Thomas Blum
Thomas Blum
@Sysix Ein kleiner Hinweis: Du kannst hier abkürzen ``` $attributes = [ 'alt' => $media->getTitle(), 'title' => $media->getTitle(), 'src' => $media->getUrl(), 'loading' => 'lazy', 'height' => $media->getHeight(), 'width' => $media->getWidth(),...
Müsstest das oder ähnliches in dem Fragment unterbringen. https://www.w3schools.com/howto/howto_js_filter_dropdown.asp
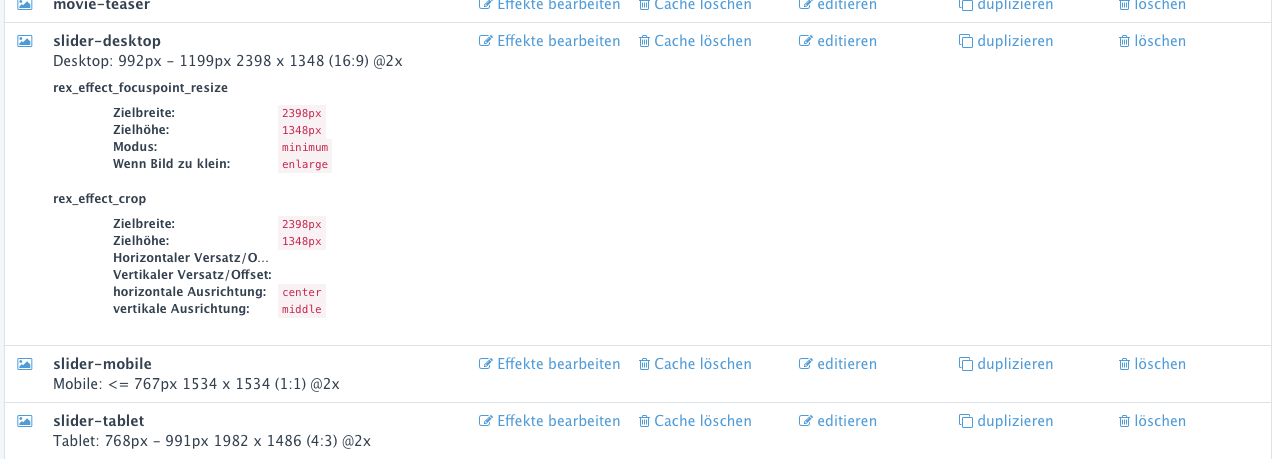
> Könntest du ein Beispiel screenshot faken, wie du dir das ungefähr vorstellst? So vielleicht: 
Dieser Artikel erklärt recht gut, welche Möglichkeiten es gibt. https://dev.opera.com/articles/responsive-images/ Gut wäre es auch, wenn der MM eine Api bereitstellt, der das erzeugen von HTML vereinfachen würde.
> ich habe mal einen prototypen gebaut, können gerne per slack austauschen. @DonLoron Warum nicht hier im Issue?
Ich nutze https://github.com/yakamara/yakme Man kann direkt in der Ausgabe angeben, zu welchem Breakpoint welcher MM-Typ genutzt werden kann und somit unterschiedliche Formate ausgeben.
> Die Eingabe wie in Deinem Code @tbaddade entfällt sogar. Die Eingabe finde ich nützlich. Ich kann dann selbst steuern wann ich welche srcset-Attribute mit ausgebe. Wie ist in dem...
Warum funktioniert die Prüfung nicht mehr, wenn die Module im Artikel selbst nur gruppiert werden? Die Module werden, nach deiner Beschreibung, weiterhin in den Artikeln/Slices ja genutzt.
@alexplusde Meinst du jetzt eher einen Screenshot oder das tatsächliche HTML im Quelltext?
Bin mir nicht sicher ob das funktionieren wird. Die Urls werden erst auf redaxo.org gesetzt Siehe hier https://github.com/redaxo/docs/blob/master/dokumentation.md