sprite-extend-dagre
 sprite-extend-dagre copied to clipboard
sprite-extend-dagre copied to clipboard
Draws simple flow chart diagrams with spritejs. Powered by dagre.js.
Sprite-Dagre
Draws simple flow chart diagrams with spritejs. Powered by Dagre and Rough.js. Inspired by MermaidJS.
Usage
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/sprite-extend-rough/dist/sprite-extend-rough.js"></script>
<script src="https://unpkg.com/sprite-extend-dagre/dist/sprite-extend-dagre.js"></script>
<script>
const {Scene, Dagre} = spritejs;
const scene = new Scene('#container', {
viewport: 'auto',
resolution: 'flex',
useDocumentCSS: true,
});
const fglayer = scene.layer('fglayer');
const dagreGroup = new Dagre({
pos: fglayer.center,
anchor: 0.5,
lineWidth: 5,
});
fglayer.append(dagreGroup);
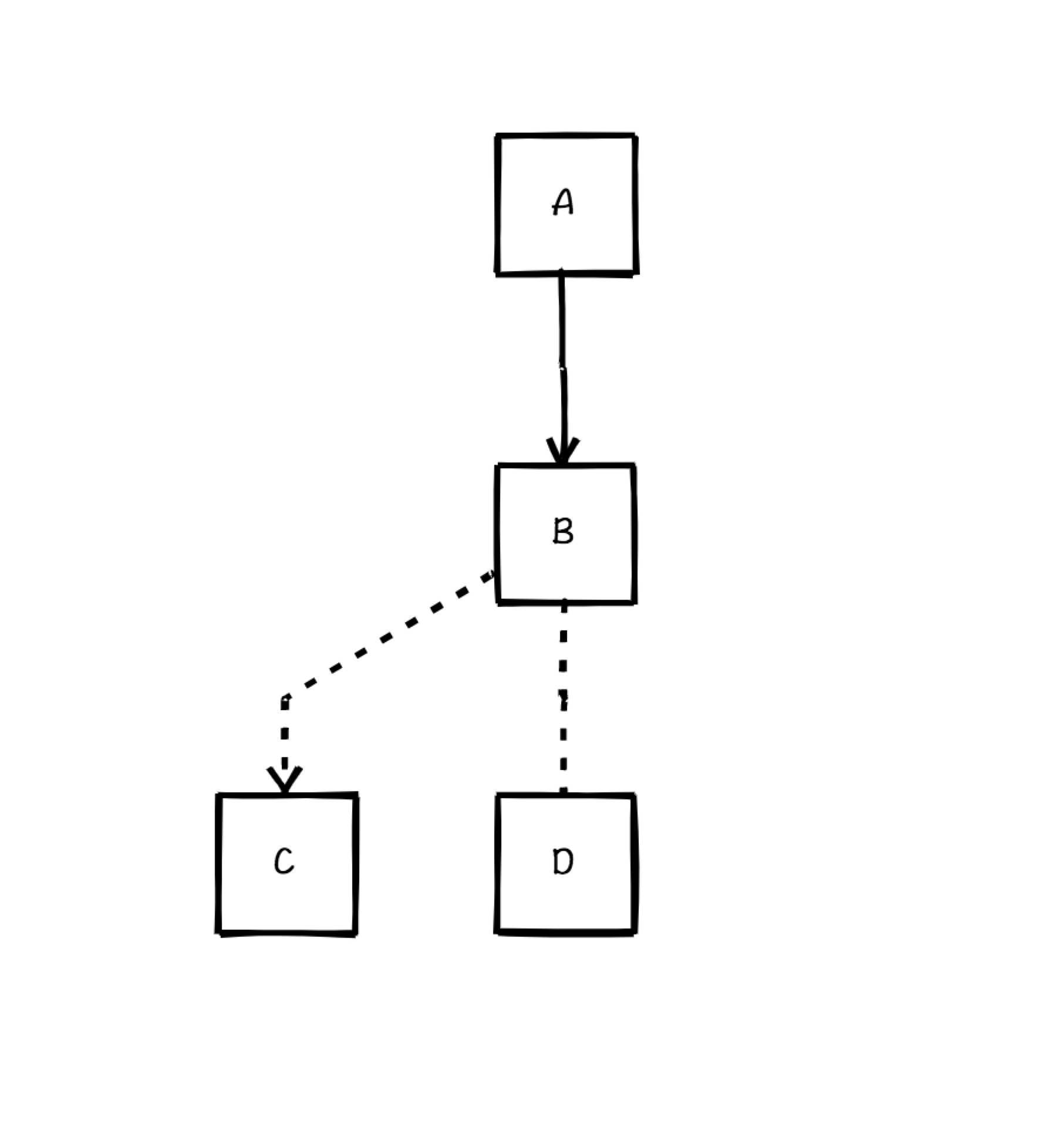
dagreGroup.layoutGraph(`
graph TB
A->B~~D
B~>C
`);
</script>

