vue3-cron
 vue3-cron copied to clipboard
vue3-cron copied to clipboard
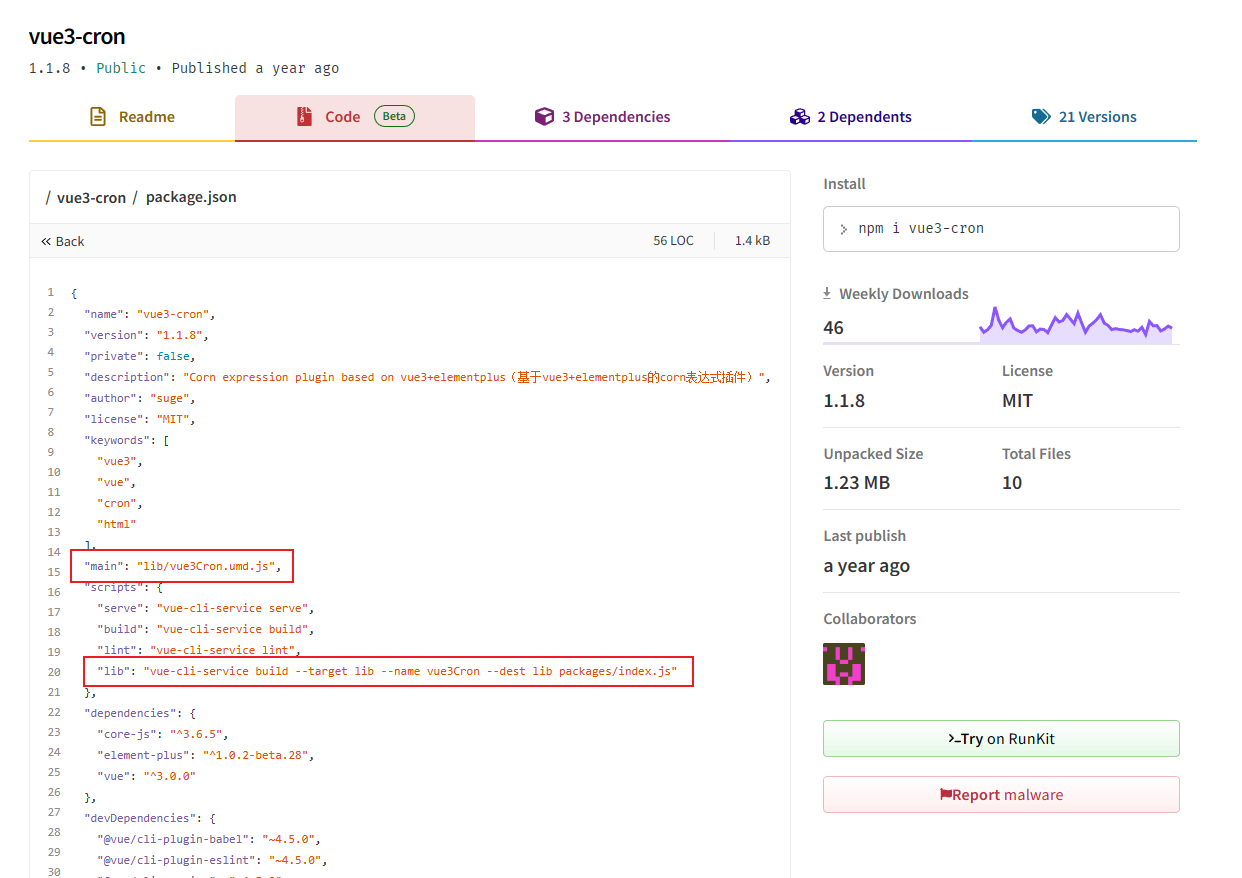
Corn expression plugin based on vue3+elementplus(基于vue3+elementplus的corn表达式插件)
已成功安装  
 
### 显示异常  ### 显示正常 
希望可以有types相关包
### 报错信息 ### 引入组件
将现有的cron表达式显示到控件上 #7
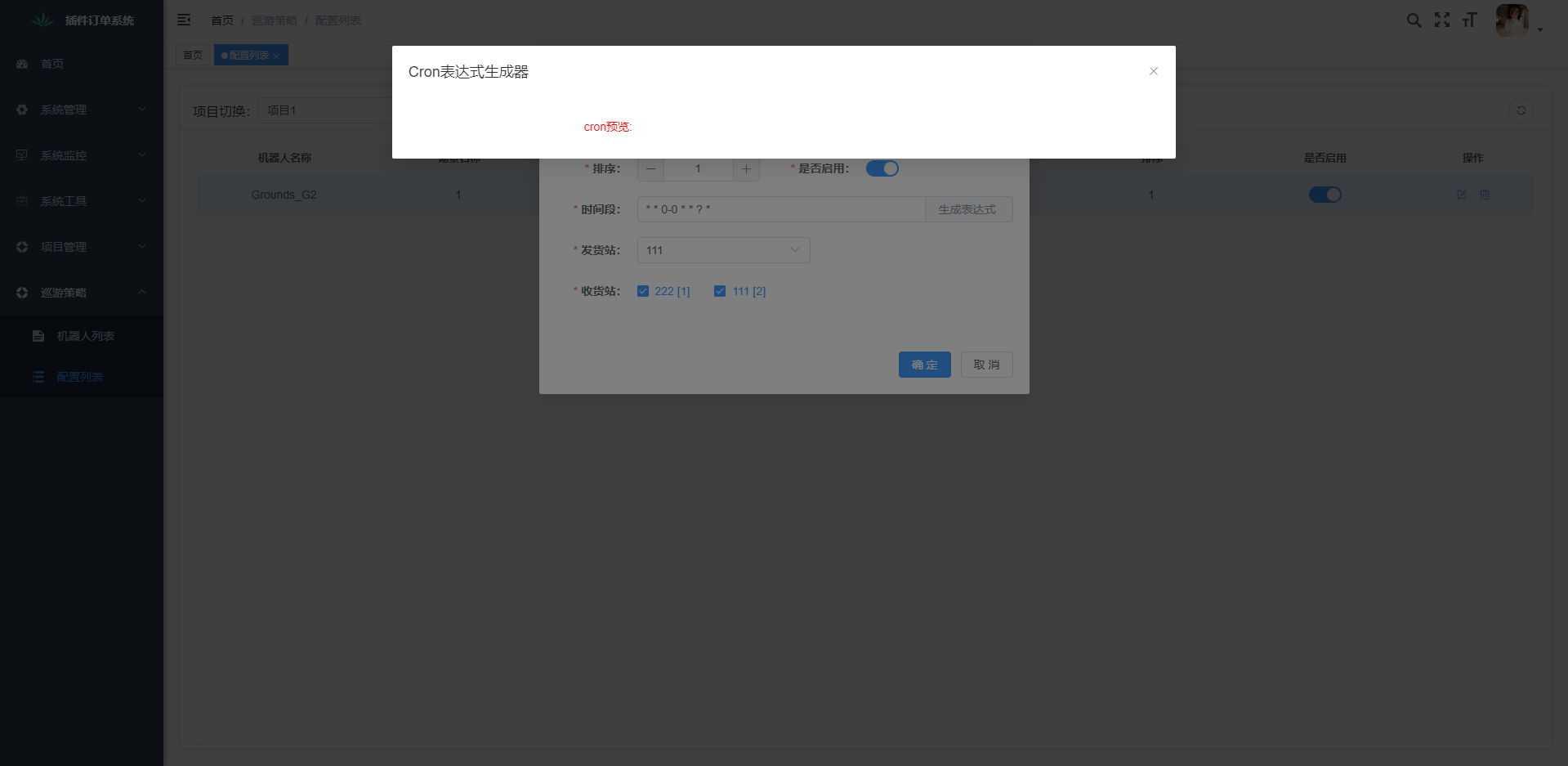
希望通过既有Cron表达式反向显示在控件上 例如 `0/10 * * * * ? *` 显示到控件上是 秒的 第二项 `每隔-10+秒执行 从-0+秒开始` 同时cron预览也能显示 `0/10 * * * * ? *`
参照例子引入后报错 ``` VUE版本: "vue": "^3.0.0", "element-plus": "^1.3.0-beta.9", "vue3-cron": "^1.1.6" ``` ``` 错误信息: Uncaught TypeError: Object(...) is not a function at Module.fb15 (vue3Cron.umd.js?1a3a:250:1) at __webpack_require__ (vue3Cron.umd.js?1a3a:30:1) at eval (vue3Cron.umd.js?1a3a:94:1) at eval...
请问内部element的组件不渲染是什么原因啊
