umi + dva,完成用户管理的 CURD 应用
本文是 sorrycc/blog#18 的更新版,基于 dva@2、umi 和 umi-plugin-dva。下面会一步步引导大家如何创建一个 CURD 应用,包含查询、编辑、删除、创建,以及分页处理,数据 mock,自动处理 loading 状态等。
全部代码在 umijs/umi-dva-user-dashboard,对 dva 熟练的同学可以看代码。
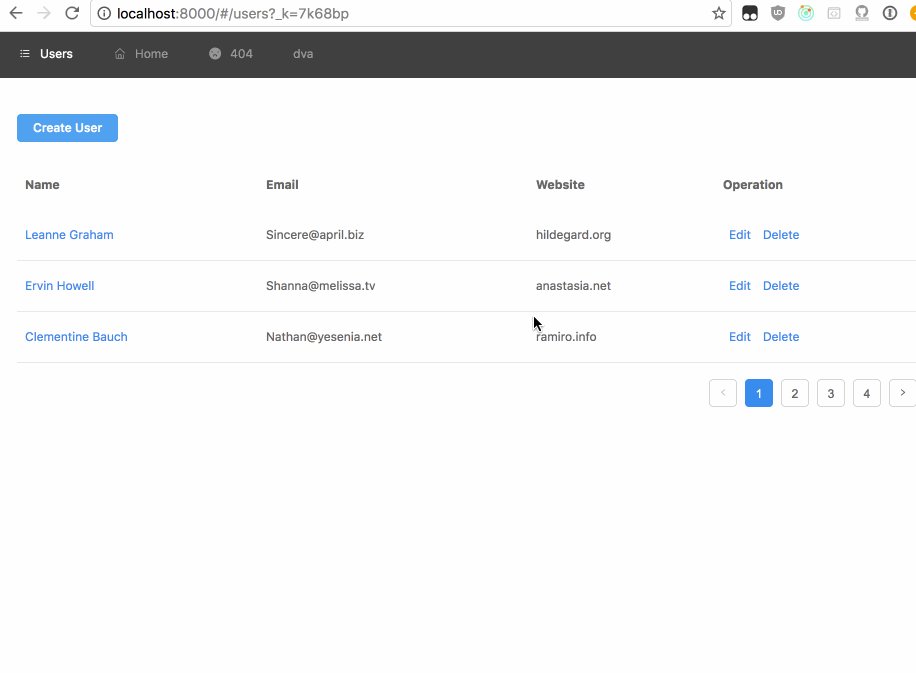
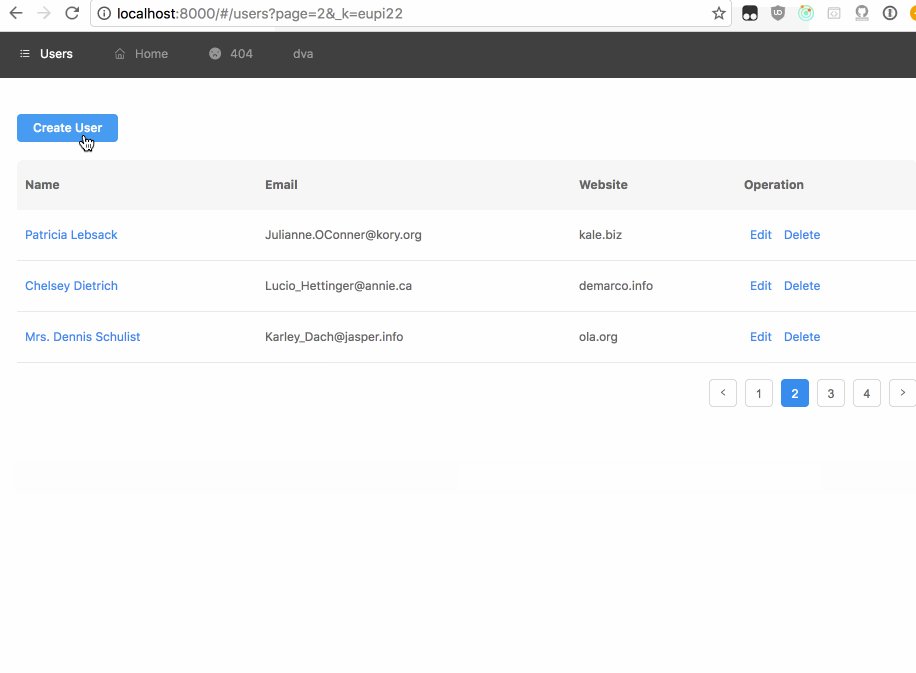
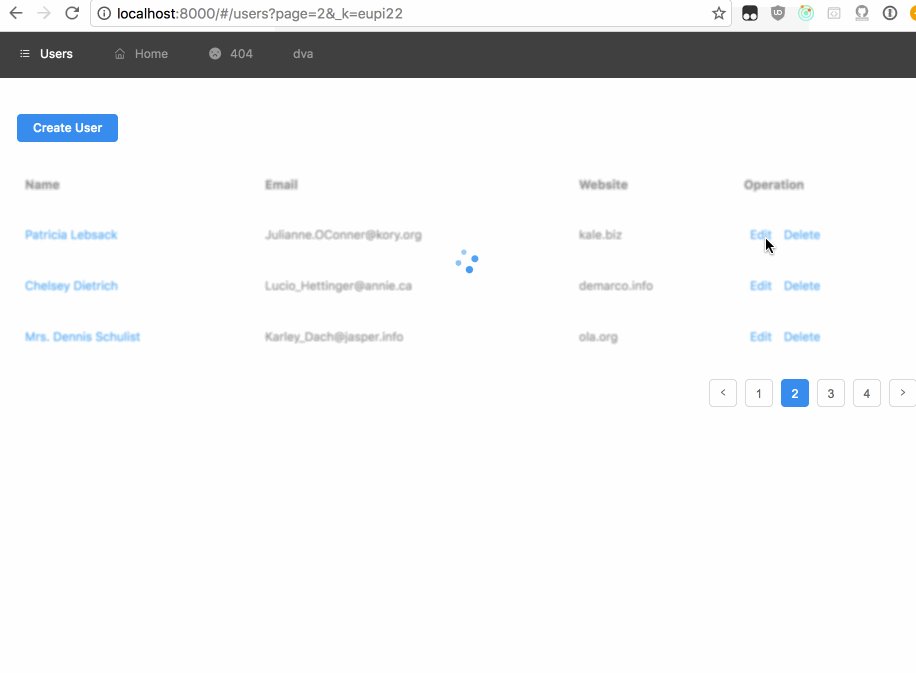
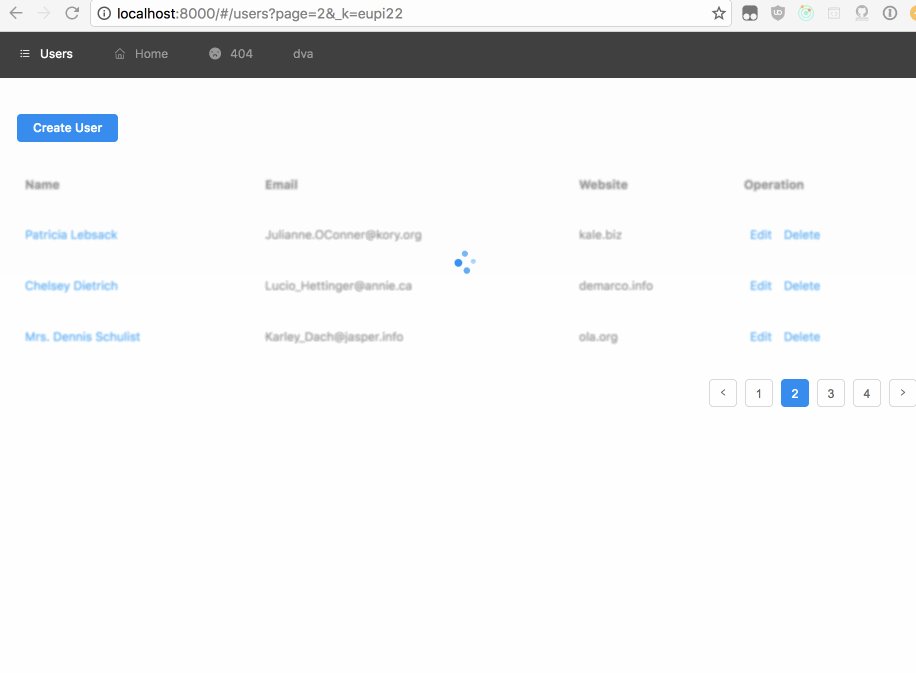
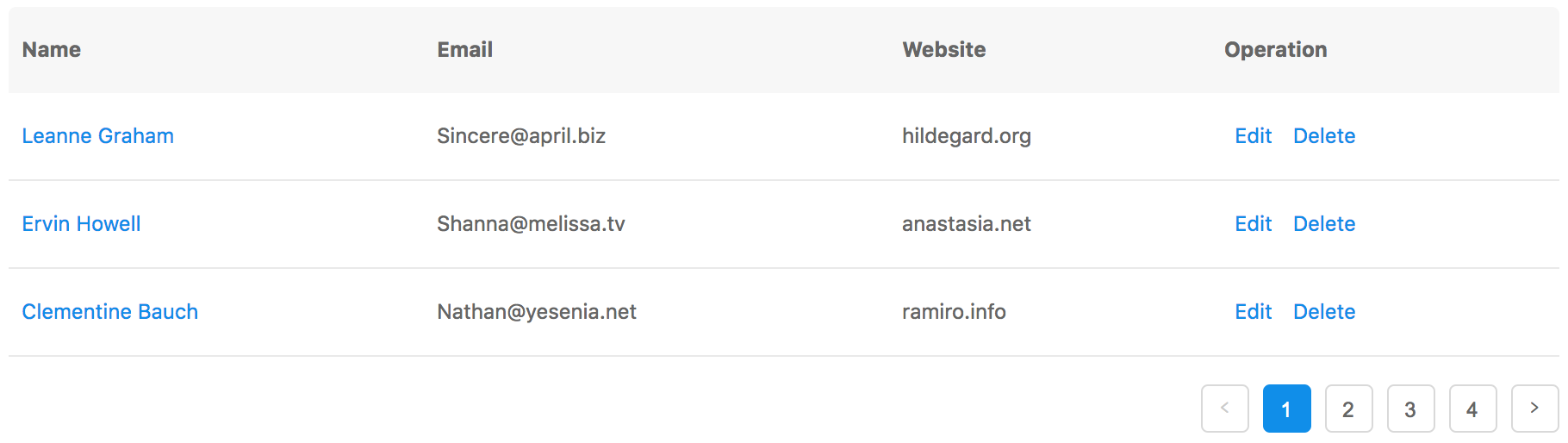
最终效果:

开始之前:
Step 1. 安装 dva-cli 并创建应用
先安装 dva-cli,并确保版本是 1.0.0-beta.2 或以上。
$ npm i dva-cli@next -g
$ dva -v
1.0.0-beta.2
然后创建应用:
$ dva new user-dashboard
$ cd user-dashboard
Step 2. 配置代理,能通过 RESTFul 的方式访问 http://localhost:8000/api/users
修改 .webpackrc.js,加上 "proxy" 配置:
"proxy": {
"/api": {
"target": "http://jsonplaceholder.typicode.com/",
"changeOrigin": true,
"pathRewrite": { "^/api" : "" }
}
},
