ej2-javascript-ui-controls
 ej2-javascript-ui-controls copied to clipboard
ej2-javascript-ui-controls copied to clipboard
Syncfusion JavaScript UI controls library offer more than 50+ cross-browser, responsive, and lightweight HTML5 UI controls for building modern web applications.
 Syncfusion JavaScript UI Controls Library
Syncfusion JavaScript UI Controls Library


The Syncfusion JavaScript UI controls library is the only suite that you will ever need to build an application since it contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package.
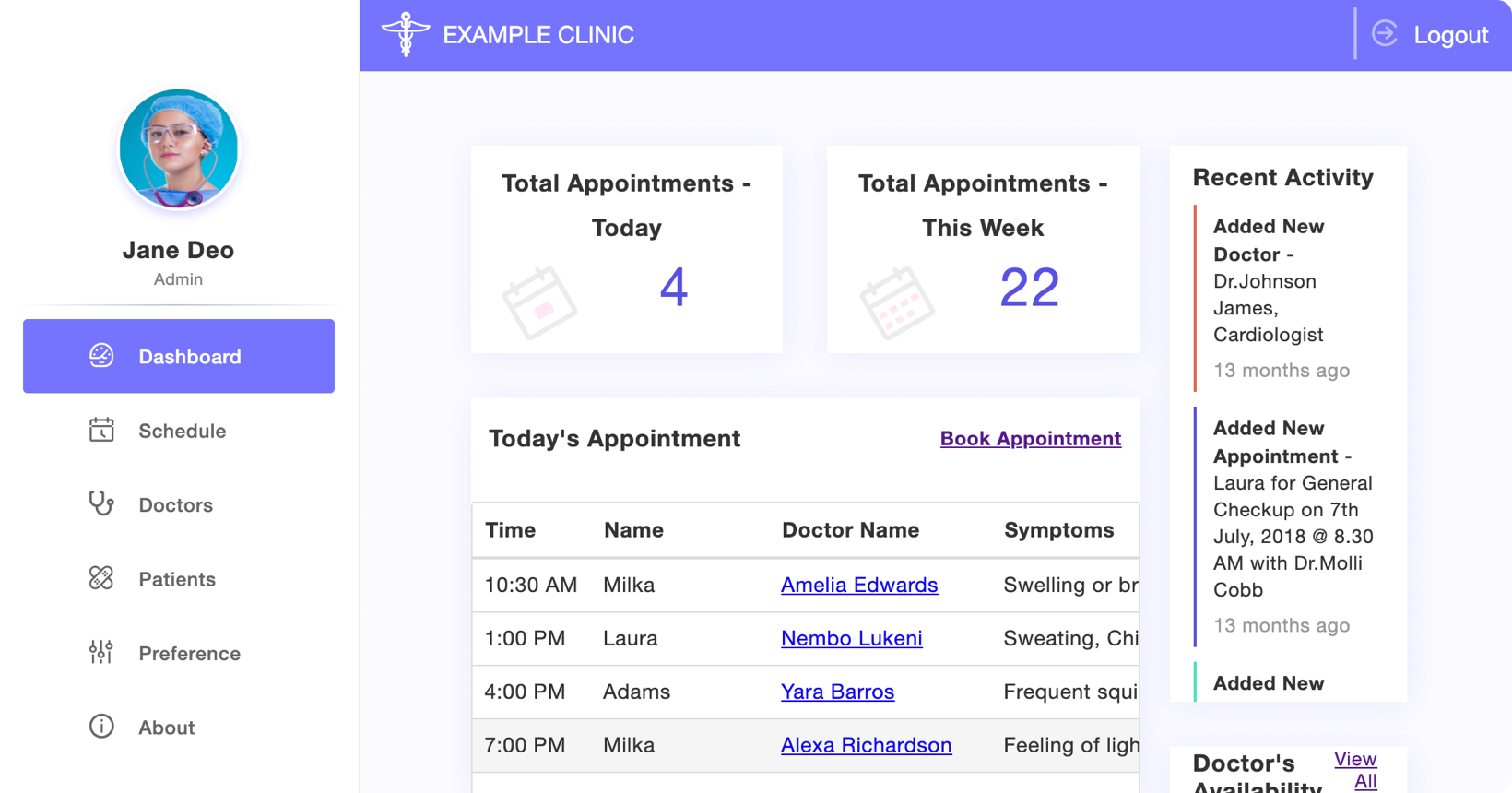
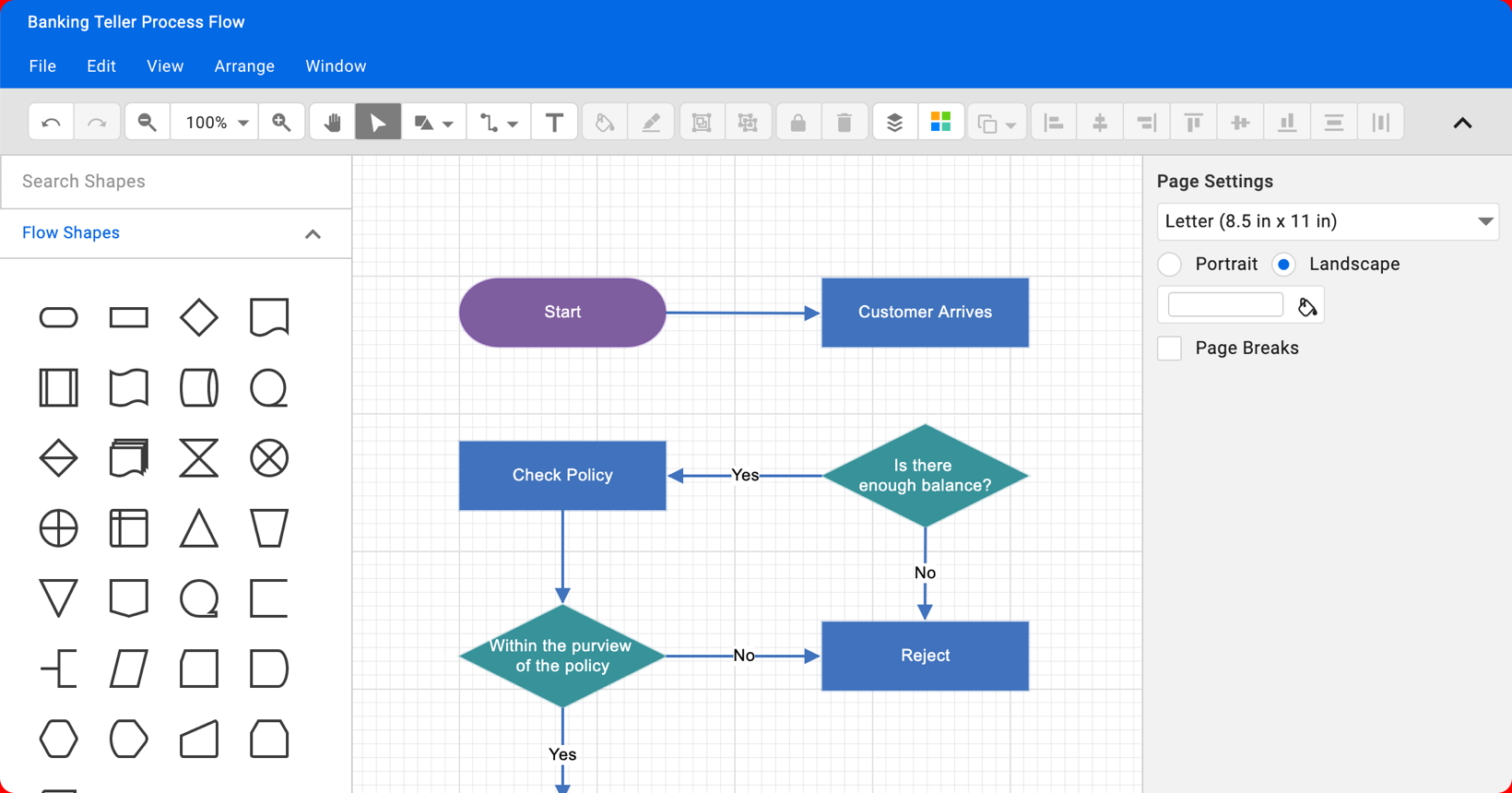
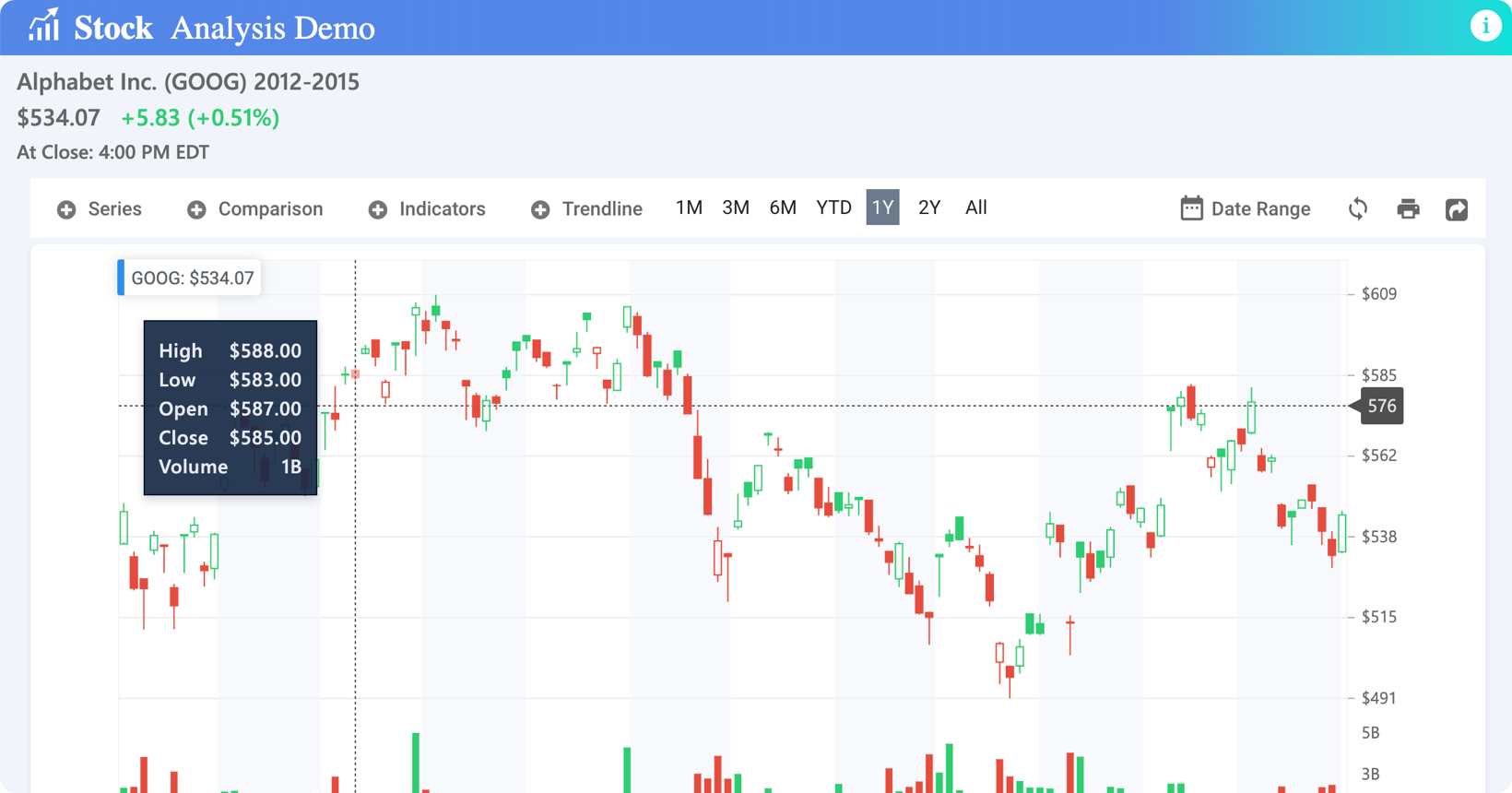
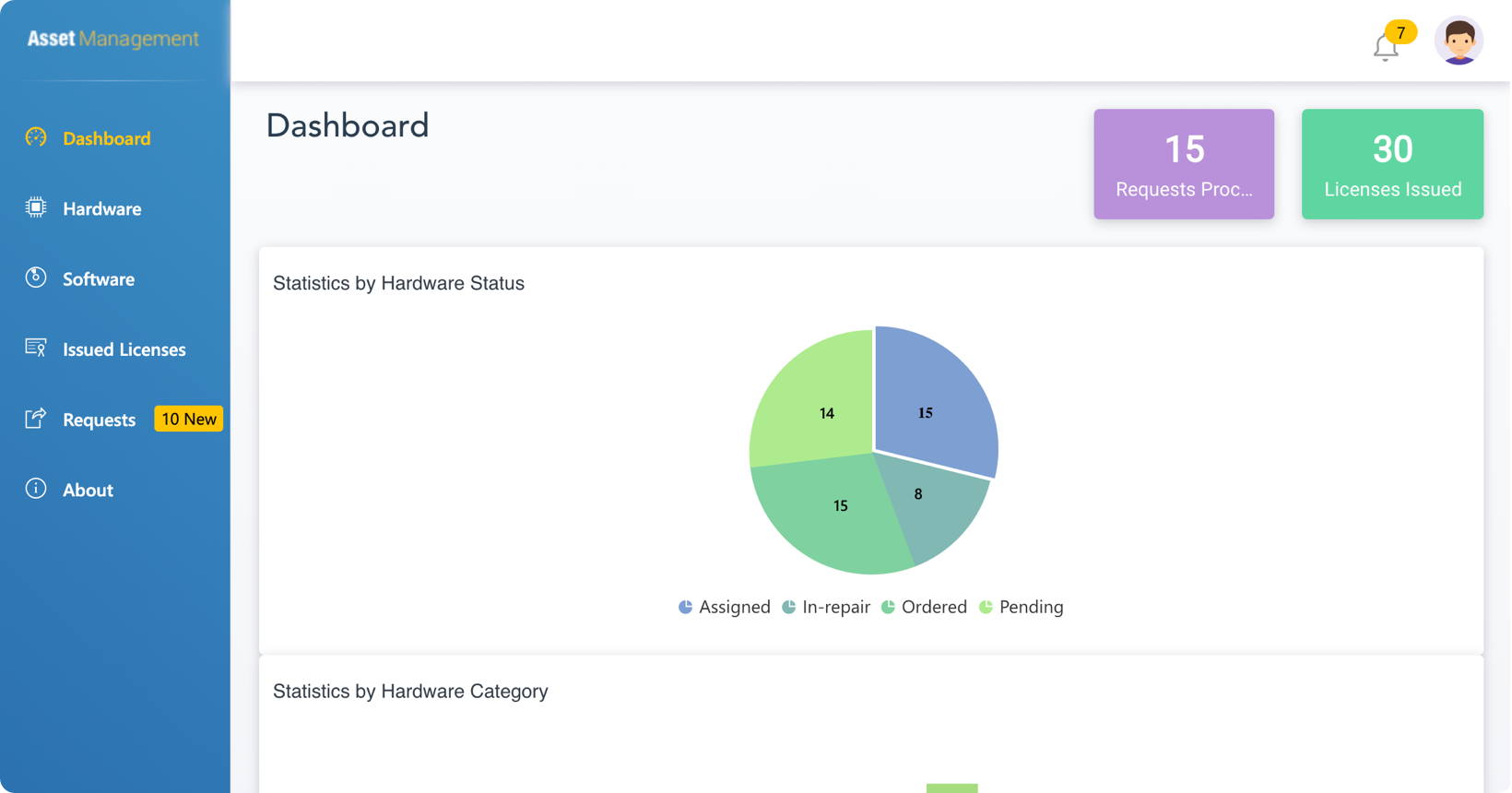
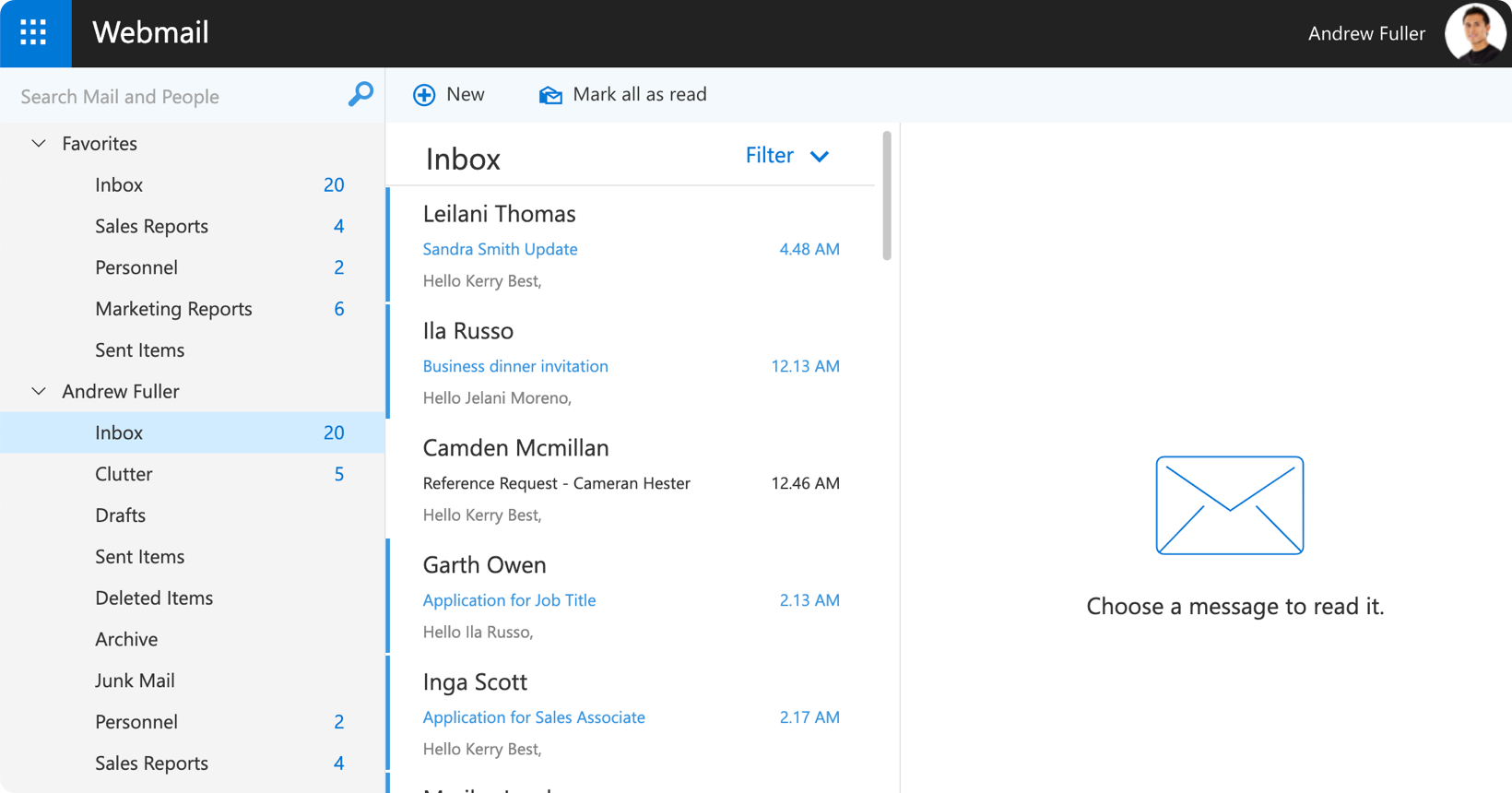
