vscode-region-manager
 vscode-region-manager copied to clipboard
vscode-region-manager copied to clipboard
VsCode extension that helps to create/delete #region quickly. Download ->
A simple vs code extension that helps to create/delete #regions quickly. (i don't recommend to use #region. It's actually an anti-pattern. Instead of using #region, refactor your class or method.)
Supported Languages / Frameworks
- csharp, visualbasic
- javascript, typescript
- react and angular applications which is created by using typescript or javascript (supporting .ts, .tsx, .jsx files)
P.S. Feel free to add more language support
Features
-
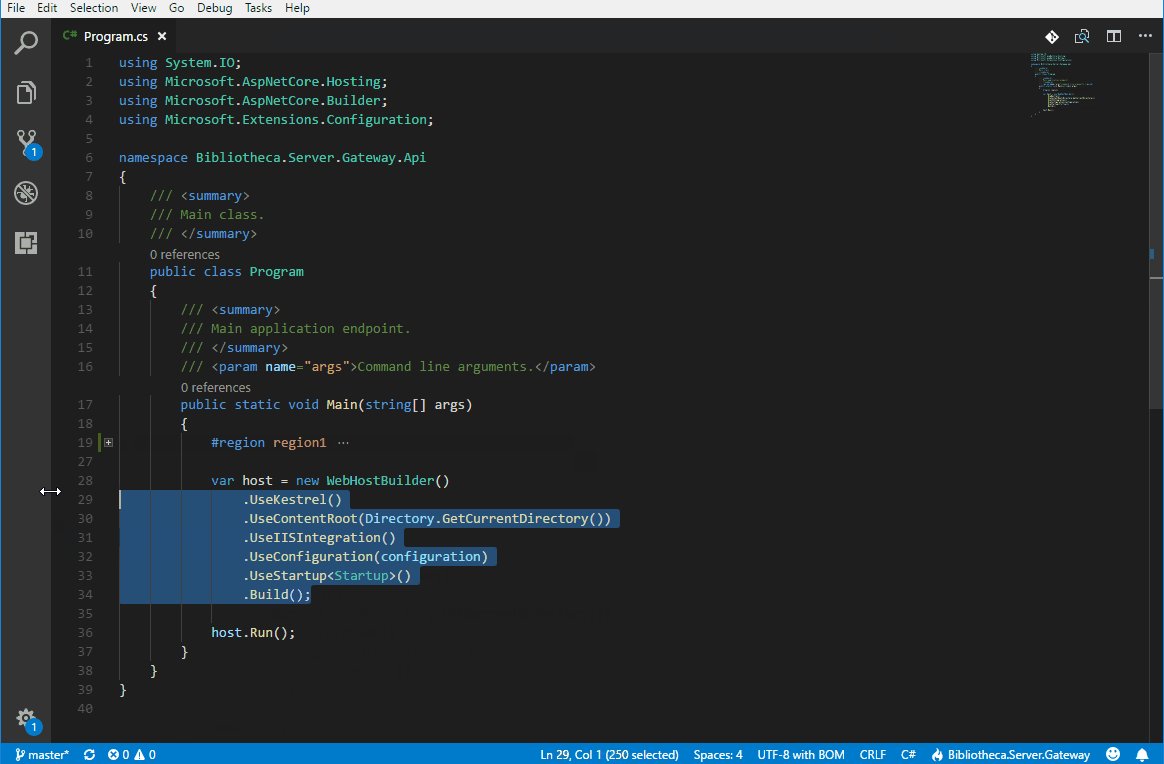
Select some piece of code and use (ctrl+r, ctrl+e), type your region name and press enter.
-
Or select some piece of code, press F1 and type "Move into #region".
-
To remove a single #region, click the line that contains '#region' keyword and use (ctrl+r, ctrl+e).
