ngx-charts
 ngx-charts copied to clipboard
ngx-charts copied to clipboard
Display labels for small values in pie-chart
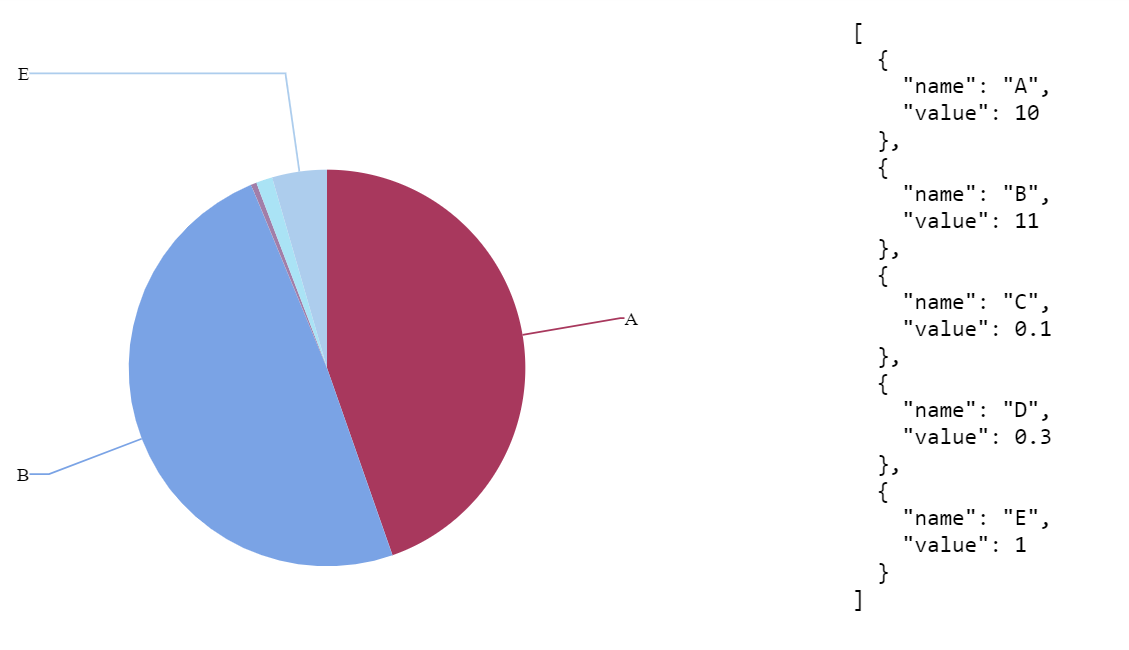
Is your feature request related to a problem? Please describe. when there are small values (narrow slices) in the pie chart, the labes are just not displayed, see:
https://stackblitz.com/edit/ngx-charts-piechart-missing-labels?file=src/app/app.component.ts

Describe the solution you'd like I need an option to display label for all serie values, even if they are 0. In my case, the smallest values are the most important one
I would like to have the feature too.
Facing same issue.
Hi, i have also the same issue. Is there any progress or maybe a workaround available?
Also needing this feature please! Same as #880
Bumping - does anyone have any update on this or a workaround?
The pull request fail but looking at the changes Liero made I cant see what would cause it not to be accepted
https://travis-ci.org/github/swimlane/ngx-charts/builds/600017858#L7
commit here if you want to add it to your local codebase yourself: https://github.com/swimlane/ngx-charts/commit/1ef974ec4d7a0d55cde618e48c21dcafd7308787
RigoCorp also submitted an update to correct this issue but that one also wasn't committed due to what I think looks like a non-descript Test failure https://github.com/RigoCorp/ngx-charts/commit/6ab63f01434f77ae251222047f6a6acfc8a0f7f0
Not sure exactly why two separate people submitted 2 fixes for this and both failed
any update on this? seems perfectly reasonable to be able to show low value as labels too...
@Hypercubed - can you help out here?
at least give an option to choose whatever developers wants(if they want to show low values they will change the respective @input values or like that)