然后启动应用:(这个命令一直开着,后面不需要重启)
$ npm start
浏览器会自动开启,并打开 http://localhost:8000。

访问 http://localhost:8000/api/users ,就能访问到 http://jsonplaceholder.typicode.com/users 的数据。(由于 typicode.com 服务的稳定性,偶尔可能会失败。不过没关系,正好便于我们之后对于出错的处理)

Step 3. 生成 users 路由
umi 中文件即路由,所以我们要新增路由,新建文件即可,详见 https://umijs.org/docs/zh-Hans/router.html 。
新建 src/pages/users/page.js,内容如下:
export default () => {
return (
<div>
Users Page
</div>
)
}
然后访问 http://localhost:8000/users,你会看到 Users Page 的输出。
Step 4. 构造 users model 和 service
新增 src/pages/users/models/users.js,内容如下:
import * as usersService from '../services/users';
export default {
namespace: 'users',
state: {
list: [],
total: null,
},
reducers: {
save(state, { payload: { data: list, total } }) {
return { ...state, list, total };
},
},
effects: {
*fetch({ payload: { page } }, { call, put }) {
const { data, headers } = yield call(usersService.fetch, { page });
yield put({ type: 'save', payload: { data, total: headers['x-total-count'] } });
},
},
subscriptions: {
setup({ dispatch, history }) {
return history.listen(({ pathname, query }) => {
if (pathname === '/users') {
dispatch({ type: 'fetch', payload: query });
}
});
},
},
};
新增 src/pages/users/services/users.js:
import request from '../../../utils/request';
export function fetch({ page = 1 }) {
return request(`/api/users?_page=${page}&_limit=5`);
}
由于我们需要从 response headers 中获取 total users 数量,所以需要改造下 src/utils/request.js:
import fetch from 'dva/fetch';
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) {
return response;
}
const error = new Error(response.statusText);
error.response = response;
throw error;
}
/**
* Requests a URL, returning a promise.
