vanta
 vanta copied to clipboard
vanta copied to clipboard
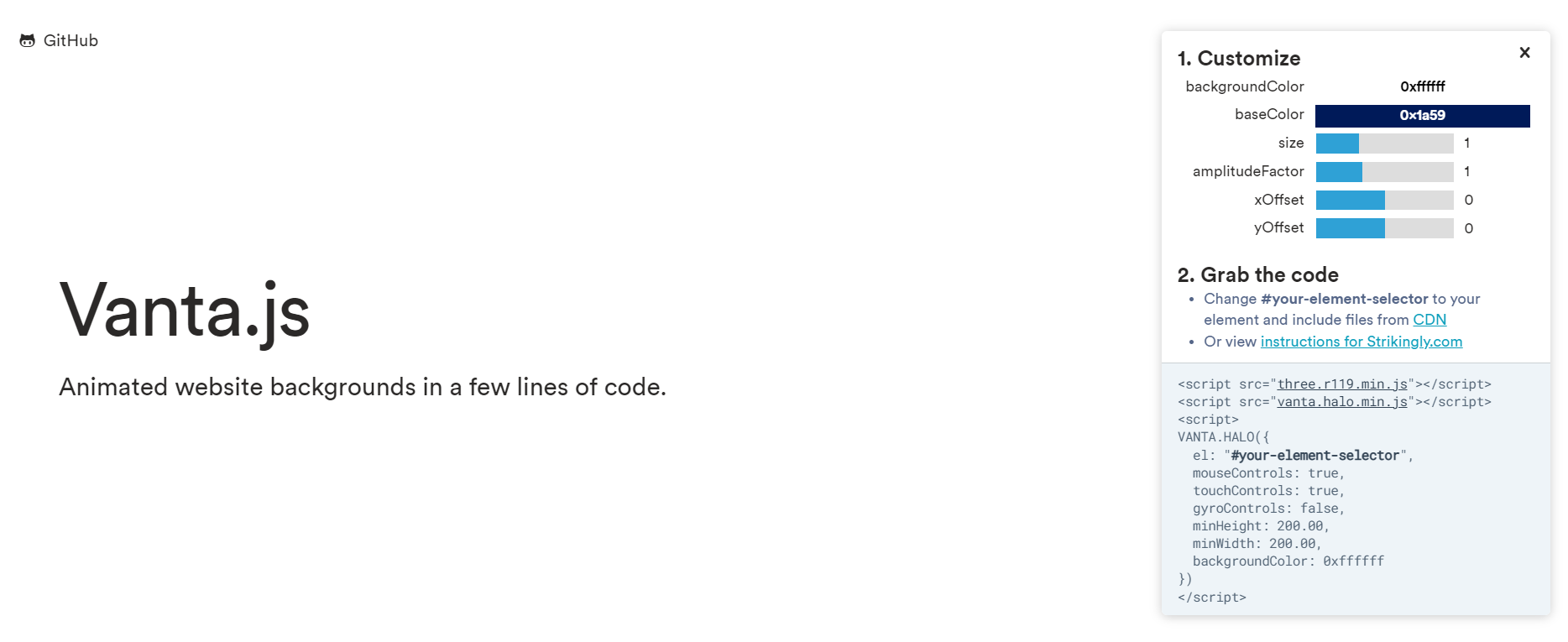
Animated 3D backgrounds for your website
Hi, Are there plans to create some Typescript declaration files? It currently throws errors when used in a Vue Typescript project. ``` TS7016: Could not find a declaration file for...
Hi! First of all, I love the animations. Especially WAVES and HALO, man they look really nice. I just took WAVES into use on my personal website, and after testing...
I want the Halo effect to also work on a white background. How can I modify it or wait for the next update? 
Hello! I want to use two themes - one for the light theme (topology) and the other for the dark theme (waves) of the site. But when changing the class...
Bumps [terser](https://github.com/terser/terser) from 5.12.1 to 5.14.2. Changelog Sourced from terser's changelog. v5.14.2 Security fix for RegExps that should not be evaluated (regexp DDOS) Source maps improvements (#1211) Performance improvements in...
