Rem-Craft
 Rem-Craft copied to clipboard
Rem-Craft copied to clipboard
一款现代化、扁平化设计的思源笔记主题
文件夹目录层级多了之后,最里面的层级位置显示不对,如图 
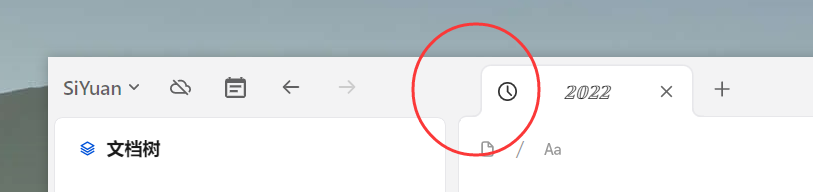
想请教一下大大,这个小问题我疑惑一段时间了,今天问问:  如图,页签这里为什么不是对齐呢?
如题,同时感谢作者的创作,这是我用过的最好看的主题
有些时候为了演示,需要更改默认的字体大小,这个时候主题指定的标题字体大小不会跟着一起调整,就会导致h3、h4等低级标题变得比正文字体还要小:  手动取消这个变量后看起来倒还正常: 
 虽然不是bug,但是当前页数的字体大小是不是应该跟总页数的字体大小一致才会好点呢?
思源笔记版本号:3.0.16 本地 Rem Craft 版本号:2.6.12 确认关闭其他代码片段后是否能重现问题:能 问题描述:使用浏览器打开思源笔记,主题展示的笔记标签被下移到内容框里,右下角的笔记数据UI也显示异常,不过是有概率复现,有时是好的,有时又是坏的。 复现步骤:使用网页打开思源笔记 操作系统:Windows 10
# 修复插入内容时, 超出屏幕限制, 不显示下拉条. ## 问题 #135 ## 修复之后 ## 修改代码 文件 `style/protyle/hint.scss` ```css > div[style*='flex'] { margin-top: menu.$padding; max-height: 90vh; } ```