*
* @param {string} url The URL we want to request
* @param {object} [options] The options we want to pass to "fetch"
* @return {object} An object containing either "data" or "err"
*/
export default async function request(url, options) {
const response = await fetch(url, options);
checkStatus(response);
const data = await response.json();
const ret = {
data,
headers: {},
};
if (response.headers.get('x-total-count')) {
ret.headers['x-total-count'] = response.headers.get('x-total-count');
}
return ret;
}
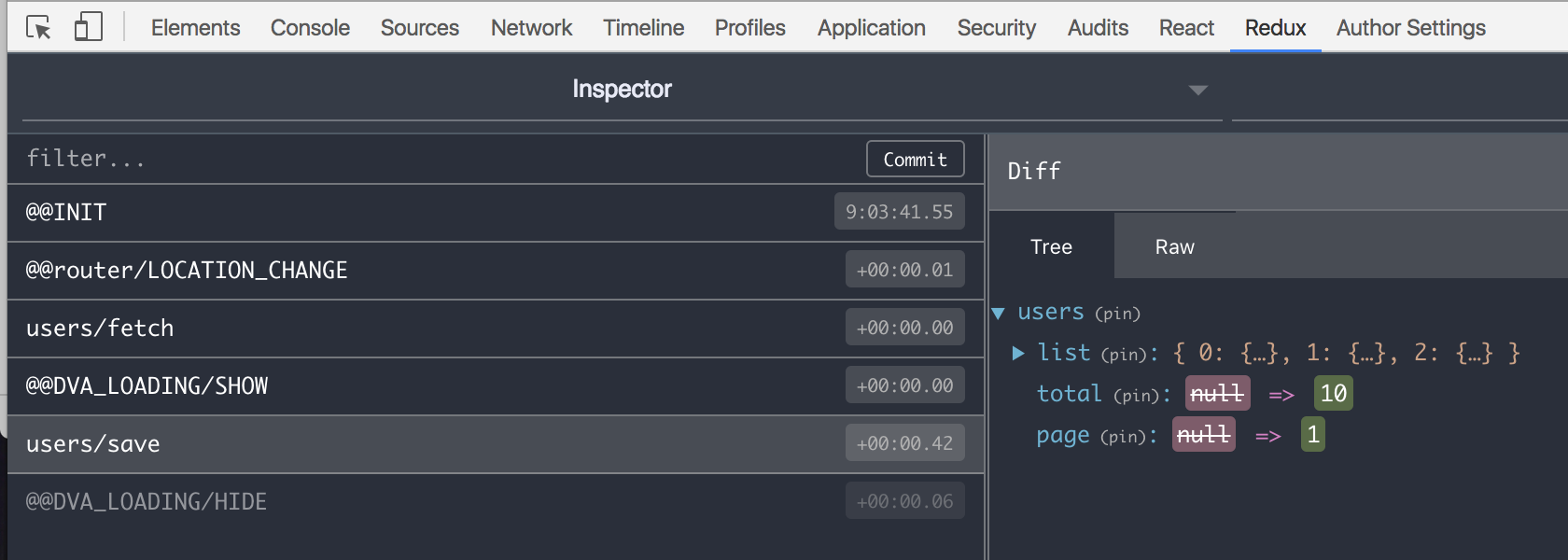
切换到浏览器(会自动刷新),应该没任何变化,因为数据虽然好了,但并没有视图与之关联。但是打开 Redux 开发者工具,应该可以看到 users/fetch 和 users/save 的 action 以及相关的 state 。

Step 5. 添加界面,让用户列表展现出来
我们把组件存在 src/pages/users/components 里,所以在这里新建 Users.js 和 Users.css。具体参考这个 Commit。
需留意两件事:
- 对 model 进行了微调,加入了 page 表示当前页
- 由于 components 和 services 中都用到了 pageSize,所以提取到
src/constants.js
改完后,切换到浏览器,应该能看到带分页的用户列表。

Step 6. 添加 layout
添加 layout 布局,使得我们可以在首页和用户列表页之间来回切换。umi 里约定 layouts/index.js 为全局路由,所以我们新增 src/layouts/index.js 和 CSS 文件即可。
参考这个 Commit。
注意:
- 页头的菜单会随着页面切换变化,高亮显示当前页所在的菜单项
Step 7. 处理 loading 状态
dva 有一个管理 effects 执行的 hook,并基于此封装了 dva-loading 插件。通过这个插件,我们可以不必一遍遍地写 showLoading 和 hideLoading,当发起请求时,插件会自动设置数据里的 loading 状态为 true 或 false 。然后我们在渲染 components 时绑定并根据这个数据进行渲染。
umi-plugin-dva 默认内置了 dva-loading 插件。
然后在 src/components/Users/Users.js 里绑定 loading 数据:
+ loading: state.loading.models.users,
具体参考这个 Commit 。
刷新浏览器,你的用户列表有 loading 了没?
