umi-request
 umi-request copied to clipboard
umi-request copied to clipboard
A request tool based on fetch.
https://github.com/umijs/umi-request/blob/50197be3c854f7480713d407f16209adc1134aa9/README.md?plain=1#L220
 
不是 `umi4` 选用默认的 `axios`?我看了下代码,貌似都没使用 `Promise`。作为一个从 `vue` 转 `react` 的新手来说,设置也太复杂?相对于我以前用 `axios` 部分代码如下: ```ts // request.ts const api = axios.create({ baseURL: import.meta.env.DEV && import.meta.env.VITE_OPEN_PROXY === 'true' ? '/proxy/' : import.meta.env.VITE_APP_API_BASEURL, timeout: 1000...
能否实现像useRequest一样的对于同一个请求 请求多次默认只保留最后的请求结果
比如 express 风格的 `/api/user/:userId` 例如 `/api/user/1` 代表`userId`为1的`user`
request.interceptors.request.use(async (url, options) => {}) umi-request拦截请求使用async 为什么会报错呢 request.interceptors.response.use(async (url, options) => {}) 这个使用async就不会报错
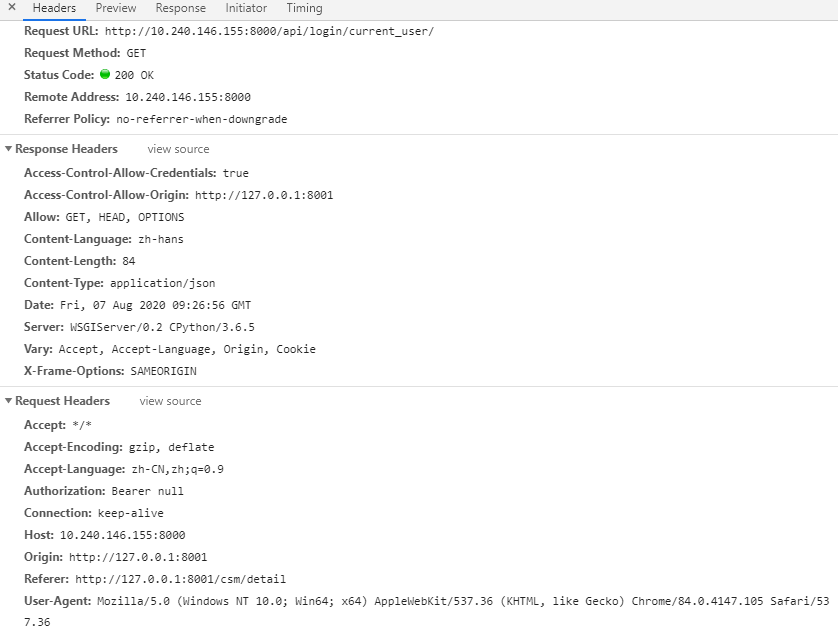
跨域时,nmi-request带不了cookie信息  credentials: 'include',也不行,请大神答疑,谢谢!!!
项目需要通过fetch获取URL,然后在载入网页时将其设置为request的全局prefix 原本的全局prefix设置没办法使用异步函数赋值并导出(export): ```js // app.ts import type { RequestConfig } from 'umi'; export const request: RequestConfig = { prefix: ... } ``` 请问有什么其他的方法可以实现吗?
I want use `umi-request` in