Flow charts
Graph [direction] declares a new graph and the direction of the graph layout.
Possible directions are:
- TB - top bottom (default)
- BT - bottom top
- RL - right left
- LR - left right
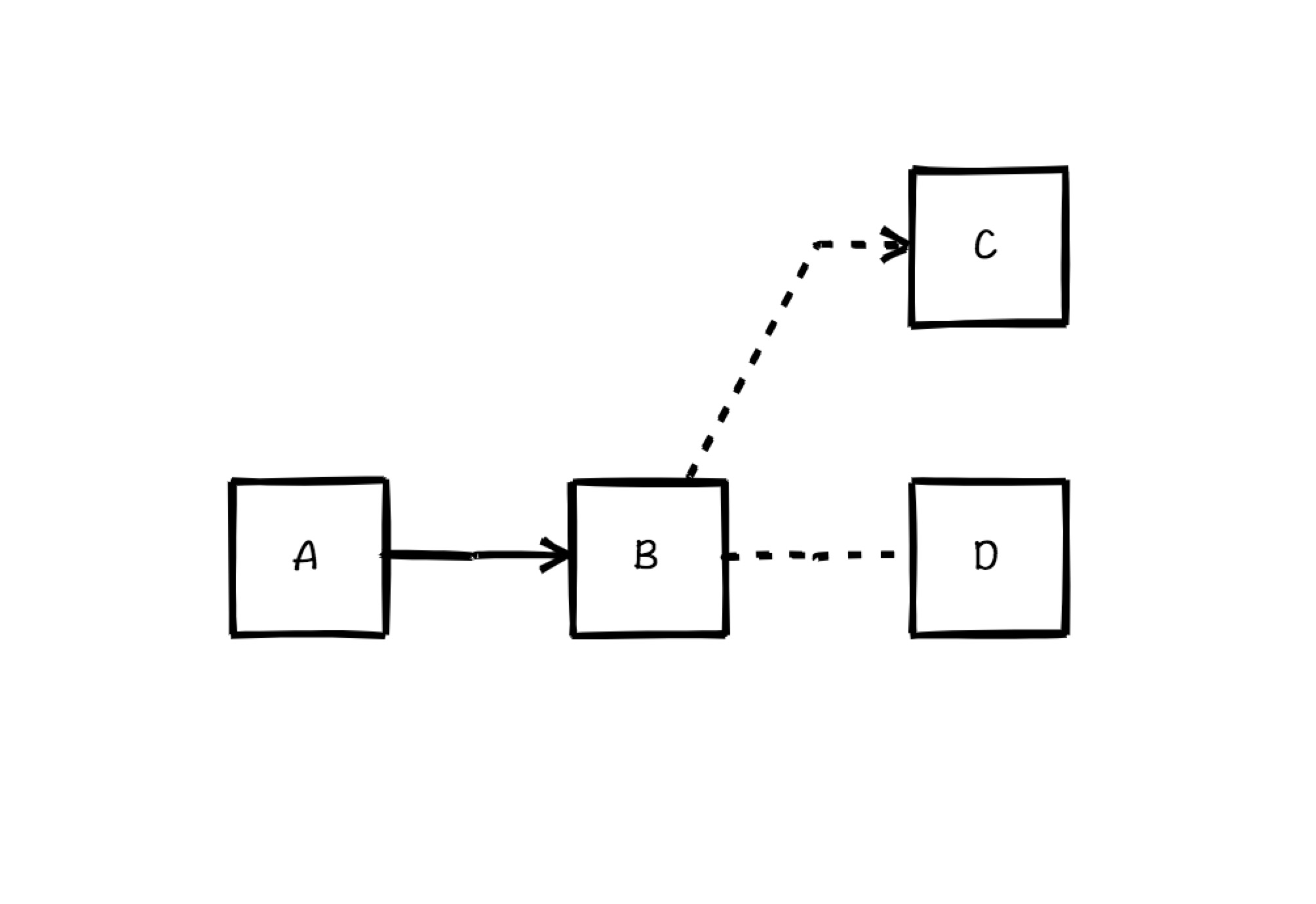
dagreGroup.layoutGraph(`
graph LR
A->B~~D
B~>C
`);
This declares a graph oriented from left to right.

Nodes & Shapes
A node (default)
dagreGroup.layoutGraph(`
graph LR
id
`);

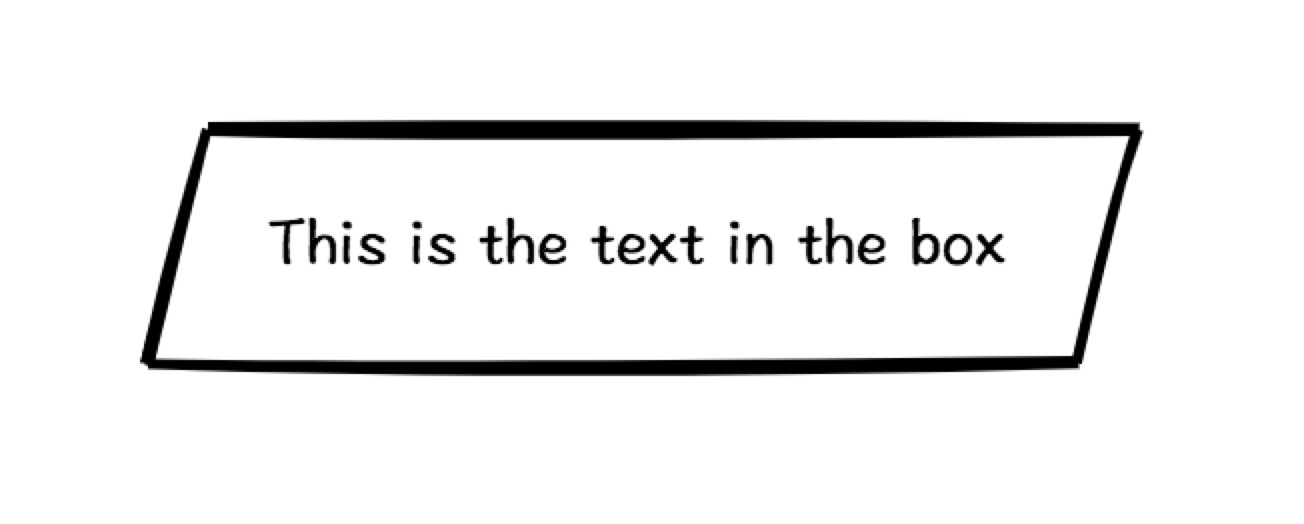
A node with text
dagreGroup.layoutGraph(`
graph LR
id1[This is the text in the box]
`);

