FFCreator
 FFCreator copied to clipboard
FFCreator copied to clipboard
A fast video processing library based on node.js (一个基于node.js的高速视频制作库)
/volumn/ffmpeg/node_modules/.store/[email protected]/node_modules/bindings/bindings.js:121 throw e; ^ Error: /volumn/ffmpeg/node_modules/.store/[email protected]/node_modules/gl/build/Release/webgl.node: invalid ELF header at Object.Module._extensions..node (internal/modules/cjs/loader.js:1144:18) at Module.load (internal/modules/cjs/loader.js:950:32) at Function.Module._load (internal/modules/cjs/loader.js:790:12) at Module.require (internal/modules/cjs/loader.js:974:19) at require (internal/modules/cjs/helpers.js:101:18) at bindings (/volumn/ffmpeg/node_modules/.store/[email protected]/node_modules/bindings/bindings.js:112:48) at Object. (/volumn/ffmpeg/node_modules/.store/[email protected]/node_modules/gl/src/javascript/native-gl.js:1:40)...
const v1 = new FFVideo({ path: "xxx.mp4", width: 1080, height: 1920 }); 设置不起作用
```js const scene1 = new FFScene(); scene1.addAudio('./assets/bg2.mp3'); scene1.setDuration(5) const scene2 = new FFScene(); scene2.addAudio('./assets/bg3.mp3'); scene2.setDuration(5) const cacheDir = path.join(__dirname, './cache/'); const outputDir = path.join(__dirname, './output/'); const output = outputDir +...
单独设置元素的setDuration无法生效
或者怎么解决文字在视频上的颜色问题呢?
``` const path = require('path'); const colors = require('colors'); const { FFCreatorCenter, FFScene, FFImage, FFCreator } = require('ffcreator'); const img1 = path.join(__dirname , './data/img/01.jpg'); const img2 = path.join(__dirname , './data/img/02.jpg');...
/server/node_modules/ffcreator/lib/animate/transition.js:73 this.buffer = createBuffer(gl, data, gl.ARRAY_BUFFER, gl.STATIC_DRAW); ^ TypeError: Cannot read properties of null (reading 'ARRAY_BUFFER') at FFTransition.createBuffer (/data/marathon/h5/server/node_modules/ffcreator/lib/animate/transition.js:73:45) at FFTransition.createTransition (/data/marathon/h5/server/node_modules/ffcreator/lib/animate/transition.js:61:10) at FFTransition.bindGL (/data/marathon/h5/server/node_modules/ffcreator/lib/animate/transition.js:40:10) at /data/marathon/h5/server/node_modules/ffcreator/lib/core/renderer.js:122:57 at arrayEach (/data/marathon/h5/server/node_modules/lodash/_arrayEach.js:15:9)...
issue: #279 @drawcall please review and check this pr, thanks.
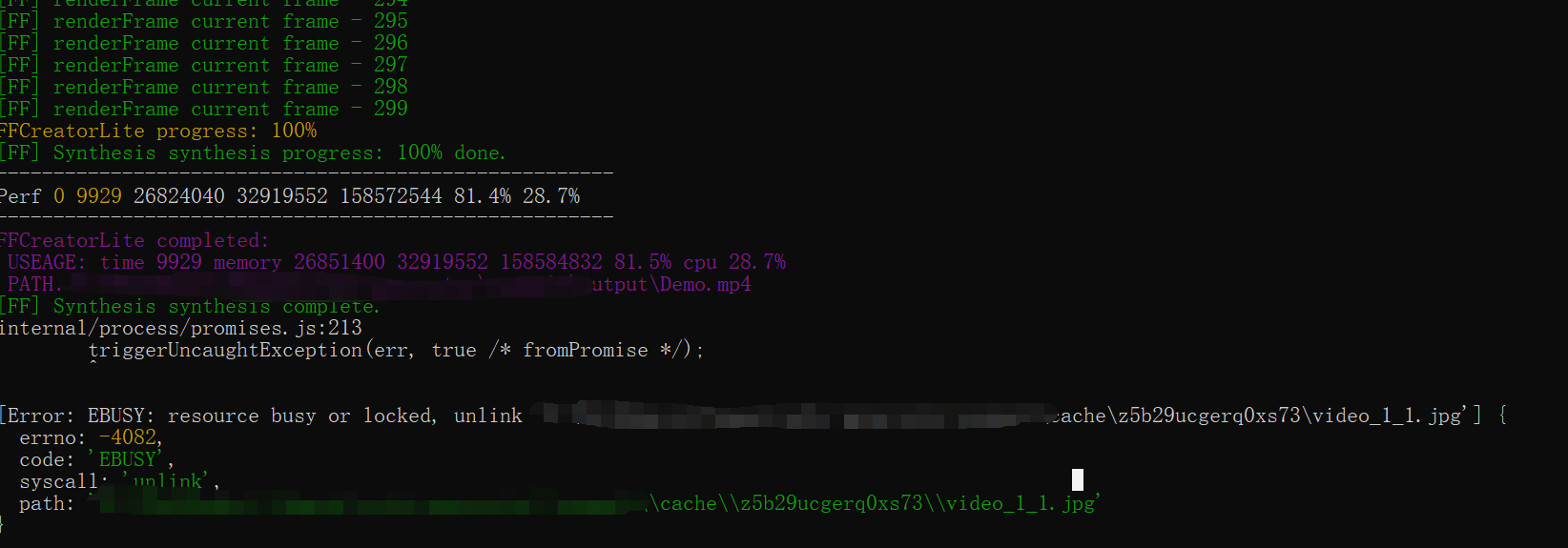
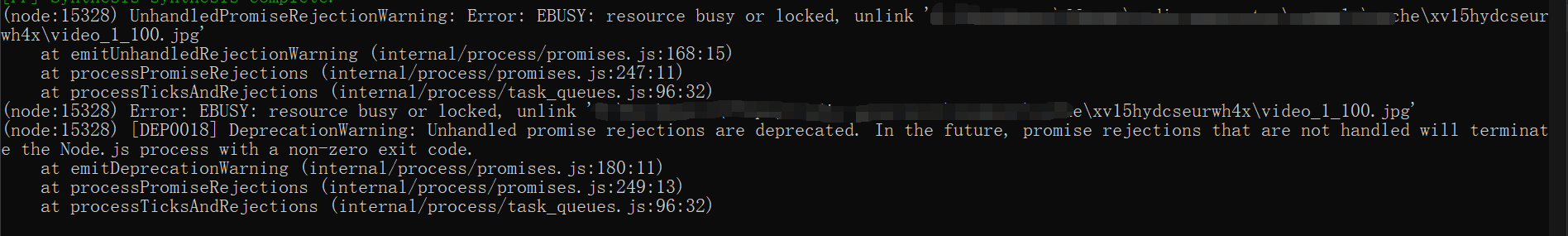
env: nodejs v14.20.1 when i use ffcreator gen video. got resource lock err:   but file were generated in cache dir: 
# highlight static image What can i do if i want add a highlight effect a part of an image. Such as magnifying glass focusing close-up effect. I read all...
