oreo-3d
 oreo-3d copied to clipboard
oreo-3d copied to clipboard
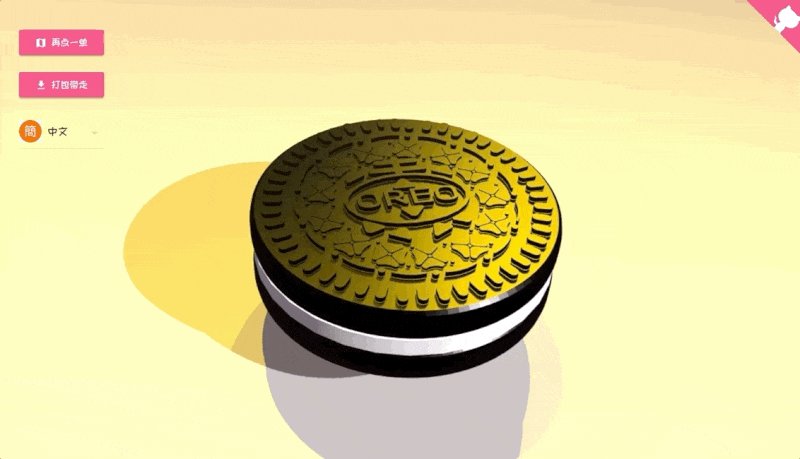
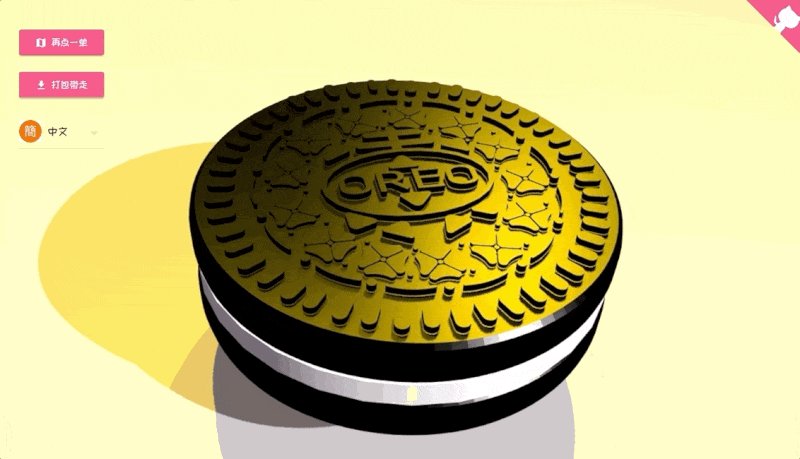
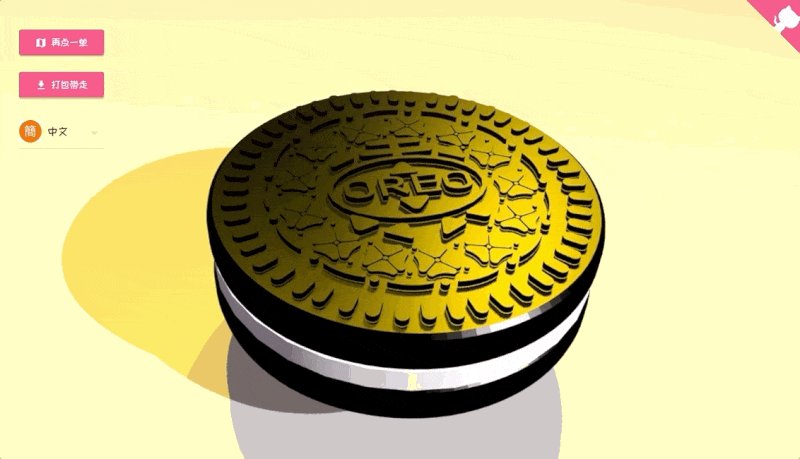
Generate 3D OREO, 奥利奥立体沙雕场景生成器
OREO 3D
简介
生成并导出一个3D奥利奥。

功能?
这个奥利奥生成器有不少 实(~~沙~~) 用(~~雕~~) 的功能
- 揉一揉
奥利奥

-
奥利奥出现了,又消失了,再次出现了,然后又消失了。。。

- 生成特别的
奥利奥

- 打包导出3D
奥利奥(3D场景,.gltf格式)
本地运行
需要本地安装yarn
- 安装依赖
yarn
- 启动本地服务器
yarn start
- 在浏览器端查看
http://localhost:3000/
实现简介
主要实现过程:
-
Three.js 3D 场景创建
- 3D 雾化场景增加镜深感
- 添加平板作为地面接受反光
- 使用
冯氏材质提升光感 - 创建
饼干对象与夹心对象以复用 - STL Loader 加载模型素材
- GLTF Exporter 导出可复用场景
-
React 项目粘合剂
- create-react-app 脚手架创建
- react-toolbox UI 组件
- react-localization 多语言
引用
奥利奥图片生成器 oreooo