A node with round edges
dagreGroup.layoutGraph(`
graph LR
id1(This is the text in the box)
`);

A node in the form of an ellipse
dagreGroup.layoutGraph(`
graph LR
id1((This is the text in the ellipse))
`);

A node (rhombus)
dagreGroup.layoutGraph(`
graph LR
id1<This is the text in the box>
`);

A node (parallelogram)
dagreGroup.layoutGraph(`
graph LR
id1/This is the text in the box/
`);

A user defined node
dagreGroup.layoutGraph(`
graph LR
id1!star
`, {
star() {
const star = new Star();
star.attr({
radius: 100,
color: 'red',
angles: 5,
fillColor: 'red',
});
return star;
},
});

Links between nodes
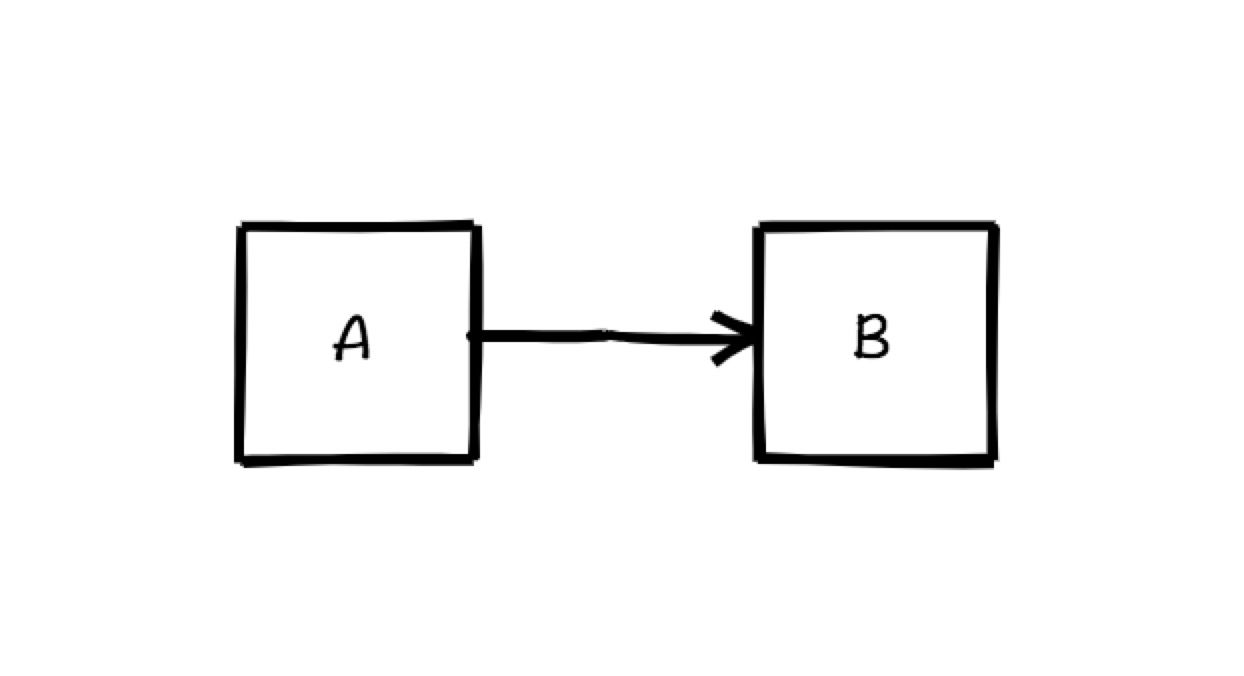
A link with arrow head
dagreGroup.layoutGraph(`
graph LR
A->B
`);