Step 8. 处理分页
只改一个文件 src/pages/users/components/Users.js 就好。
处理分页有两个思路:
- 发 action,请求新的分页数据,保存到 model,然后自动更新页面
- 切换路由 (由于之前监听了路由变化,所以后续的事情会自动处理)
我们用的是思路 2 的方式,好处是用户可以直接访问到 page 2 或其他页面。
参考这个 Commit 。
Step 9. 处理用户删除
经过前面的 8 步,应用的整体脉络已经清晰,相信大家已经对整体流程也有了一定了解。
后面的功能调整基本都可以按照以下三步进行:
- service
- model
- component
我们现在开始增加用户删除功能。
- service, 修改
src/pages/users/services/users.js:
export function remove(id) {
return request(`/api/users/${id}`, {
method: 'DELETE',
});
}
- model, 修改
src/pages/users/models/users.js:
*remove({ payload: id }, { call, put, select }) {
yield call(usersService.remove, id);
const page = yield select(state => state.users.page);
yield put({ type: 'fetch', payload: { page } });
},
- component, 修改
src/pages/users/components/Users.js,替换deleteHandler内容:
dispatch({
type: 'users/remove',
payload: id,
});
切换到浏览器,删除功能应该已经生效。
Step 10. 处理用户编辑
处理用户编辑和前面的一样,遵循三步走:
- service
- model
- component
先是 service,修改 src/pages/users/services/users.js:
export function patch(id, values) {
return request(`/api/users/${id}`, {
method: 'PATCH',
body: JSON.stringify(values),
});
}
再是 model,修改 src/pages/users/models/users.js:
*patch({ payload: { id, values } }, { call, put, select }) {
yield call(usersService.patch, id, values);
const page = yield select(state => state.users.page);
yield put({ type: 'fetch', payload: { page } });
},
最后是 component,详见 Commit。
需要注意的一点是,我们在这里如何处理 Modal 的 visible 状态,有几种选择:
- 存 dva 的 model state 里
- 存 component state 里
另外,怎么存也是个问题,可以:
- 只有一个 visible,然后根据用户点选的 user 填不同的表单数据
- 几个 user 几个 visible
此教程选的方案是 2-2,即存 component state,并且 visible 按 user 存。另外为了使用的简便,封装了一个 UserModal 的组件。
完成后,切换到浏览器,应该就能对用户进行编辑了。
Step 11. 处理用户创建
相比用户编辑,用户创建更简单些,因为可以共用 UserModal 组件。和 Step 10 比较类似,就不累述了,详见 Commit 。
到这里,我们已经完成了一个完整的 CURD 应用。如果感兴趣,可以进一步看下 dva 和 umi 的资料:
(完)
在windows10下,执行第一步
npm i dva-cli@next -g
dva -v
dva-cli version 1.0.0-bea.2
然后执行
dva new user-dashboard
cd user-dashboard
npm start
chrome 浏览器报错
Unhandled Rejection (TypeError): Cannot read property 'call' of undefined
▶ 2 stack frames were collapsed.
392
C:/Users/qiupe/Desktop/Code/user-dashboard/src/global.css:1
> 1 | exports = module.exports = require("../node_modules/css-loader/lib/css-base.js")(false);
2 | // imports
3 |
4 |
View compiled
▼ 2 stack frames were expanded.
__webpack_require__
internal:/webpack/bootstrap d6d928234cf1607d4163:707
fn
internal:/webpack/bootstrap d6d928234cf1607d4163:112
▲ 2 stack frames were expanded.
391
./src/global.css?6274:4
1 | // style-loader: Adds some css to the DOM by adding a <style> tag
2 |
3 | // load the styles
> 4 | var content = require("!!../node_modules/css-loader/index.js??ref--6-1!../node_modules/postcss-loader/lib/index.js??postcss!./global.css");
5 | if(typeof content === 'string') content = [[module.id, content, '']];
6 | // Prepare cssTransformation
7 | var transform;
View compiled
▶ 2 stack frames were collapsed.
@qppq54s 这个问题偶现,遇到了刷新就好。
你好,想问一下配置文件在哪里,项目需要些一点样式,怎么添加sass
@LeesinChen https://umijs.org/docs/zh-Hans/config-webpack.html#sass
项目中没有Step 2所说的.webpackrc.js文件,新建这个文件后,如下错误:
Watch handler failed, since .webpackrc file and .webpackrc.js file can not exist at the same time.
这两个文件是不是都会转成webpack的配置,只有后缀的区别?
更新一下,找到答案了:https://github.com/sorrycc/roadhog/blob/master/README_zh-cn.md#%E9%85%8D%E7%BD%AE
NPM start 后 弹出错误, win10 64 bit 按照教程安装 dva-cli umi umi-plugin-dva
Failed to compile.
