GiraffePlayer2
 GiraffePlayer2 copied to clipboard
GiraffePlayer2 copied to clipboard
out of the box android video player(support lazy load, ListView/RecyclerView and hight performance)
GiraffePlayer2
Out of the box android video player base on ijkplayer 0.8.8 (for flutter please visit GPlayer)
this project is total refactor of GiraffePlayer to support in ListView/RecyclerView and improve the performance,all player tasks do in worker thread.
features
- base on ijkplayer,support RTMP , HLS (http & https) , MP4,M4A etc.
- gestures for volume control
- gestures for brightness control
- gestures for forward or backward
- fullscreen by manual or sensor (with animation)
- try to replay when error(only for live video)
- specify video scale type
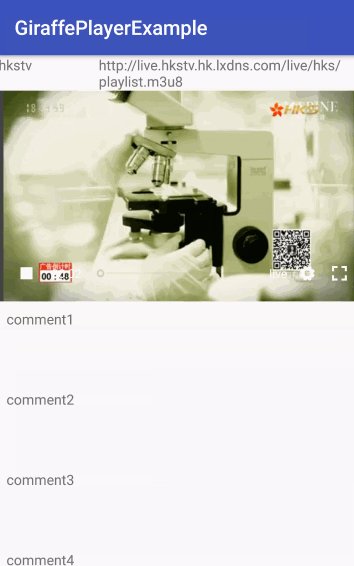
- support in ListView/RecyclerView (in Activity or Fragment)
- never block UI thread
- support select track
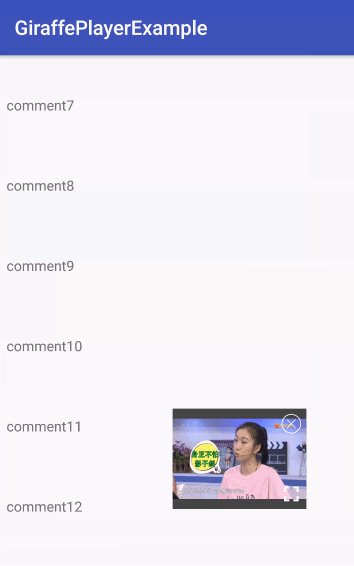
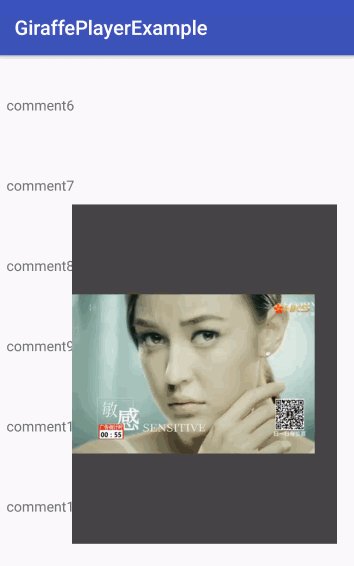
- support float window
- support lazy load (download player on demand,increase apk size only about 180K)
- easy to custom media controller (without change this project source code)
how to import library
//step 1: add jcenter repositories in your root poject build file
repositories {
...
jcenter()
}
//step 2: add dependency,there are 3 type of aar,see the flow table
api 'com.github.tcking:giraffeplayer2:0.1.25-lazyLoad'
| aar type | aar size | decoders | support abi |
|---|---|---|---|
api 'com.github.tcking:giraffeplayer2:0.1.25' |
2.2M | common decoders | default armeabi,can add manually |
api 'com.github.tcking:giraffeplayer2:0.1.25-lazyLoad' |
180K | all decoders | download player(so files) on demand by device abi |
api 'com.github.tcking:giraffeplayer2:0.1.25-full' |
5.4M | all decoders | default armeabi,can add manually |
if you using compile 'com.github.tcking:giraffeplayer2:0.1.25' or compile 'com.github.tcking:giraffeplayer2:0.1.25-full' and want to support more ABI:
//for common decoders
api 'com.github.tcking:ijkplayer-arm64:0.8.8' //support arm64
api 'com.github.tcking:ijkplayer-armv5:0.8.8' //support armv5
api 'com.github.tcking:ijkplayer-x86:0.8.8' //support x86
api 'com.github.tcking:ijkplayer-x86_64:0.8.8' //support x86_64
//for all decoders
api 'com.github.tcking:ijkplayer-arm64:0.8.8-full' //support arm64
api 'com.github.tcking:ijkplayer-armv5:0.8.8-full' //support armv5
api 'com.github.tcking:ijkplayer-x86:0.8.8-full' //support x86
api 'com.github.tcking:ijkplayer-x86_64:0.8.8-full' //support x86_64
How to use (example code)
case 1: only want to play a video fullscreen
just call GiraffePlayer.play(getContext(), new VideoInfo("video url"));,all is done.
