mynote
 mynote copied to clipboard
mynote copied to clipboard
WordPress theme built for developers.
Hello, I noticed that Mynote currently only supports the display of icons of some social networking sites, but the icons of many social networking sites still cannot be displayed. For...
hi I like your work, how can I donate this? I can't find any link on your side ?!
On my blog: https://blog.celogeek.com I can't make the progress bar works. I check the signe-post-title-bar As soon as I start moving, it attach a display:none to the element. I check...
修改字体

希望能提供文章字体自定义功能,默认字体显示有问题,无法清楚的辨认加粗字体与默认字体 
**Is your feature request related to a problem? Please describe.** A clear and concise description of what the problem is. Ex. I'm always frustrated when [...] **Describe the solution you'd...
**Describe the bug** 扩充功能之使用键盘样式的行间代码区块不生效 1. 我已经配置开启该功能  2. 编辑文章里的预览可以正常展示  3. 文章发布后,前端页面效果有误  - WordPress版本: 5.8.1 - Mynote版本:2.0.3 - WP Githuber MD版本:1.16.0
目前似乎只能显示两层,如果设置多层的话无法显示 At present, it seems that only two layers can be displayed. If multiple layers are set, they cannot be displayed.
Using [WP Sanitize Textarea Fields](https://developer.wordpress.org/reference/functions/sanitize_textarea_field/) will preserve new lines (\n) and other whitespace, which are legitimate input in textarea elements, otherwise is same as `sanitize_text_field()`.
你好,非常喜欢你的主题,能否提一个小建议,评论区内容能否建议支持HTML文本,例如添加超链接文本,图片等,谢谢
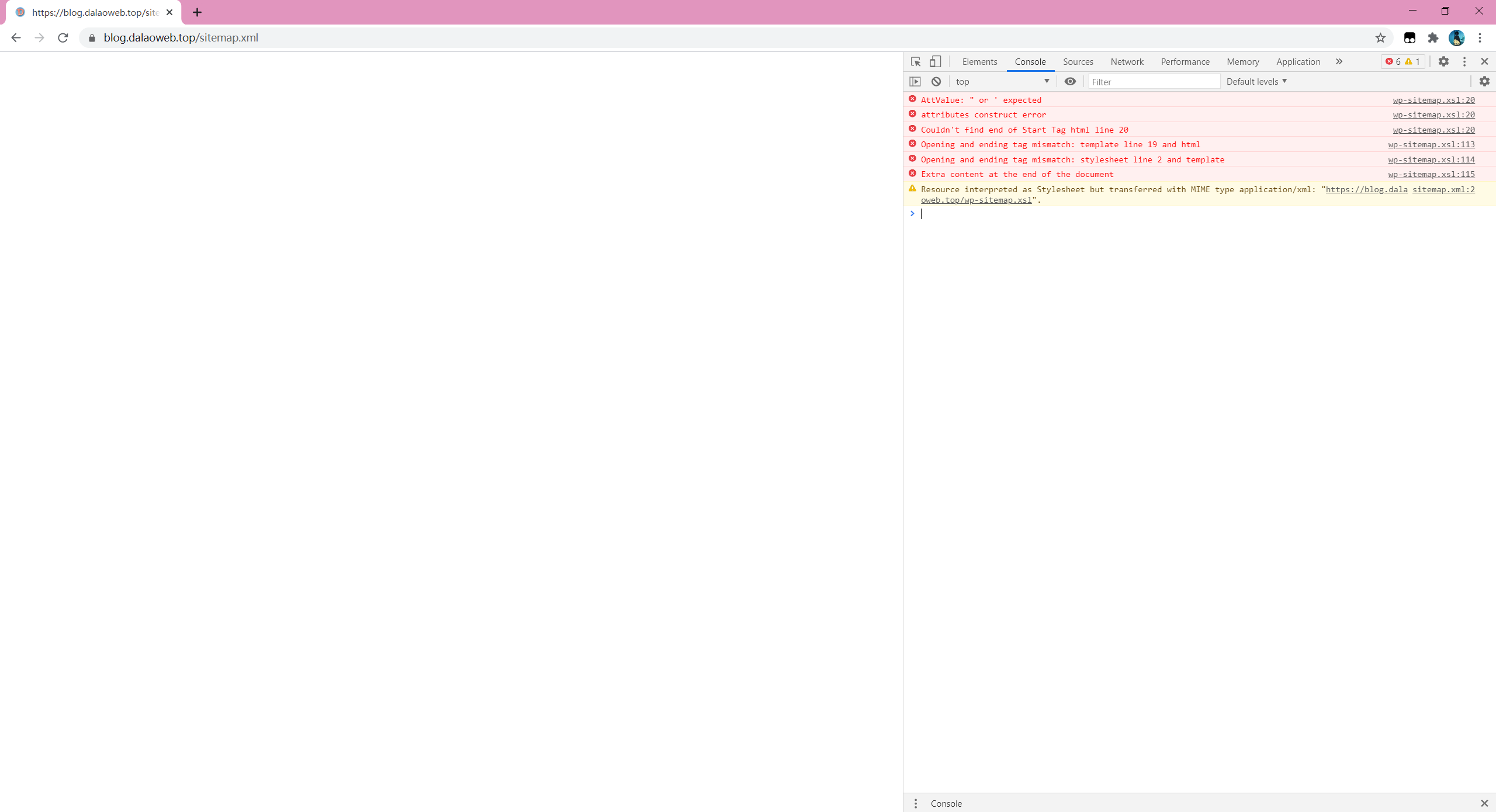
更新到2.0.3版本后,无论是插件还是WordPress提供的Sitemap页面都显示空白,F12 的 Console里显示错误代码,回退或切换其他主题则恢复正常