./src/pages/.umi/router.js Syntax error: C:\Users\Andy\Documents\GitHub\user-dashboard\src\pages.umi\router.js: Bad character escape sequence (17:104)
15 | <Router history={window.g_history}> 16 | <Switch>
17 | <Route exact path="/" component={() => React.createElement(require('C:\Users\Andy\Documents\GitHub\user-dashboard\node_modules\umi-build-dev\lib\Compiling.js').default, { route: '/' })} /> | ^ 18 | </Switch> 19 | </Router> 20 | );
@AndyLIUMel try [email protected]
After update to [email protected], MSG again ./src/pages/.umi/router.js Syntax error: C:\Users\Andy\Documents\GitHub\user-dashboard\src\pages.umi\router.js: Bad character escape sequence (17:104)
15 | <Router history={window.g_history}> 16 | <Switch>
17 | <Route exact path="/" component={() => React.createElement(require('C:\Users\Andy\Documents\GitHub\user-dashboard\node_modules\umi-build-dev\lib\Compiling.js').default, { route: '/' })} /> | ^ 18 | </Switch> 19 | </Router> 20 | );
@lty6429 npm 依赖没装好吧,删除 node_modules 重装试试。
呃,前面问的问题是这个 按照教程启动是出错
'umi' 不是内部或外部命令,也不是可运行的程序 或批处理文件。 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ start:
umi devnpm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @ start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm WARN Local package.json exists, but node_modules missing, did you mean to install?
刚发出去就删除了,没想到作者速度这么快就响应了0.0
我现在是这样解决的,我去单独安装一下umi模块试试
npm i umi -g
如果不行我在去把node_modules 删除重装试试。。
'umi' 不是内部或外部命令,也不是可运行的程序 或批处理文件。 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ start: umi dev npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @ start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
删除 node_modules 重装之后还是没有解决这个问题,会是哪里出现了问题呢
PATH 环境变量没配好?
node的环境变量如下
C:\Program Files\nodejs
应该只要配置到这里吧
这些指令都能用
node -v v8.9.4 npm -v 5.6.0 应该不是环境变量的问题
IE10 访问首页,会报“SCRIPT5009: “Map”未定义 umi.js, 行24891 字符3,代码是下面这行: var VALID_FRAGMENT_PROPS = new Map([['children', true], ['key', true]]); 我想问下,dva2没有自己做IE的兼容吗?
”
@liuxj09 新建 src/global.js,在这里加 @babel/polyfill 试试。
删除功能成功触发了delete请求,但数据好像并没有删掉。是不是因为代理的api服务器并没有真的在响应delete请求时删除数据
删除功能成功触发了delete请求,但数据好像并没有删掉。是不是因为代理的api服务器并没有真的在响应delete请求时删除数据
是的。
Redux 开发者工具的配置方法能发一下吗?

@liuxj09 请入在web容器中运行,比如nginx、apache等。
 请问rudex的开发者工具在框架里面需要怎么配置?
请问rudex的开发者工具在框架里面需要怎么配置?
@feitingjun 不用配置,装插件就好了。
装了插件了 然后提示 No store found. Make sure to follow the instructions.
约定式路由可以实现路由嵌套吗?另外,同问上面的问题,谢谢! 找不到初始化store的位置呢

请问umi嵌套路由是如何实现的?
请问配置式路由不支持路由嵌套,那约定式路由支持路由嵌套吗?
为什么执行 npm run build 打包后,图片资源找不到,路径里面多了一个static?是需要配置什么吗
@yuhaoz 阅读umijs部署部分,参考webpack进行配置
请问 运行项目后 浏览器控制台输出这样的错误怎么回事啊

@sorrycc win10 下一直安装依赖安装不全,这种情况多吗
@xiaoxingchao 用 cnpm 试试。
@lx70770 umi-plugin-dva 没有生效。
@sorrycc 咨询一个最佳实践的问题
在一个操作集合中,有一个操作dispatch更新了全局store的一个字段,而后续的操作是有依赖这个字段(通过connect绑定),此时后续操作拿到的字段值是旧的,因为dispatch更新后,当前组件要刷新后this.props上的字段值才会更新。
示例如下:
connectServer() {
...
this.props.dispatch({type: 'updateStatus', payload: {status: 'connected'}});
this.fetchMessage();
...
}
fetchMessage(){
if (this.props.status === 'stop') return;
...