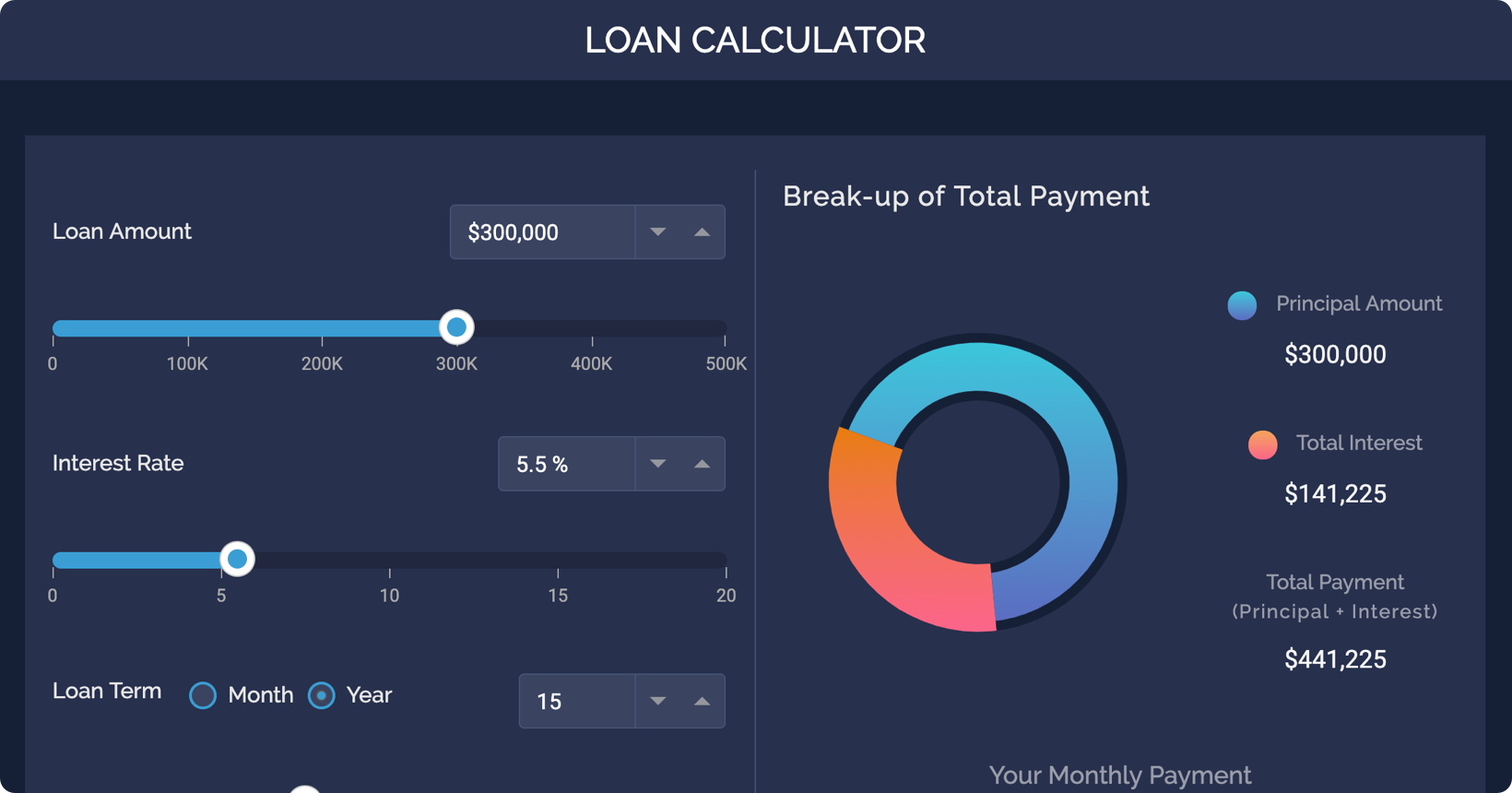
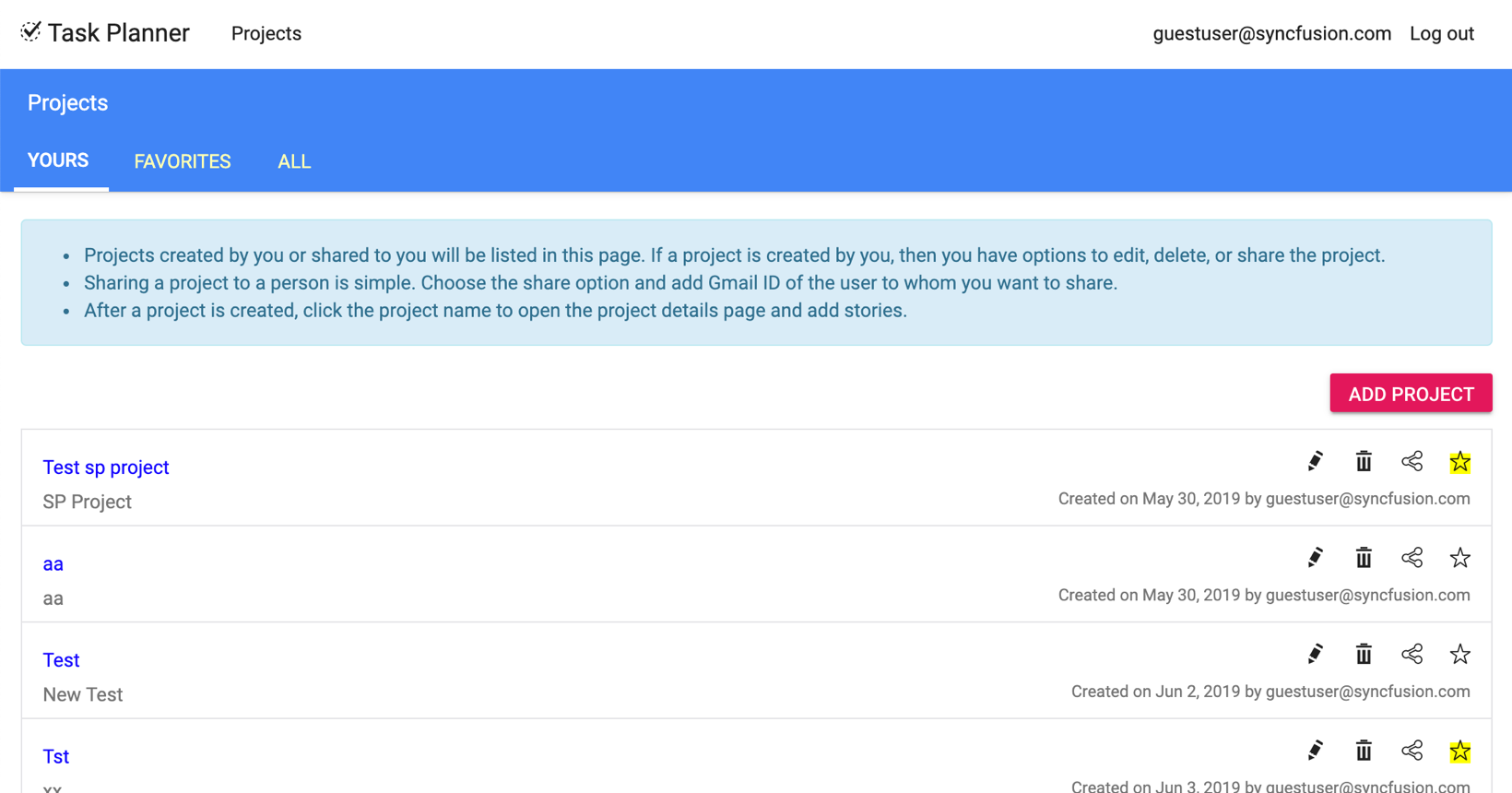
Screens of showcase applications created using Syncfusion Essential JS 2 UI controls
Table of Contents
- Framework highlights
-
Control list
- Grids
- Editors
- Dropdowns
- Data Visualization
- Calendars
- Navigation
- Buttons
- Layout
- Notification
- Viewer
- Resources
- Supported Frameworks
- Showcase Applications
- Release Notes
- License
Framework highlights
Lightweight and user friendly
The entire Essential JS 2 framework is built from scratch to be lightweight and modular. Its footprint can be reduced further by including only the specific components and features your application requires.
Modular architecture
All components have been built as modules to enable selective referencing, so only the components and features you need are included in your application.
Built for performance
Performance is critical for delivering a good user experience. We ensure that all our components are designed and built to achieve the best performance possible.
Responsive and touch friendly
All Essential JS 2 controls are touch friendly and render adaptively based on the device they are on to provide optimal usage experience on phones, tablets and desktops.
Stunning built-in themes
Pixel-perfect built-in themes are available in material, bootstrap and fabric design. In addition, it comes with Accessible high-contrast theme and an online tool "Theme Studio" to customize the provided built-in themes.
Globalization simplified
Easily build applications to be used by a global audience in various language and culture settings.
Stay current
With our commitment to at least four major updates per year, you receive the most up-to-date functionality and new components in addition to monthly service packs and bug fixes. Custom patches are available as needed.
