react-pin-field
 react-pin-field copied to clipboard
react-pin-field copied to clipboard
📟 React component for entering PIN codes.
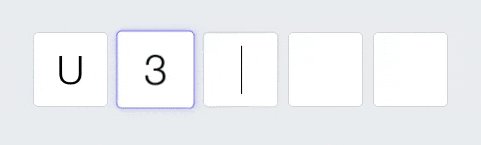
📟 React PIN Field 


React component for entering PIN codes.

Live demo at https://soywod.github.io/react-pin-field/.
Installation
yarn add react-pin-field
# or
npm install react-pin-field
Usage
import PinField from "react-pin-field"
Props
type PinFieldProps = {
ref?: React.Ref<HTMLInputElement[]>
className?: string
length?: number
validate?: string | string[] | RegExp | ((key: string) => boolean)
format?: (char: string) => string
onResolveKey?: (key: string, ref?: HTMLInputElement) => any
onRejectKey?: (key: string, ref?: HTMLInputElement) => any
onChange?: (code: string) => void
onComplete?: (code: string) => void
style?: React.CSSProperties
} & React.InputHTMLAttributes<HTMLInputElement>
const defaultProps = {
ref: {current: []},
className: "",
length: 5,
validate: /^[a-zA-Z0-9]$/,
format: key => key,
onResolveKey: () => {},
onRejectKey: () => {},
onChange: () => {},
onComplete: () => {},
style: {},
}
Reference
Every input can be controlled thanks to the React reference:
<PinField ref={ref} />
// reset all inputs
ref.current.forEach(input => (input.value = ""))
// focus the third input
ref.current[2].focus()
Style
The pin field can be styled either with style or className. This
last one allows you to use pseudo-classes like :nth-of-type,
:focus, :hover, :valid, :invalid…
Length
Length of the code (number of characters).
Validate
Characters can be validated with a validator. A validator can take the form of:
- a String of allowed characters:
abcABC123 - an Array of allowed characters:
["a", "b", "c", "1", "2", "3"] - a RegExp:
/^[a-zA-Z0-9]$/ - a predicate:
(char: string) => boolean
Format
Characters can be formatted with a formatter (char: string) => string.
Events
-
onResolveKey: when a key passes the validator -
onRejectKey: when a key is rejected by the validator -
onChange: when the code changes -
onComplete: when the code has been fully filled
Examples
See the live demo.
Development
git clone https://github.com/soywod/react-pin-field.git
cd react-pin-field
yarn install
To start the development server:
yarn start
To build the lib:
yarn build
To build the demo:
yarn build:demo
Tests
Unit tests
Unit tests are handled by Jest (.test files)
and Enzyme (.spec files).
yarn test:unit
End-to-end tests
End-to-end tests are handled by Cypress
(.e2e files).
yarn start
yarn test:e2e