}
fetchMessage中会直接return出去,业务上因为前面status已经改变为connected了,所以这里应该继续往下执行
可能的解决方案:
后续操作不通过connect获取这个字段,而是把最新状态通过参数传递给后续操作
但是感觉都不是很好,有没有更优雅的方案来解决这个业务场景呢?
umi + dva,哪里能看出来是用了UMI呢?dva-cli的版本到最新,就是UMI+DVA了吗?
@drmaplesoul npm i dva-cli@next安装的版本才有umi, 版本号1.0.0-bea.2
@yuhaoz .webpackrc.js 增加配置
"publicPath": "/static/"
有个问题,这里的webpack只是定义了一些可覆盖的变量,在.webpackrc.js用process.env.NODE_ENV拿到当前环境(development/production),再根据开发/生产做一些特殊的处理,比如我要增加一些其他的plugin或loader,如何获取内置的webpack信息?如果可以获取,是否可以直接将扩展后的配置导出呢?
Could not find "store" in either the context or props of "Connect(Users)". Either wrap the root component in a <Provider>, or explicitly pass "store" as a prop to "Connect(Users)". 请问这报错是什么意思?
@xuya227939 umi-plugin-dva 没生效。
如果用node 8.10安装不支持,退到8.9.0就可以了,这俩之间的版本没测试过,应该有的有问题,有的没有。
请问:如何跳转到 http://localhost:8000/users/detail 类似的页面? 谢谢!
请问怎么改成hashHistory
@blackoo00 https://umijs.org/docs/zh-Hans/config-umi.html#hashhistory
其他的都还好,就是这个扩展是硬伤啊,太不方便扩展了
@oyhanyu 有插件机制的,基本可以修改 umi 的每个环节。
虽然umi框架封装了 router及其他,但是感觉束手束脚的。 并没有减轻开发,可参考的文档太少了 比方说 权限配置,组件根据角色的权限来渲染
泪奔,dva升级下从roadhog 换成了umi
现在的主项目还不敢用umi, 希望将来能有机会练练手
恩,正在用umi做小程序里面内嵌的webview
请问:怎么连接到数据库,直接改请求地址会报404错误,还要修改什么
layout/index.js 中怎么给children传递props,当然可以通过react的clone props.children的方式传下去 但是接下来的children是在router的一层层包裹中。。。如何传递到最终page的组件上去呢。。。。用自定义route倒是可以搞,但是文件路由的话太黑盒啦,怎么弄。。
@sorrycc
接上面的 因为以前一直处理token 的auth都是hoc的方式。 突然发现umi这种方式没什么思路了。。。
@yautah 在 https://github.com/umijs/umi/issues 下建个 issue 描述下?
.umirc.mock.js 这个文件怎么配置呢?
@sorrycc 我今天再看看,恩,以前一直用react v2来着,这个还是因为react v4路由变组件+文件路由封装的方式导致的。搞不定我就提issue
@sorrycc 好吧。。我的疏忽,取authenticated的state取错地方了。。见笑见笑
@sorrycc /pages/account/下面有两个文件,page.js 和 list.js 但是list并没有添加到路由里面,页面访问提示
umi development 404 page There's not a page yet at /account/list Create a React.js component in your pages directory at src/pages/account/list.js and this page will automatically refresh to show the new page component you created. 我检查了pages/.umi/router.js,确实没有生成这个路由配置
如果不用page.js的命名,倒是能生成路由,但是model、service、components就全部变路由了
@Gaven-Xu 不用 page.js,然后通过 umi-plugin-routes 过滤掉不需要的路由,参考 https://github.com/zuiidea/antd-admin/blob/develop/.umirc.js#L4-L16
@sorrycc 这个只需要引入umi-plugin-routes模块,然后再.umirc.js中加入配置么?并没有起效,仍然是全都加入路由了
如何禁用自动导入某些文件作为model? 想用extend-model...但是base model按理只是作为基础扩展的,没必要自动加载的。 不放到models目录吧,怪怪的
@sorrycc postcss如何支持?
代码里的编辑好像是点击保存就会去调用接口并隐藏掉 UserModal 。 如果希望在编辑成功后再隐藏 UserModal ,然后再刷新用户列表,visible 是否就要保存到 dva model state 里了? 刚开始学习,对这一需求暂时没有好的思路想法。谢谢。
@sorrycc postcss如何支持?
extraPostCSSPlugins
请忽略,已经在af-webpack代码里面找到.webpackrc.js的完整配置了。。umi的api文档上面似乎列的不全哦
请问点击Link的时候 移动端 会有个差不多几百毫秒的延迟 是什么原因
别的没啥,感觉项目组还要加油,看到下面的提示的时候,扎心了老铁! dva g C:\Users\miaozilong\AppData\Roaming\npm\node_modules\dva-cli\bin\dva-generate 😢 dva generate is disabled since we don't have enough time currently.
