chart.xkcd
 chart.xkcd copied to clipboard
chart.xkcd copied to clipboard
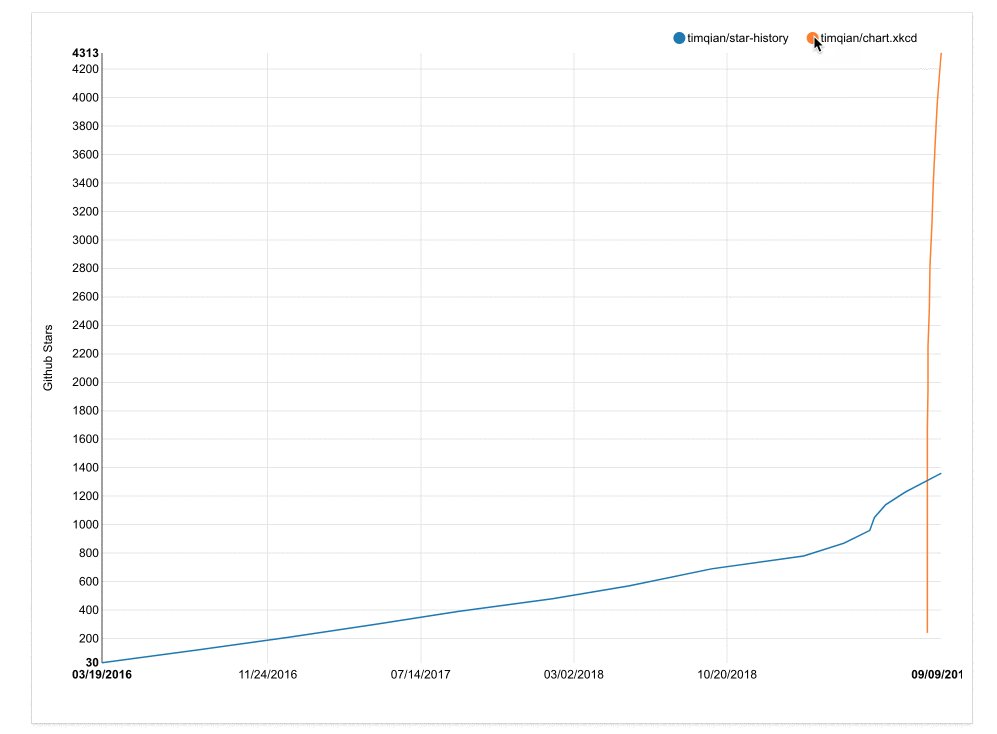
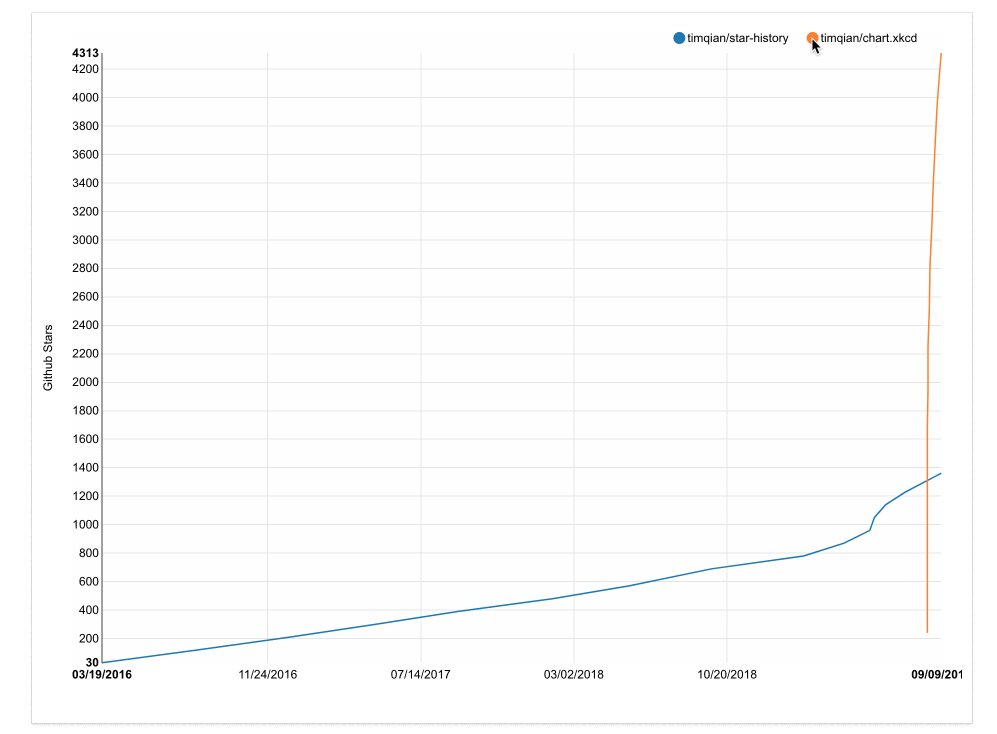
toggled between visible and invisible
allows user to toggle visible and invisible of different labels
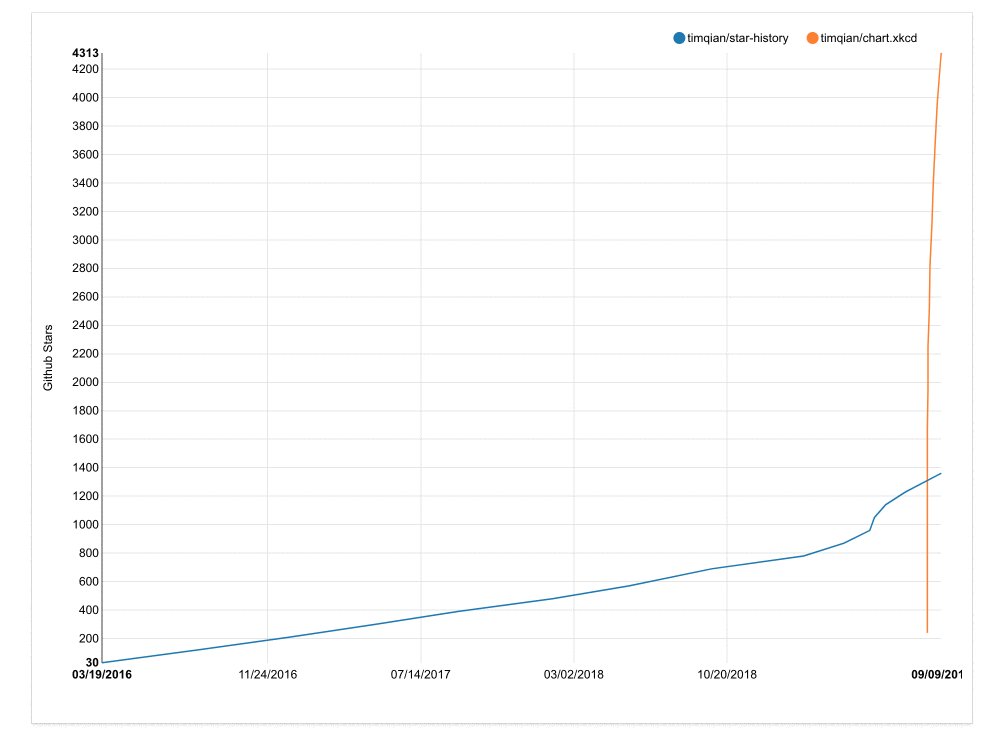
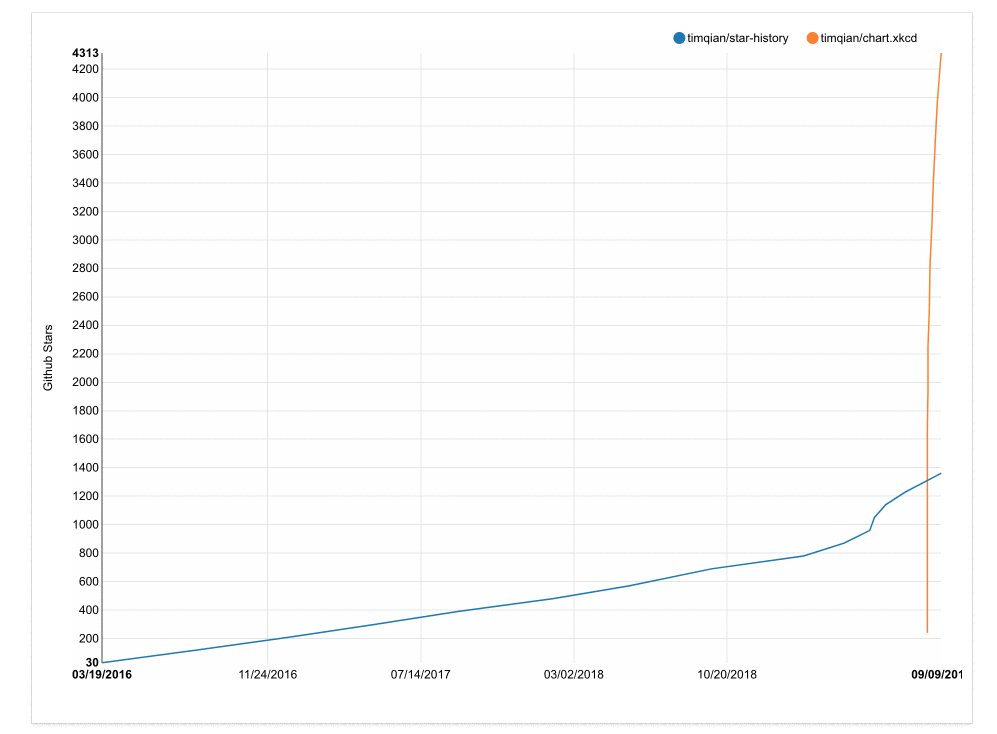
Example

Usage example
https://github.com/timqian/star-history/issues/62
If no one is assigned or working I wouldn't mind giving it a go
@bikingbadger Glad to hear that. I think no one is working on this~
Thanks @timqian It's actually something that I was looking when using the chart.
I've managed to catch the click on the actual rectangle of the legend. What do you think is the best way to change the dataset of the graph or fire a function on the Line class to change the underlying data.
I had an idea of adding a parameter to the dataset like this:
datasets: [{
label: 'Plan',
data: [30, 70, 200, 300, 500, 800, 1500, 2900, 5000, 8000],
hidden: false,
}
That way the a function of the class can just toggle the hidden value and a user can setup the table with datasets hidden but shown in the legend. I've pretty new to SVG's and getting around Classes so hope I'm not asking silly questions although I think the method of hwo to show or hide the series could be used commonly between the various charts by way of extending a parent Chart class
@bikingbadger
“a user can setup the table with datasets hidden but shown in the legend”, this sounds interesting to me, but I am not sure if this feature is necessary, I don't see this option in other maturer chart libs likechart.js or echarts