case 2: embed a player in a layout (ListView/RecyclerView)
step 1: add VideoView in your layout xml file
<tcking.github.com.giraffeplayer2.VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
step 2: get player and play
VideoView videoView = (VideoView) findViewById(R.id.video_view);
videoView.setVideoPath(videoUri).getPlayer().start();
player in ListView or RecyclerView example code
in ListView or RecyclerView,you need do one more thing: call videoView.setFingerprint(),
the fingerprint is the key that player distinguish list items,you can using list position or list data's hashcode as fingerprint,eg:
public void onBindViewHolder(VideoItemHolder holder, int position) {
VideoItem videoItem = data.get(position);
holder.name.setText(videoItem.name);
holder.url.setText(videoItem.uri);
holder.videoView.setVideoPath(videoItem.uri).setFingerprint(position);// or using:setFingerprint(videoItem.hashCode())
}
config player
all the configurations in VideoInfo,you can get VideoInfo and then set configurations,eg:
//standalone player
VideoInfo videoInfo = new VideoInfo("http://xxx.mp4")
.setTitle("test video") //config title
.setAspectRatio(aspectRatio) //aspectRatio
.setShowTopBar(true) //show mediacontroller top bar
.setPortraitWhenFullScreen(true);//portrait when full screen
GiraffePlayer.play(getContext(), videoInfo);
//in RecyclerView or embed player
public void onBindViewHolder(VideoItemHolder holder, int position) {
VideoItem videoItem = data.get(position);
holder.name.setText(videoItem.name);
holder.url.setText(videoItem.uri);
holder.videoView.getVideoInfo().setBgColor(Color.GRAY).setAspectRatio(VideoInfo.AR_MATCH_PARENT);//config player
holder.videoView.setVideoPath(videoItem.uri).setFingerprint(position);
}
Proguard Configurationr
-dontwarn tv.danmaku.ijk.media.player.**
-keep class tv.danmaku.ijk.media.player.** { *; }
-keep interface tv.danmaku.ijk.media.player.* { *; }
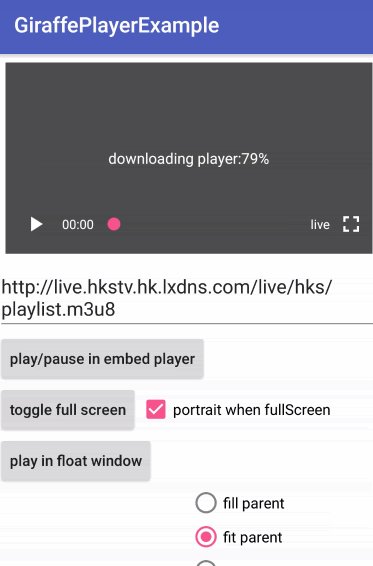
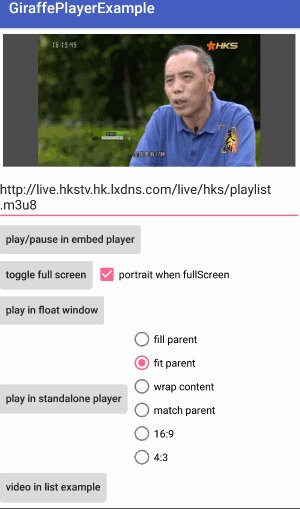
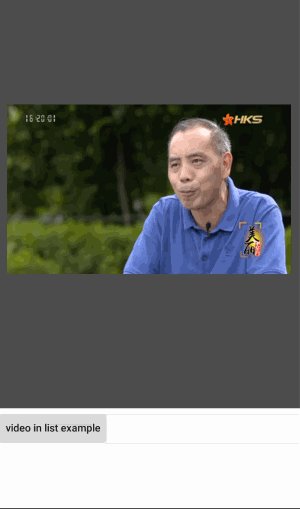
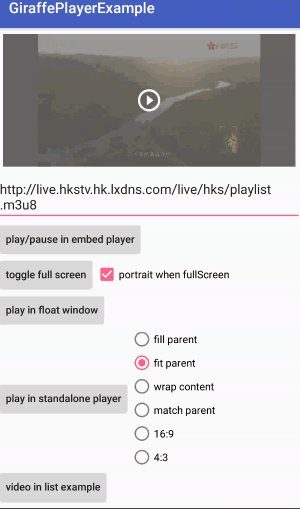
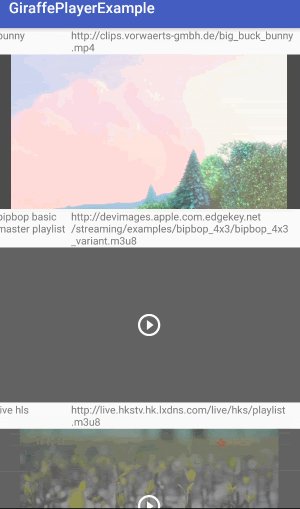
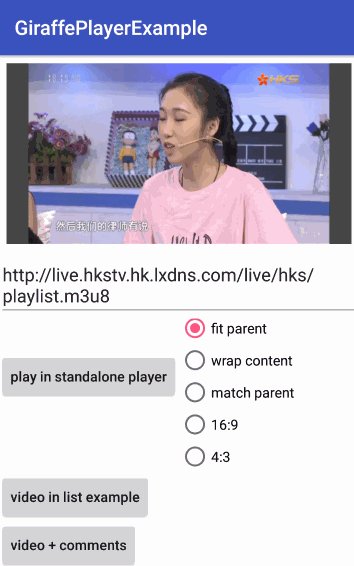
screenshot
lazy load