西索酱
西索酱
have been data up to support 2020 all api?
在已停止 队列中对若干个下载失败的资源点击重新下载后,立刻去切换 下载中 等待中,无法立即响应更新队列。 希望界面交互与行为异步进行,或者等待行为中展示loadding动画。
等待中的队列任务同样也出现在了下载中。既然开了两个列表请分开显示。
Summary of the issue: Local language support, more friendly to new gay used GIT Description outlining how this pull request resolves the issue: Chinese support is provided, but it is...
```typescript let a = `[${e.bind}]${e.name} lvl.${e.level}` ``` is going to ```lua local a = (((("[" .. e.bind) .. "]") .. e.name) .. " lvl.") .. tostring(e.level) ``` I assumed it...
```javascript -- this is useful plugins: [ typescript({ tsconfig: TsConfig }), replace({ "require('util').inspect": '{}', preventAssignment: true, }), commonjs(), nodeResolve(), ], // this cant workout plugins: [ nodeResolve(), commonjs(), replace({ "require('util').inspect":...
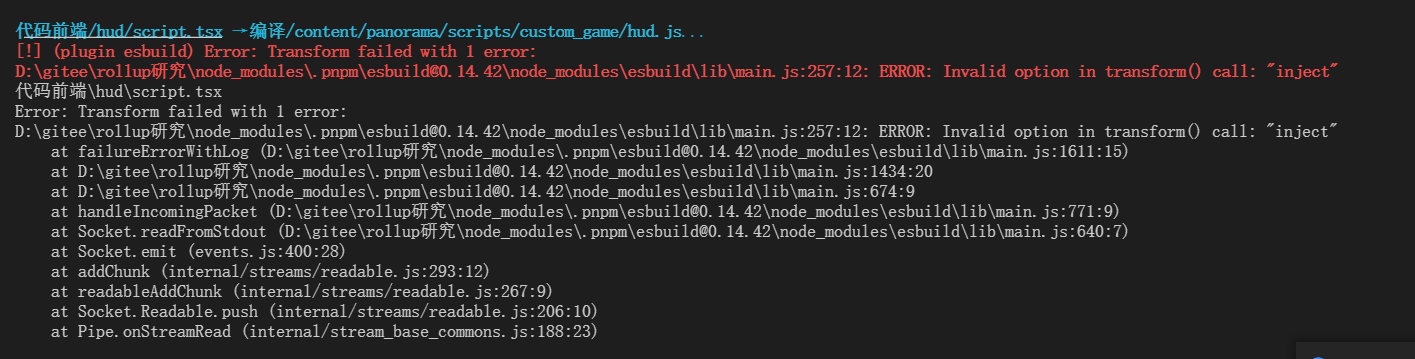
i had try ```javascript esbuild({ inject:['toolCode/react.ts'] }) ``` ```typescript // toolCode/react.ts import * as React from 'react' export { React } ``` but i got error  i need build...
```javascript // rollup.config.js import commonjs from '@rollup/plugin-commonjs'; import nodeResolve from '@rollup/plugin-node-resolve'; import replace from '@rollup/plugin-replace'; import typescript from '@rollup/plugin-typescript'; import scss from 'rollup-plugin-scss'; const SRC = 'src'; const DIST =...
im sorry to write here , but i had no idea. I'm going to replace lerna with rush, but I'm having trouble releasing the package of Organizations. when i ran...
https://github.com/sass/sass/issues/3517 thanks for your plugin, i am using it. and i meet this question, can you help me?