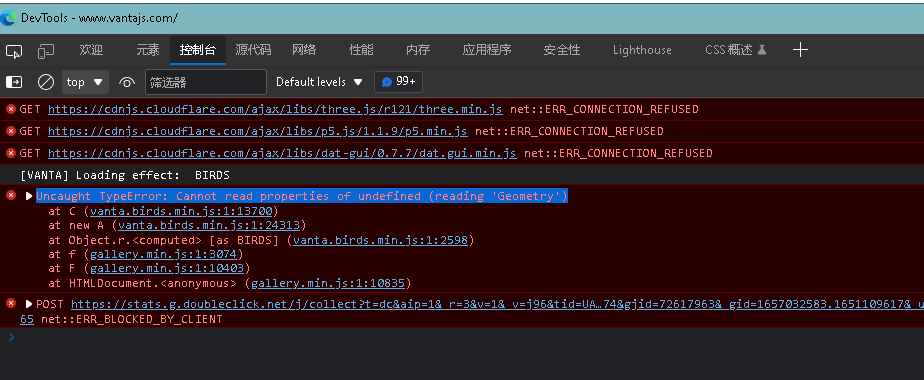
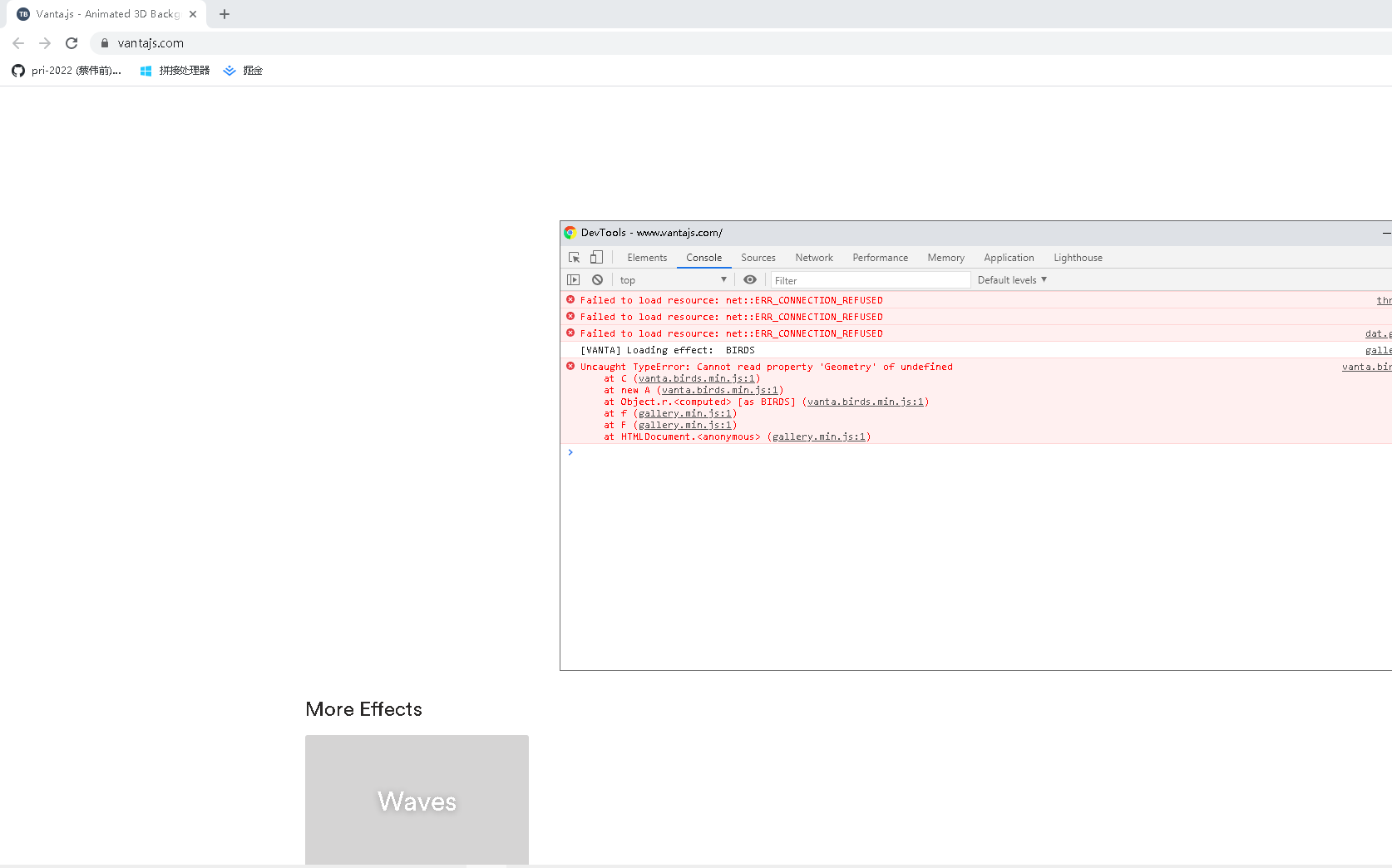
When I visited the site using Edge and Chrome browsers, the site reported an error: Uncaught TypeError: Cannot read properties of undefined (reading 'Geometry')  
Finally took the time to get this going on latest (r133) three.js with the new BufferGeometry. Fix for https://github.com/tengbao/vanta/issues/101 I based a good amount of my changes on https://sbcode.net/threejs/geometry-to-buffergeometry/ Works...
Hi. This isn't working with React currently. Here is the stack trace: ./src/Components/vanta.globe.min.js Line 1: Expected an assignment or function call and instead saw an expression no-unused-expressions Line 1: 'define'...
Hi there, thanks for Vanta! Looks really cool :) Since the new version of the React docs is also now hooks-first (see https://beta.reactjs.org/), I wanted to open a PR to...
It is a weird thing, using a chromium based browser, like edge or chrome, on my 15.6 inch laptop, the canvas does not fill the entire element, only like 4/5...