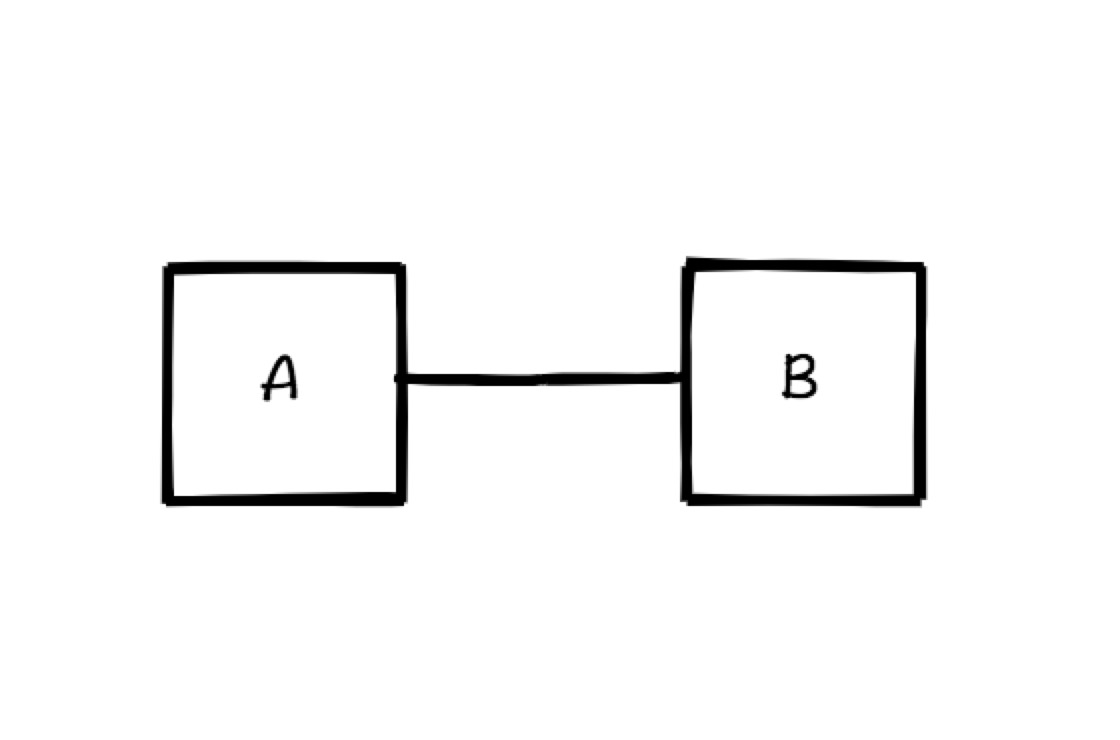
An open link
dagreGroup.layoutGraph(`
graph LR
A--B
`);

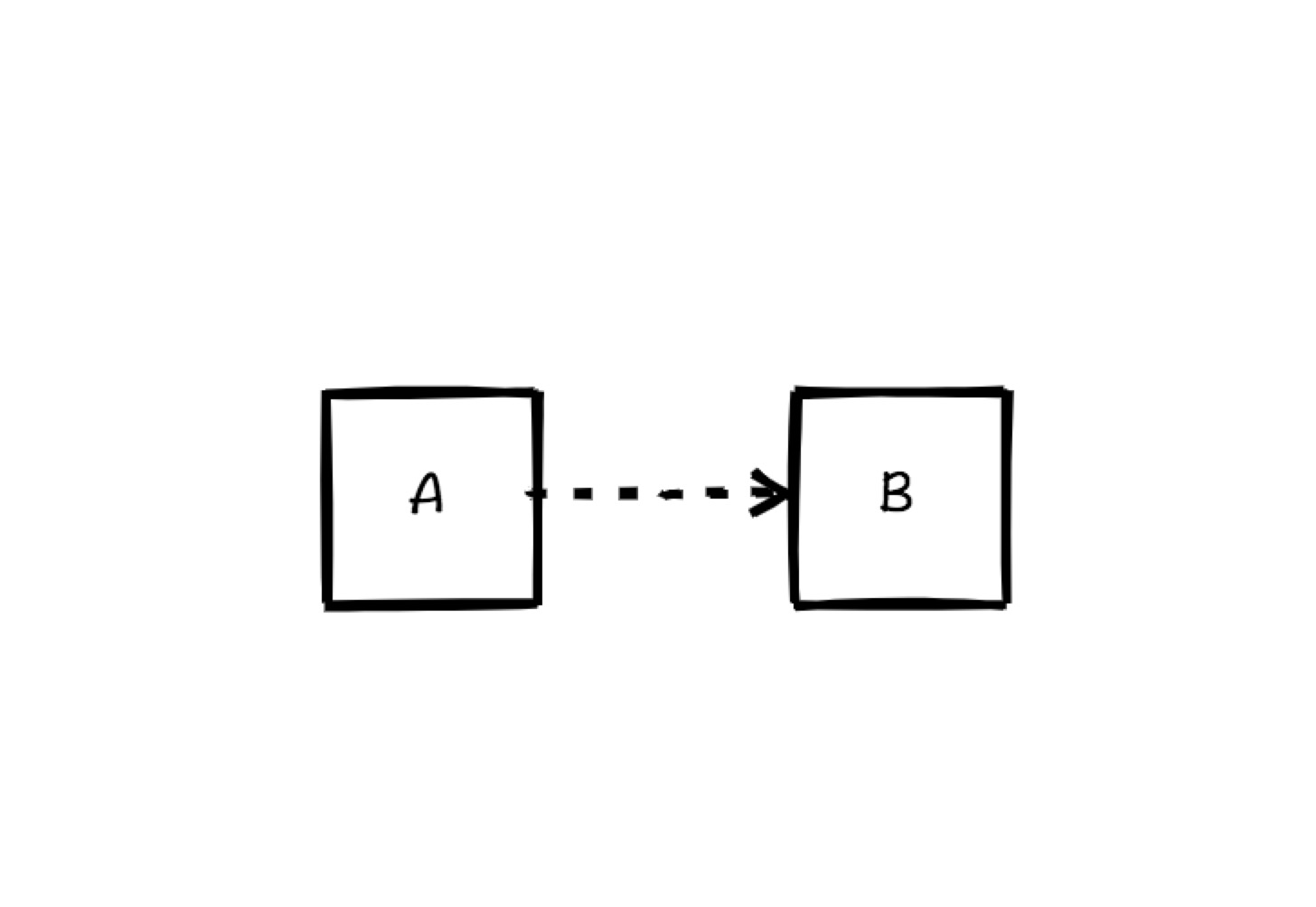
A dashed link
dagreGroup.layoutGraph(`
graph LR
A~>B
`);