-
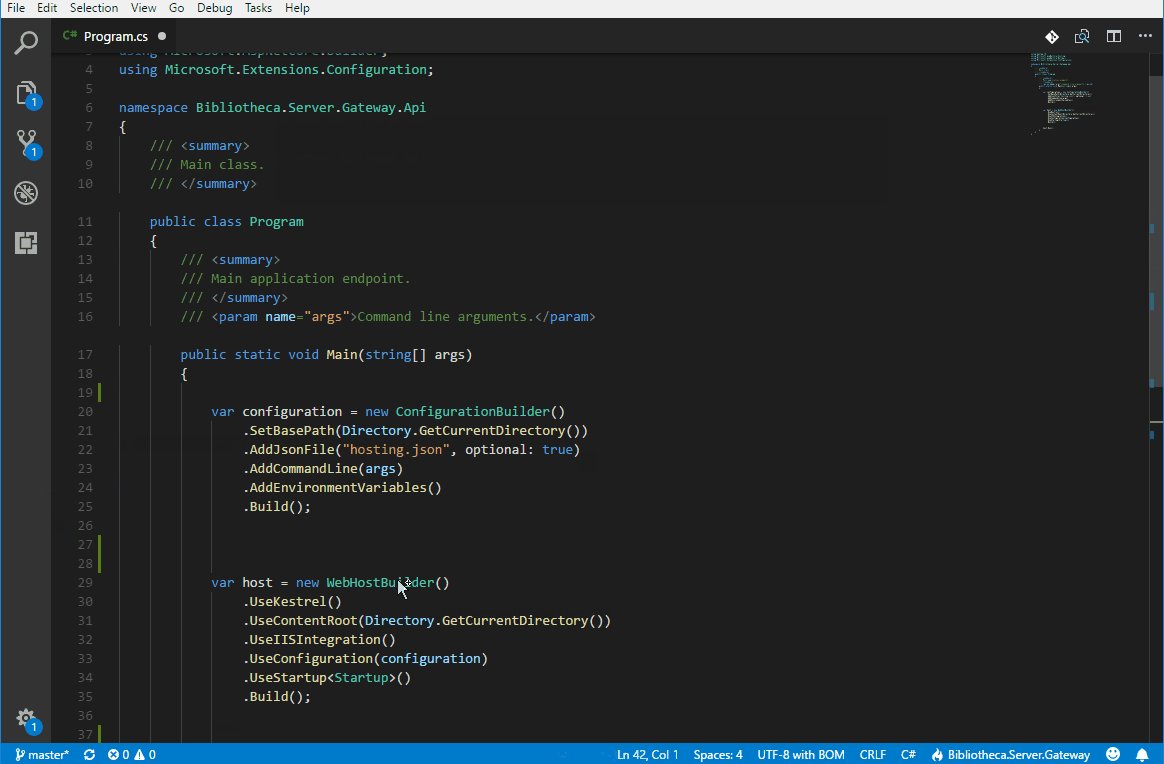
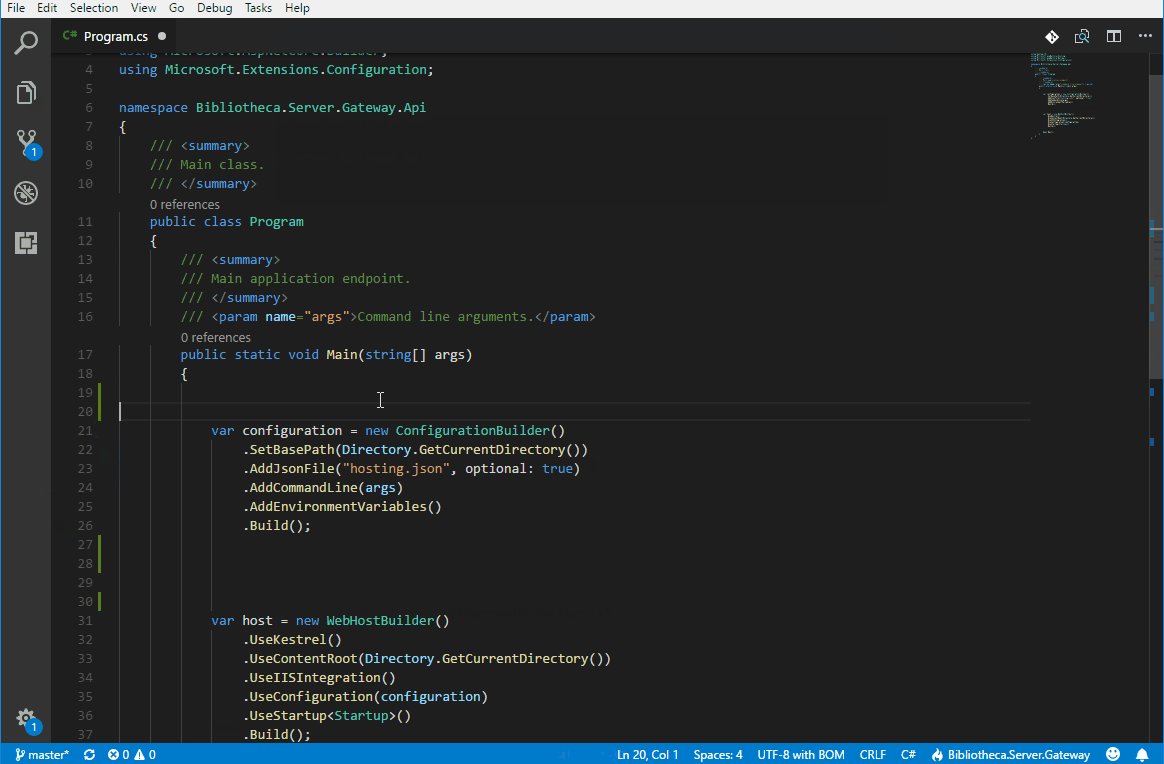
To remove all #regions in the active document, press F1 and type "Remove all #regions" and press enter. See the screencast below.
