atomic-lab
 atomic-lab copied to clipboard
atomic-lab copied to clipboard
Styleguide Generator based on partial templates ( html / ejs / haml )
Atomic Lab.
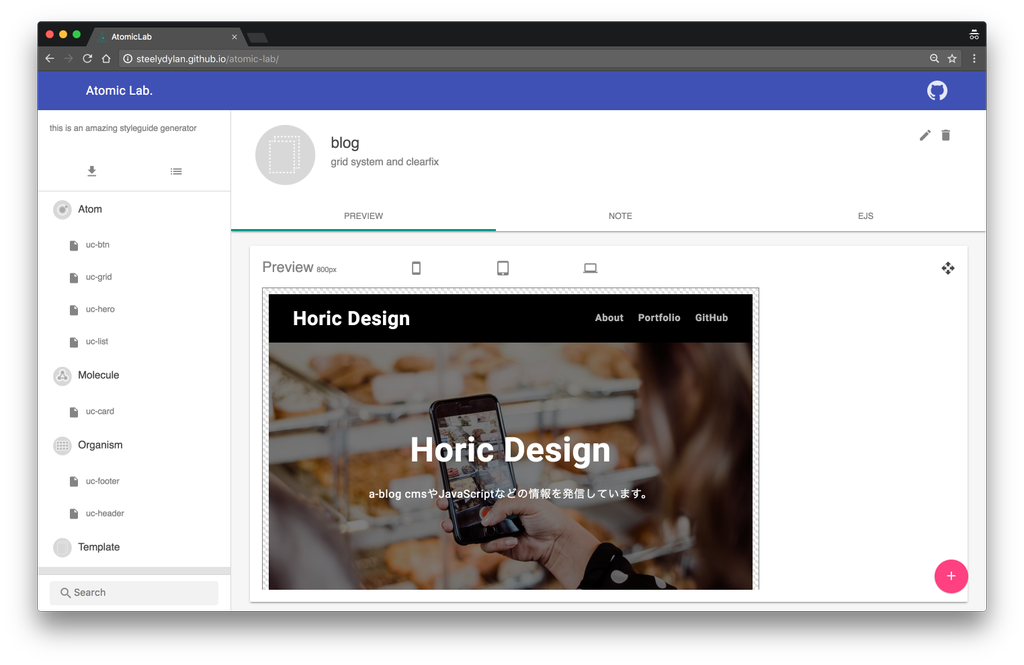
Styleguide generator based on atomic design built with React, Redux
![]()
Screenshot

Demo
You can try it out from here
Features
- it supports haml, ejs and jade.
- it supports scss, less and stylus
- define custom-element by enclosing with template tags
Installation
$ npm install atomic-lab --save-dev
Build Styleguide
via npx
$ npx atomic-lab build
or $(npm bin)
$ $(npm bin)/atomic-lab build
Update Atomic Lab
via yarn and npx
$ yarn add atomic-lab
$ npx atomic-lab update
or $(npm bin)
$ npm install atomic-lab --save-dev
$ $(npm bin)/atomic-lab update
Documentation
https://steelydylan.github.io/atomic-lab/docs/
Attribution
We use some icons created by http://patternlab.io/
![]()
![]()
![]()
![]()
License
MIT License