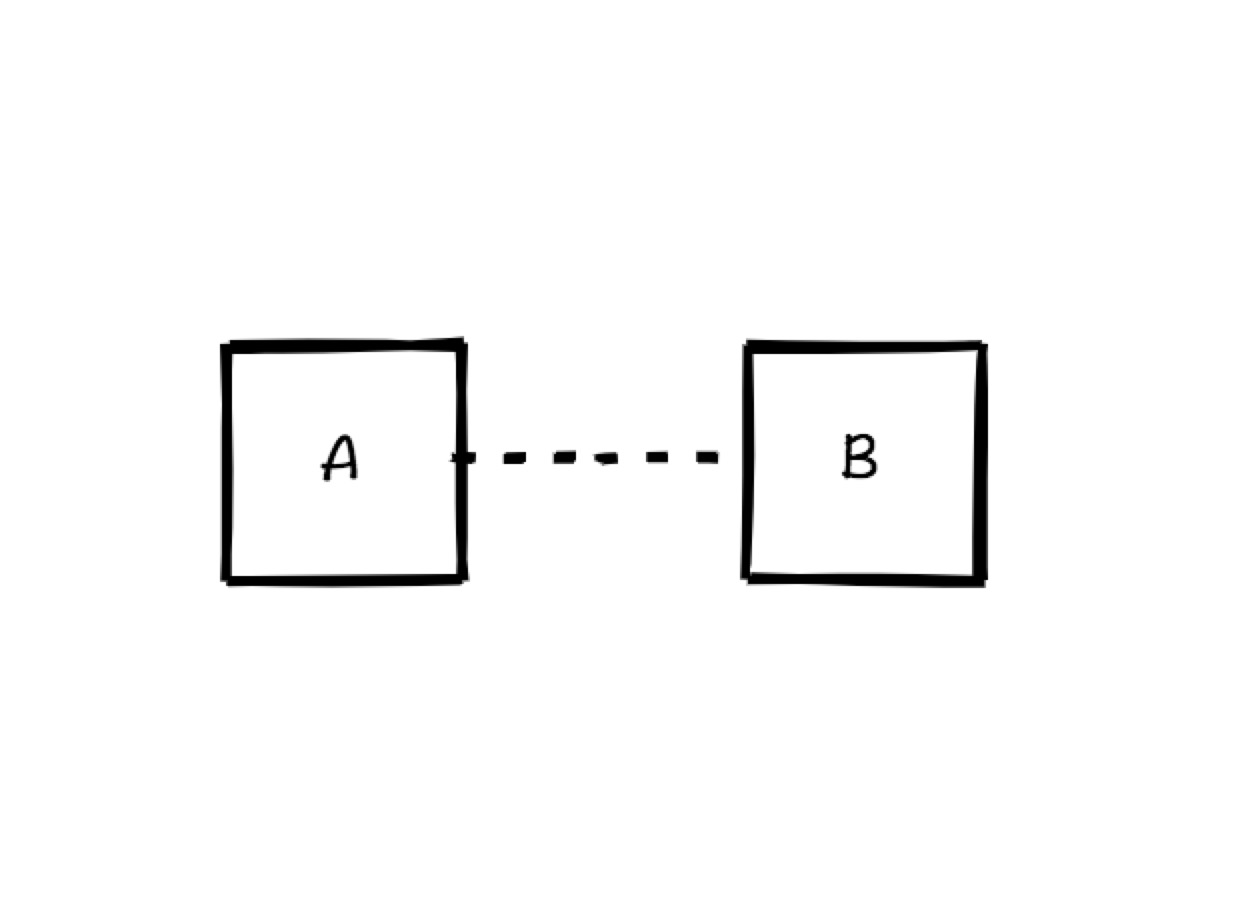
A dashed open link
dagreGroup.layoutGraph(`
graph LR
A~~B
`);

