web-components
 web-components copied to clipboard
web-components copied to clipboard
[grid] Pagination
In some use cases, a paginated data grid is easier for the user than a purely scrolling one. Also, scrolling and paging can be nicely combined with "virtual paging", as you can see in this example.

This could be added as an example (not directly baked in as a feature), and we could provide the pagination element as an official add-on that can be added below the grid without any extra configuration. On top of that, the scrolling could be disabled with some extra property perhaps.
In the meantime, use this pagination example as a starting point: https://cdn.vaadin.com/vaadin-grid/2.0.0-beta1/demo/pagination.html
+1 Paging is a very important use case. Please add it. Also is there any workaround/Add on /example in which we can implement paging in current release ?
+1 I like the idea of "virtual paging", looks really great. I believe paging is a must have feature..
Here’s an example for grid 1.x: https://cdn.vaadin.com/vaadin-core-elements/master/vaadin-grid/demo/headers.html#toc_6_pagination
Though, it seems like it doesn’t work in Safari, but I think there are some implementation bugs in that demo. You should be able to use the concept still.
Food for thought, I had a user asking about paging for IDT (iron-data-table) so I cooked up this example: http://jsbin.com/kihusukoxu/edit?html,output (works in Chrome).
So when we start applying this for grid, it might just be enough to expose something like page property for notifying/controlling the current scroll position, and the creating a custom element which just adds paging controls on top of that.
For reference, we have an official pagination example now for 2.0: https://cdn.vaadin.com/vaadin-grid/2.0.0-beta1/demo/pagination.html
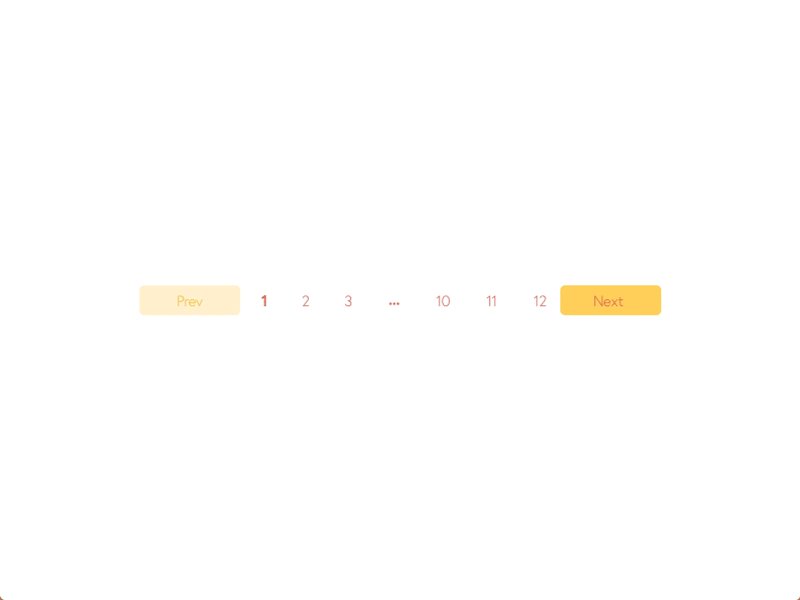
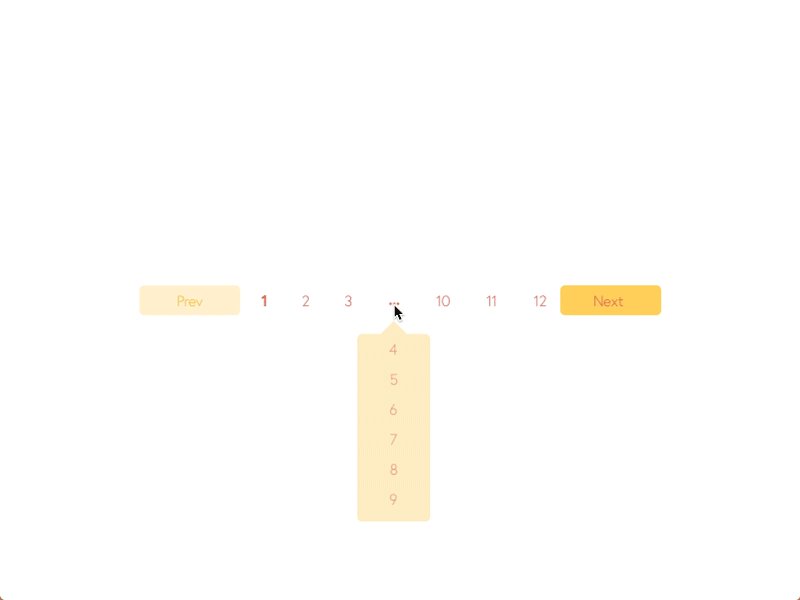
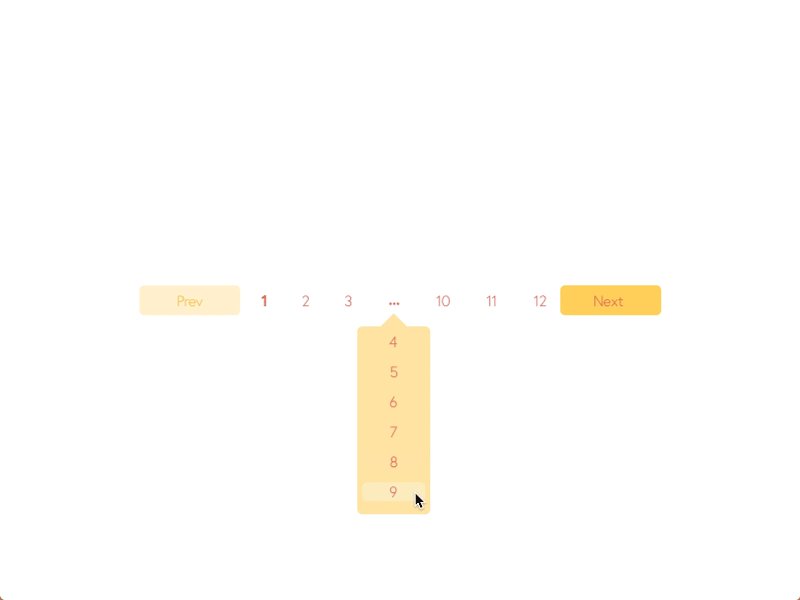
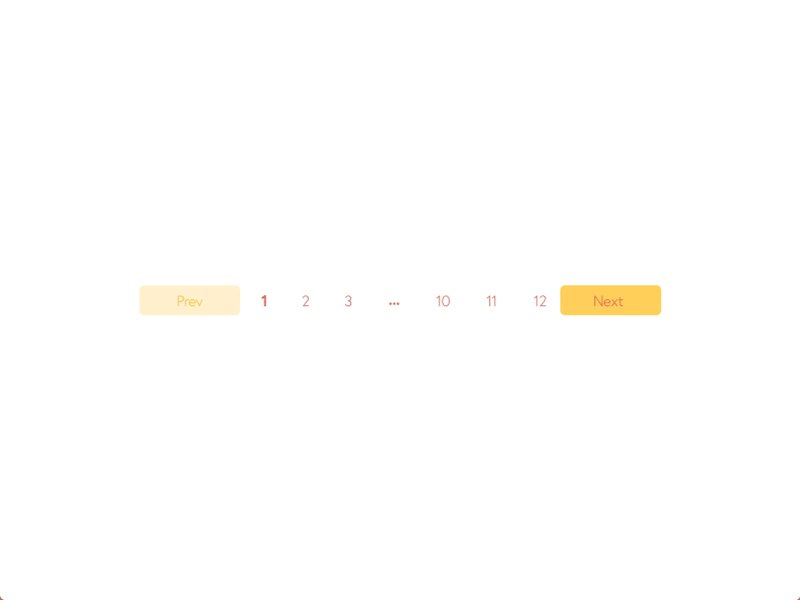
I came across another nice little detail regarding pagination controls:

I came across another nice little detail regarding pagination controls:
Here's the recursive hell of popups in case of 25 pages.