Configuration ( v.1.0.8 and later )
-
vscode-region-manager.nameOnEndRegion: Adds the region name to the#endregiontag as well (defaults to false) -
vscode-region-manager.innerSpacing: Adds an empty line after the#regionand before the#endregiontags (defaults to true)
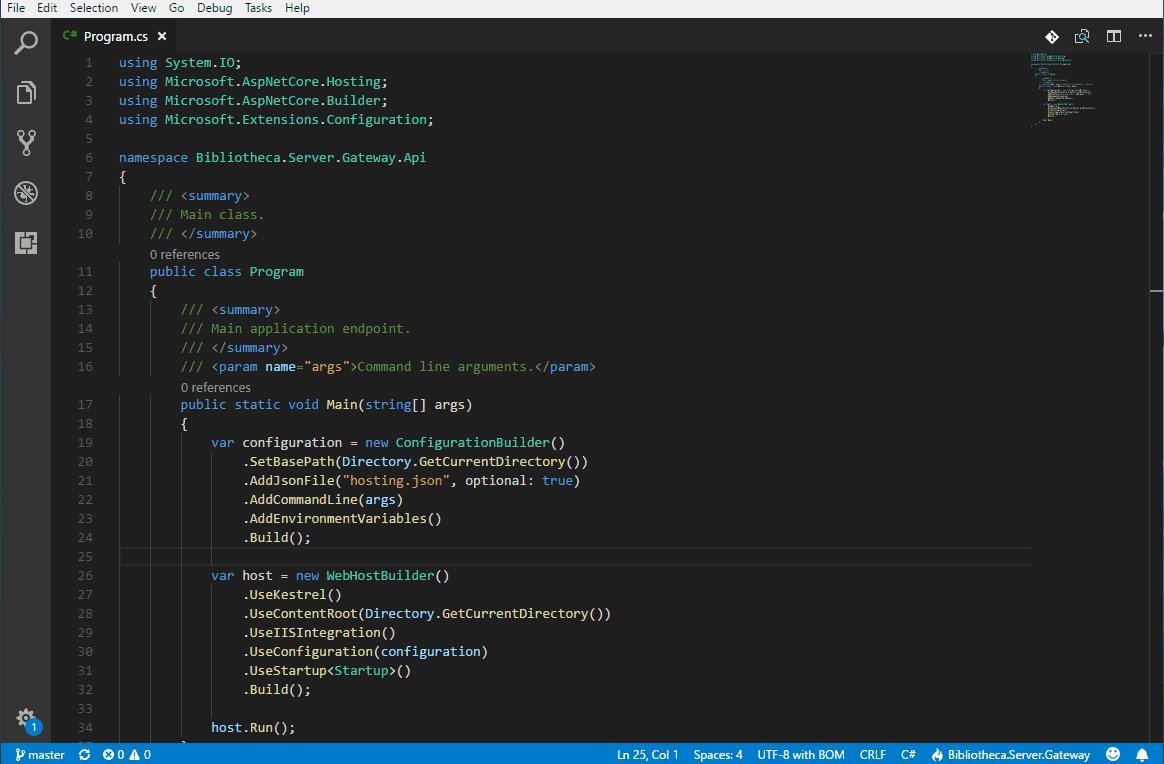
c# use case;

Release Notes
1.0.11
Added unsupported file error message. Some minor hotfix
1.0.10
Extension renamed to 'vscode-region-manager'
1.0.9
In addition to c#, js, ts and vb support was added.
1.0.8
Added 'vscode-region-manager.nameOnEndRegion' and 'vscode-region-manager.innerSpacing' config parameters.