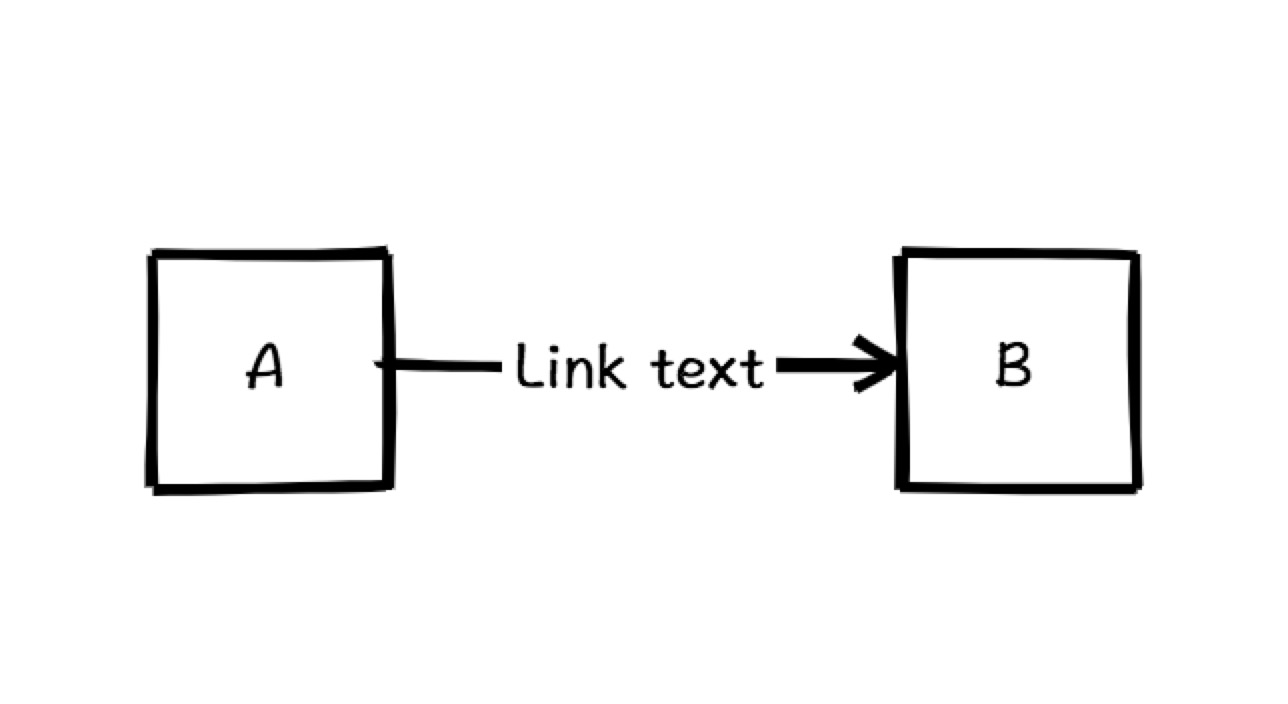
A link with text
dagreGroup.layoutGraph(`
graph LR
A->B{"Link text"}
`);

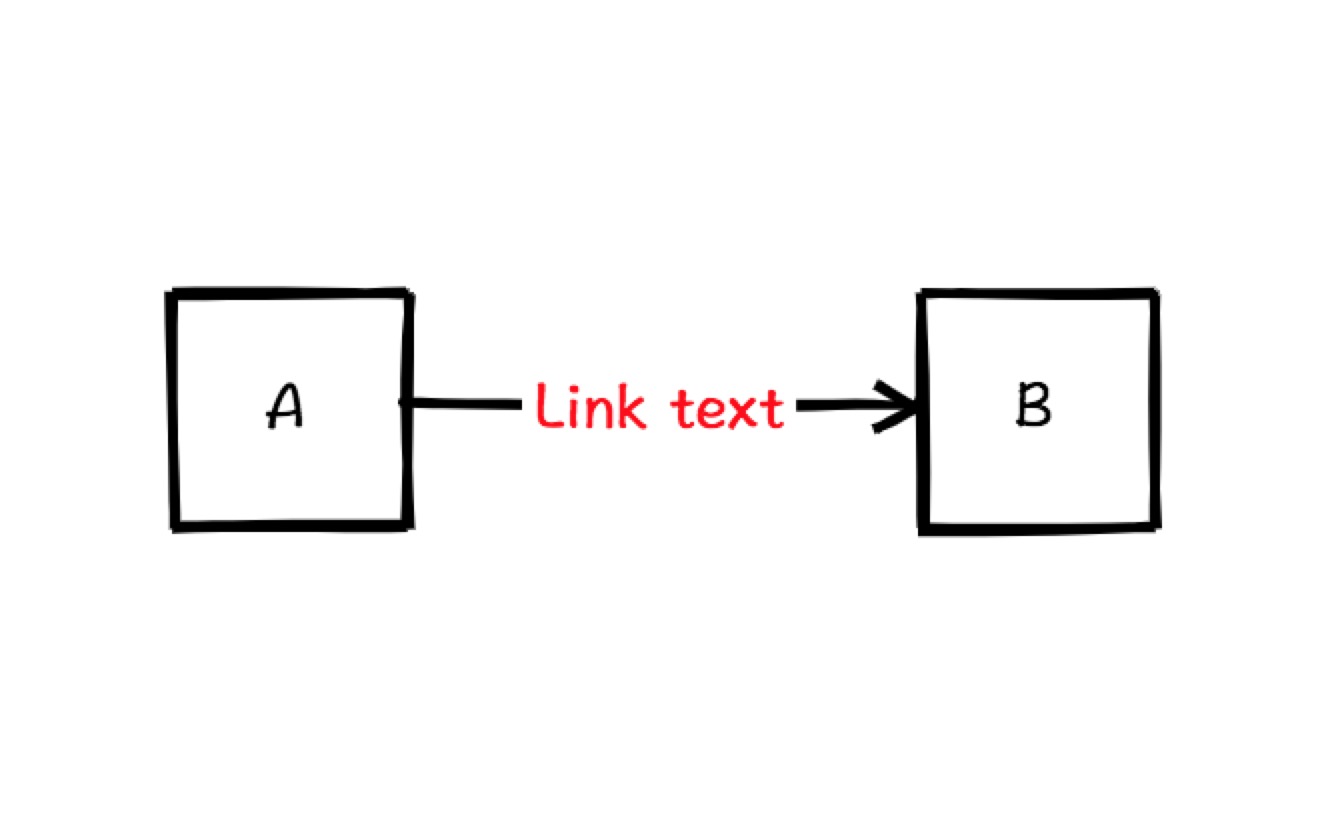
A link with colored text
dagreGroup.layoutGraph(`
graph LR
A->B{"Link text" red}
`);

