cube
 cube copied to clipboard
cube copied to clipboard
跨终端、响应式、低设计耦合的CSS解决方案
通常文章底部会有引用的外部链接,增加相关的样式: 1. 回到上标的链接。 2. 外部链接图标。
1. 提供目录在不同的宽度下的响应式布局 2. 提供基本的样式 结构类似如下 ``` html 目录 ... ```
cube 中暂无栅格功能,后续考虑。 http://nimbupani.com/using-decimal-percentage-values-in-responsive-design.html
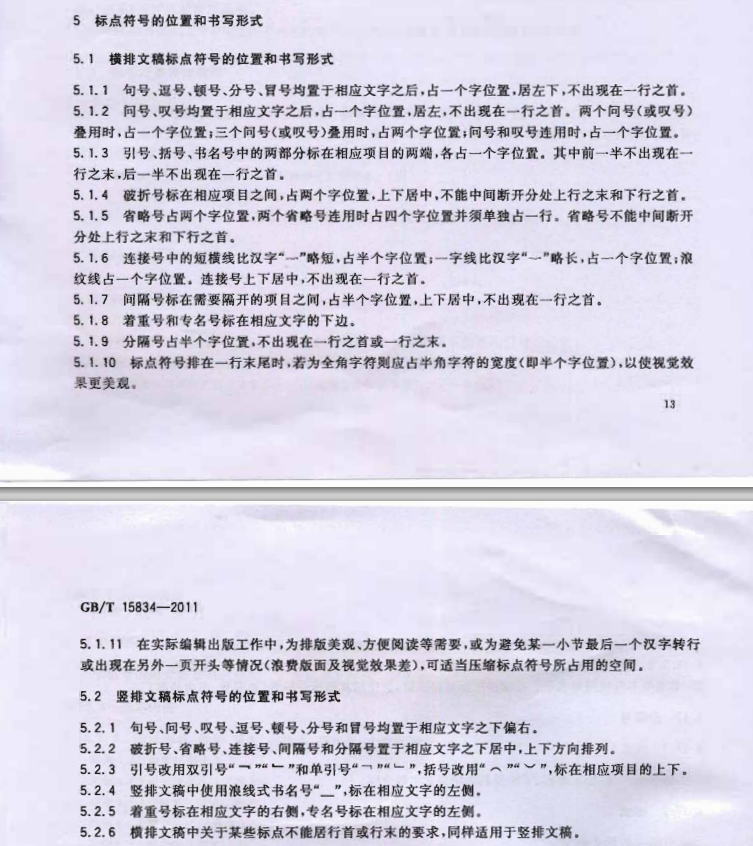
## 中华人民共和国国家标准,《标点符号用法》GB/T 15834―2011  1. 西文撇号与中文引号混排 角分符号也是一撇的形状,有时也称为“撇号”,但用法不同。 角分符号不应混淆于撇号( ' )、标准的单引号( ‘’ )、尖音符( ´ )或重音符( ` );角秒符号不应混淆于垂直双引号( " )、标准双引号( “” )或同上符号( 〃 )。 2. 中文标点符号所占的空间大小通常与汉字一样,但是由于一些标点符号并没有为中文提供独立的全角字符(比如引号、破折号、间隔号等)。它们的字形(glyph)外观是由字体来决定的,为了更好的排版效果,需要用特殊的字体来 fallback。在描述字形(glyph)时应当用「**全字宽**」或「**半字宽**」来描述。
- IE6-8 有严重漏洞 - VoiceOver 无法读出宽高为 0 的元素 既然有以上问题,尤其是第一条,那么这个 我们是不是可以不必写到样式库里面去,而作为一个 群博 或者 doc 记录即可。 ``` css .clip-hide { position: absolute !important; /*clip: rect(1px 1px 1px 1px); /* IE6, IE7 */...