Control List
Grids
| Data Grid |
 |
Source | Live demo | Documentation |
| Pivot Table |
 |
Source | Live demo | Documentation |
| Spreadsheet |
 |
Source | Live demo | Documentation |
| Tree Grid |
 |
Source | Live demo | Documentation |
Editors
| In-place Editor |
 |
Source | Live demo | Documentation |
| Rich Text Editor |
 |
Source | Live demo | Documentation |
| Word Processor |
 |
Source | Live demo | Documentation |
Dropdowns
| AutoComplete |
 |
Source | Live demo | Documentation |
| ComboBox | Source | Live demo | Documentation | |
| Dropdown List | Source | Live demo | Documentation | |
| Dropdown Tree | Source | Live demo | Documentation | |
| List Box | Source | Live demo | Documentation | |
| MultiSelect Dropdown | Source | Live demo | Documentation |
Inputs
| Checkbox |
 |
Source | Live demo | Documentation |
| Radio Button | Source | Live demo | Documentation | |
| Toggle Switch Button | Source | Live demo | Documentation | |
| Color Picker |
 |
Source | Live demo | Documentation |
| File Upload | Source | Live demo | Documentation | |
| Form Validation | Source | Live demo | Documentation | |
| Input Mask | Source | Live demo | Documentation | |
| Numeric Textbox | Source | Live demo | Documentation | |
| Range Slider | Source | Live demo | Documentation | |
| TextBox | Source | Live demo | Documentation | |
| Signature | Source | Live demo | Documentation |
Data Visualization
| Barcode Generator |
 |
Source | Live demo | Documentation |
| Circular Gauge |
 |
Source | Live demo | Documentation |
| Diagram |
 |
Source | Live demo | Documentation |
| HeatMap Chart |
 |
Source | Live demo | Documentation |
| Kanban |
 |
Source | Live demo | Documentation |
| Linear Gauge |
 |
Source | Live demo | Documentation |
| Maps |
 |
Source | Live demo | Documentation |
| TreeMap |
 |
Source | Live demo | Documentation |
| Bullet Chart |
 |
Source | Live demo | Documentation |
| Charts | Source | Live demo | Documentation | |
| Range Selector | Source | Live demo | Documentation | |
| Smith Chart | Source | Live demo | Documentation | |
| Sparkline Charts | Source | Live demo | Documentation | |
| Stock Chart | Source | Live demo | Documentation |
Calendars
| Calendar |
 |
Source | Live demo | Documentation |
| DatePicker | Source | Live demo | Documentation | |
| DateRangePicker | Source | Live demo | Documentation | |
| DateTime Picker | Source | Live demo | Documentation | |
| TimePicker | Source | Live demo | Documentation | |
| Gantt Chart |
 |
Source | Live demo | Documentation |
| Scheduler |
 |
Source | Live demo | Documentation |
Navigation
| Accordion |
 |
Source | Live demo | Documentation |
| Breadcrumb | Source | Live demo | Documentation | |
| Carousel | Source | Live demo | Documentation | |
| Context Menu | Source | Live demo | Documentation | |
| Menu Bar | Source | Live demo | Documentation | |
| Sidebar | Source | Live demo | Documentation | |
| Tabs | Source | Live demo | Documentation | |
| Toolbar | Source | Live demo | Documentation | |
| TreeView | Source | Live demo | Documentation | |
| File Manager |
 |
Source | Live demo | Documentation |
Buttons
| Button |
 |
Source | Live demo | Documentation |
| Chips | Source | Live demo | Documentation | |
| Button Group |
 |
Source | Live demo | Documentation |
| Dropdown Menu | Source | Live demo | Documentation | |
| Progress Button | Source | Live demo | Documentation | |
| Split Button | Source | Live demo | Documentation |
Layout
| Avatar |
 |
Styles | Live demo | Documentation |
| Card | Styles | Live demo | Documentation | |
| Dashboard Layout | Source | Live demo | Documentation | |
| Splitter | Source | Live demo | Documentation | |
| Dialog |
 |
Source | Live demo | Documentation |
| Tooltip | Source | Live demo | Documentation | |
| ListView |
 |
Source | Live demo | Documentation |
Notification
| Badge |
 |
Styles | Live demo | Documentation |
| Toast | Source | Live demo | Documentation | |
| Progress Bar |
 |
Source | Live demo | Documentation |
Forms
| Query Builder UI |
 |
Source | Live demo | Documentation |
Viewer
| PDF Viewer |
 |
Source | Live demo | Documentation |
Supported Frameworks
 Angular |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
 Blazor |
|---|
Showcase Applications
Resources
- Documentation
- Theme Studio
- Custom Resource Generator
- Contact Support
- Forums
- What's New
- Road Map
- E-Books
Release Notes
Please refer this link
License
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA (https://www.syncfusion.com/eula/es/). To acquire a license, you can purchase one at https://www.syncfusion.com/sales/products or start a free 30-day trial here (https://www.syncfusion.com/account/manage-trials/start-trials). A free community license (https://www.syncfusion.com/products/communitylicense) is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. © Copyright 2021 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.