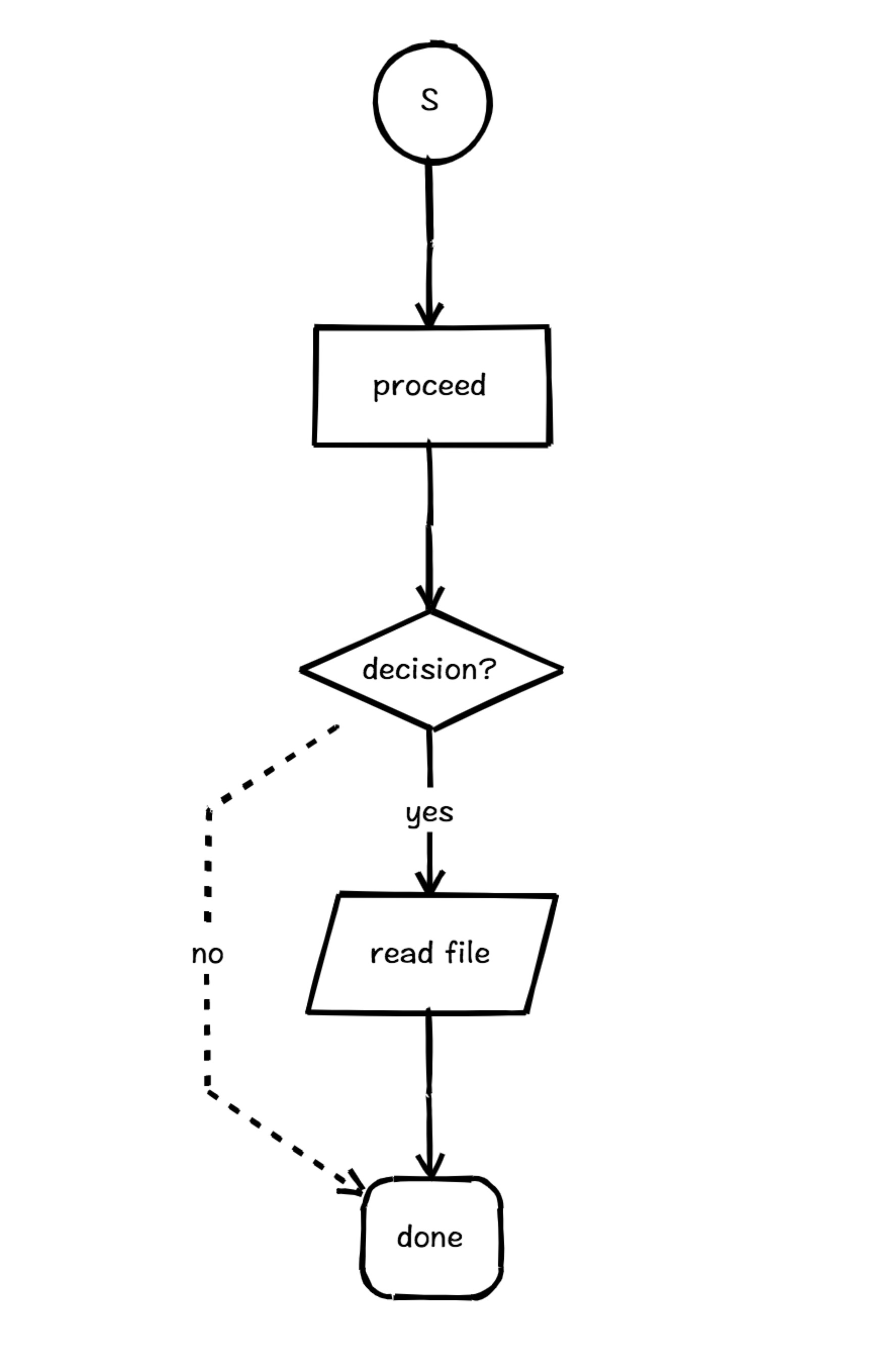
Demo
const {Scene, Dagre} = spritejs;
const scene = new Scene('#container', {
viewport: 'auto',
resolution: 'flex',
useDocumentCSS: true,
});
const fglayer = scene.layer('fglayer');
const dagreGroup = new Dagre({
pos: fglayer.center,
lineWidth: 5,
anchor: 0.5,
});
fglayer.append(dagreGroup);
dagreGroup.layoutGraph(`
graph TB
start((S))
step1[proceed]
step2<decision?>
step3/read file/
step4(done)
start->step1->step2
step2~>step4{no}
step2->step3{yes}
step3->step4
`);

