odin-wasm
 odin-wasm copied to clipboard
odin-wasm copied to clipboard
Odin + WASM = 💙
Odin WASM
For using Odin and WASM together.
What is this?
1. A library of WASM bindings
A library of wasm bindings from Odin/vendor/wasm implemented using modern JavaScript with ES modules and JSDoc.
The implementation is mostly the same as the original, here are the differences:
- ESM - it was written to be used in a modern JS environment, assuming that the user will use a bundler like Webpack or Rollup to bundle the code, and tree-shake the unused parts.
- JSDoc - the original bindings are not documented, so I added JSDoc to the bindings to make it easier to use them.
- Improvements to getting window position and size
2. Odin + WASM example
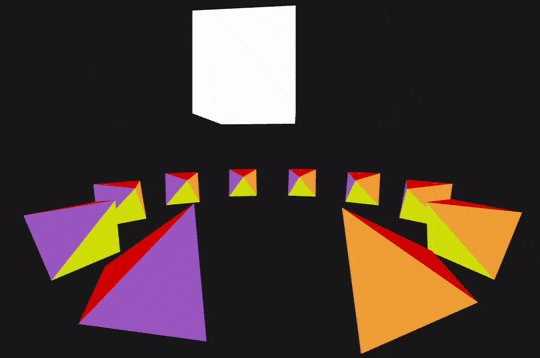
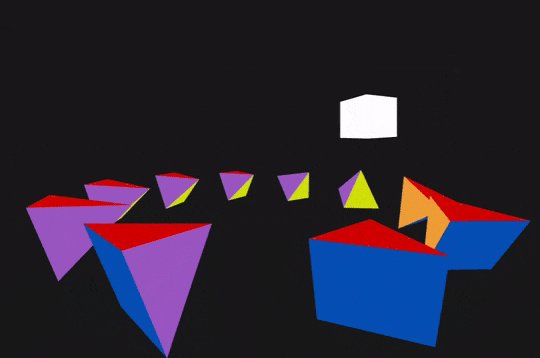
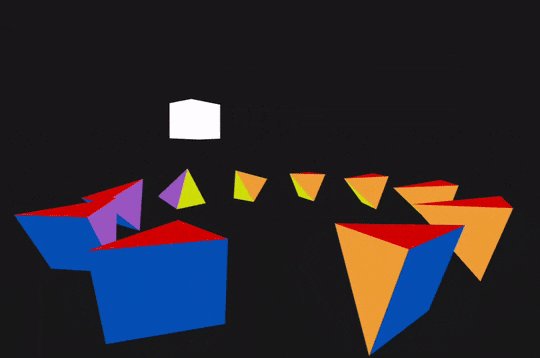
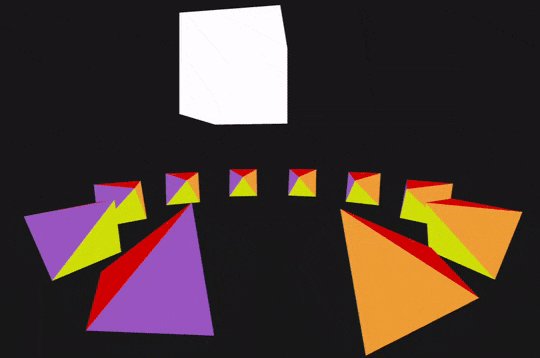
In example/ you can find an example of how to use Odin and WASM together. Mainly focused on WebGL as I'm going through the WebGL Fundamentals tutorial.
3. A template repo
Feel free to use this repo as a template for your own projects.
There are some convenience scripts in main.js for building and running the example. And a github action for building and deploying the example to github pages.
4. GLSL utils codegen tool
The /shdc directory contains a cli tool for generating GLSL utils from parsing glsl shaders in the example/ dir.
It can be ran with npm run shdc, or odin run shdc.
The generated file is committed to the repo, you can check it out in example/shaders_generated.odin.
The tool is just an experiment of parsing glsl, and generating some boilerplate code, so that getting attribute and uniform locations, and setting the values is a bit easier.
Development
Dependencies
- Odin (and LLVM)
- Node 20
- Chrome Devtools Support: for debugging (optional)
OLS
Add js_wasm32 target to ols.json if you want to use OLS:
{
"checker_args": "-target:js_wasm32 -vet-unused -vet-style -vet-semicolon",
"enable_format": false
}
Scripts
Take look at package.json for all the available scripts.
(You need to run npm i beforehand)
The most important ones are:
-
npm run dev- starts the server and watches for changes -
npm run build- builds the example todist/ -
npm run preview- starts a server to preview the built example -
npm run shdc- generates shader utils from parsing glsl shaders