1 2 3 ... 23 24 25
4
5
6
... -> 7 8 9 ... 16 17 18
19 10
20 11
21 12
13
14
15
That would of course not happen. There would only be one dropdown, which scrolls if there are a lot of items.
Hmm interesting yes, but I am not sure that this is very useful. I have cases with hundreds of pages. User does not know on which page he will find the result so there is no need to allow clicking on particular page number. It would be just enough for the user to sequentially go on next, previous, first or last page. Why not something simple as this:

I have cases with hundreds of pages. User does not know on which page he will find the result so there is no need to allow clicking on particular page number.
That is possibly true for in your use case. But I expect that in some other cases, the user could very well know on which page a certain item is (from previous sessions, if the data set is fairly stable). Or, when browsing search results, they could remember a certain item which was closest to the one they were looking for, and they could then easily return to that page with one click.
We have no concrete plans or designs for this feature yet, but please keep the ideas and use cases coming – thanks!
Ok but than again, instead of current page you can make text field to change it's value and that would be it.
Do you have a sample code for pagination like this?
On 27 Nov 2017 3:37 p.m., "Jouni Koivuviita" [email protected] wrote:
I came across another nice little detail regarding pagination controls:
— You are receiving this because you are subscribed to this thread. Reply to this email directly, view it on GitHub https://github.com/vaadin/vaadin-grid/issues/452#issuecomment-347135066, or mute the thread https://github.com/notifications/unsubscribe-auth/AS393uoalZX39brQMFrCiJ82RwMXKzIfks5s6onRgaJpZM4JvNa2 .
@anikavaish are you asking me o @jouni ?
Maybe something like this:

Is there anything for grid vaadin 10??
@web-padawan thanks for question referencing.
I didn't succeeded to implement pagination demo to https://github.com/web-padawan/polymer3-webpack-starter/blob/master/src/views/employee-list.js , where items are loaded with ajax from json file.
In my case 'WebComponentsReady' listener is never called and paging buttons are not created.
I hope anyone can advise me what should be changed for my use case.
Update: Script tag is moved from template to into imperative code as advised in upgrade documentation. Event handler is now called, but grid element is not found and paging is not working. In this case paging functionality (script tag) is added to body and is not at the same level as grid element
Pagination isn't something that completely works, especially when using the dataProvider.
My use case is this.
- I need pagination, so I'd like to disable infinite scrolling.
- I need when sorting, filtering data to trigger a request to our backend to provide that data sorted.
The only way I've seen this is possible is via the dataProvider, and that requires me to provide the total number of items, and automatically triggers the infinite scrolling, which in turn triggers the function on the dataProvider which loads more items in the same page
Is there any way I can achieve this via your public api ?
We are waiting for Java Implementation of Paging Grid impatiently...
Any progress regarding pagination in vaadin-grid?
Will pagination be feasible still on Vaadin at some point in time? very basic functionality.
https://www.ag-grid.com/vue-data-grid/row-pagination/ https://mdbootstrap.com/docs/b4/jquery/tables/datatables1/
@jouni
Please take a look for extra details in this ticket.
I would like to ask everybody interested in Grid pagination to take 5 minutes to fill in this survey to help us figure out the details of the feature: https://docs.google.com/forms/d/e/1FAIpQLSd2nXIKaCJFzNS3DLN1fIPaylcLpTbEjwJUKz9_zF9jT76d5g/viewform?usp=sf_link
Ping @alexanoid, @lkraav, @evanpenner and @chrlembeck who've been active in other issues about this.
Big thanks in advance!
@rolfsmeds thank you! done