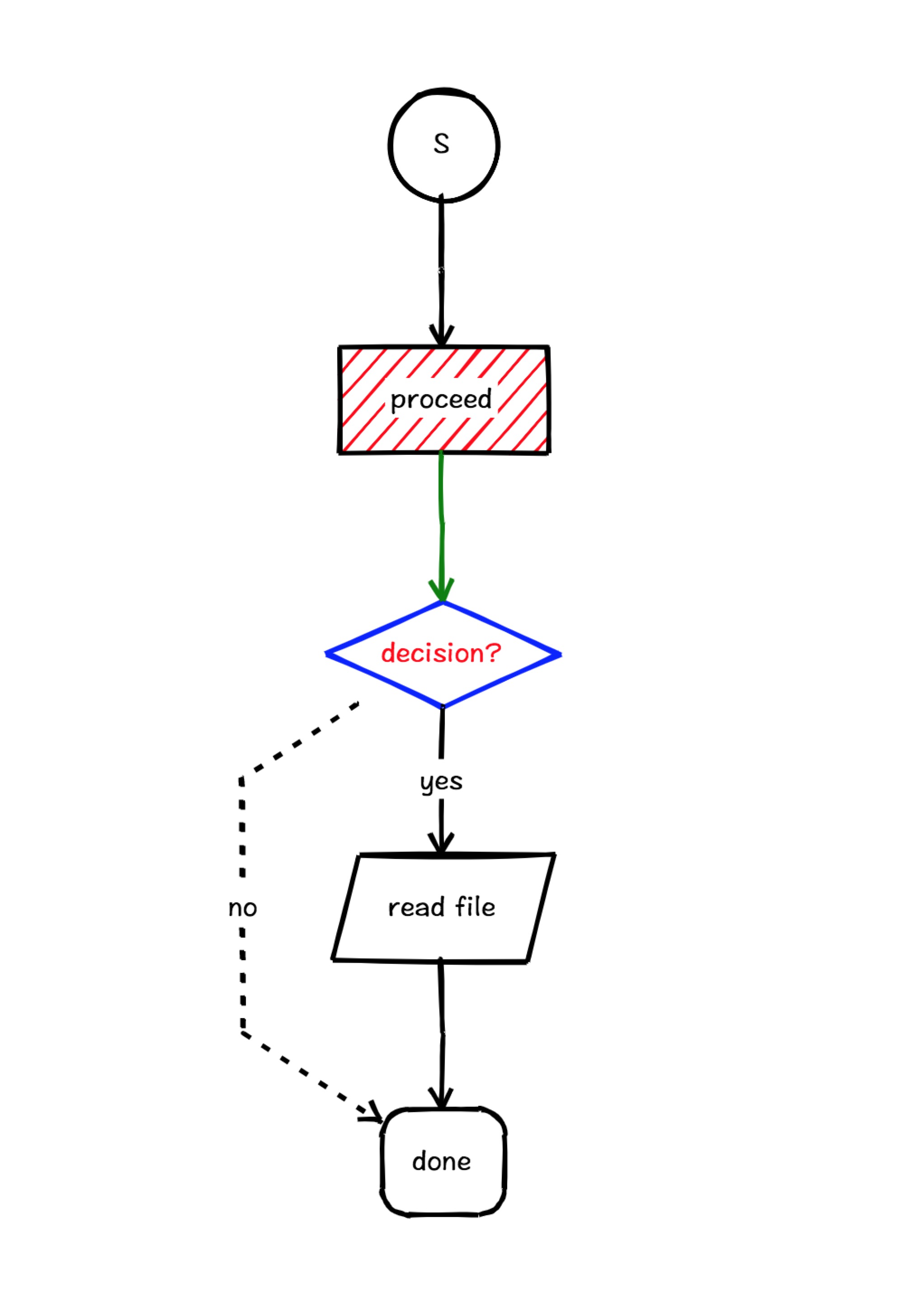
Styling nodes & links
#step1 {
--sprite-fillColor: red;
--sprite-labelBg: white;
}
#step2 {
--sprite-strokeColor: blue;
--sprite-labelColor: red;
}
dagreedge[connection="[step1,step2]"] {
--sprite-strokeColor: green;
}
const {Scene, Dagre} = spritejs;
const scene = new Scene('#container', {
viewport: 'auto',
resolution: 'flex',
useDocumentCSS: true,
});
const fglayer = scene.layer('fglayer');
const dagreGroup = new Dagre({
pos: fglayer.center,
lineWidth: 5,
anchor: 0.5,
});
fglayer.append(dagreGroup);
dagreGroup.layoutGraph(`
graph TB
start((S))
step1[proceed]
step2<decision?>
step3/read file/
step4(done)
start->step1->step2
step2~>step4{no}
step2->step3{yes}
step3->step4
`);