@miaozilong 文档里没有说还要用 dva g 吧?
@blackoo00 umi 已经内置了 fastclick,还有有 300ms 延迟?
@sorrycc 可能原生的用多了 感觉流畅度上 这是不是没有办法了
请问 我配置了 "publicPath": "./static/" GET http://127.0.0.1/static/6.ef2db45f.async.js net::ERR_ABORTED umi.3d9d1087.js:1 还是显示找不到文件 是我配置错了吗
楼主我想咨询一下目录结构的问题 新版本里 user-dashboard\src\pages\users\models和user-dashboard\src\models 这两个目录如何区分 和这个类似的还有services和components目录 我想问一下哪些时候放在路由下 哪些时候放在src下
.umirc.mock.js 这个文件怎么配置呢?
@Jaivenj 可以不用配置,在 mock/ 下建文件写 mock 代码即可。
看到在model中不管增加、修改还是删除,都是调用service方法(调用server端api),然后刷新列表数据。如果调用servce方法有错误返回应该怎么处理,错误当然有两种情况,一种是不可用如404;另一种是业务异常如因为某某原因不能删除,使用jquery的时候容易处理,在dva下应该如何处理?谢谢!
请问BASE_URL=/path/to/yourapp/ umi build 这一段是要怎么执行的
每一次build之后都要改一下相对路径 是要在哪里配置的
 @sorrycc 你好 文本地按照你的教程操作一下,一直报这个错误。 经过查看大致可以确定
@sorrycc 你好 文本地按照你的教程操作一下,一直报这个错误。 经过查看大致可以确定
 是在yarn 安装是有一个包提示已经存在,但是查看 对应路径下并不存在这个包,请问这个是什么问题呢?
系统 window 64
谢谢
是在yarn 安装是有一个包提示已经存在,但是查看 对应路径下并不存在这个包,请问这个是什么问题呢?
系统 window 64
谢谢
请问地址相同,可后面的参数不一样的情况下,怎么实现路由跳转使其页面的生命周期重新执行?
云谦大大好,我做到第二步执行npm start后没有出现欢迎页面,打开f12显示: SEC7113: CSS 因 Mime 类型不匹配而被忽略 SCRIPT1002: SCRIPT1002: Syntax error 我的dva版本: dva-cli version 1.0.0-bea.2 dva version 2.2.3 node版本:v9.8.0 umi版本:1.3.3 使用的浏览器是Microsoft Edge 41.16299.402.0 请问这是怎么回事。。谢谢!
@lishichengyan 用 Chrome 试试呢?
@sorrycc 用Chrome还是一片空白,显示的错误是Uncaught SyntaxError: Unexpected token < index.js:1
问题解决了。。重新安装dva-cli以后就好了。。orz
这个教程从第5步开始,对于菜鸟就一脸懵逼了
@lishichengyan 请问你是安装了哪个版本的cli 才解决白屏的问题的 我也是白屏 比较 头疼
@robinoo00 我就把npm i dva-cli@next -g重新执行了一遍,现在的版本是1.0.0-beta.4
 这里添加路由,难道不是添加index.js,才应该匹配 /users 路径吗?这里为什么是page.js?
这里添加路由,难道不是添加index.js,才应该匹配 /users 路径吗?这里为什么是page.js?
 安装umijs的说法 ./pages/users/pages.js 应该匹配的是 /users/pages
但是我尝试了一下,发现没有,报错了 ....
真心求问
安装umijs的说法 ./pages/users/pages.js 应该匹配的是 /users/pages
但是我尝试了一下,发现没有,报错了 ....
真心求问
@Chinazhouwy 我和你有一样的疑问, 另外上我试了一下,如果pages/users/page.js里放user列表的话,我新建一个pages/users/login.js的文件,路由是不会找到这个文件的. 但是如果我把pages/users/page.js改名为index.js的话(参考umi router文档),那么我就能访问localhost:8000/users/login这个页面了.也就是说这里改名是必须的
您好,用户数据出不来是什么情况
请问执行umi dev 上毫无反应,电脑发热十分严重
您好,我想问下,dva 和 umi 的关系是什么呢?
@kriml76 升级 umi 到最新试试。 @kwzm https://umijs.org/docs/zh-Hans/faq.html#umi-dva-roadhog
感谢!还想问下现在最新版本的dva-cli是不是已经把umi做为依赖加进来了,之前的好像还没有吧,我看antd的项目实战里通过dva-cli生成的项目配置路由的方式和umi的并不一样。
目录结构有点不明白:src下本来就创建有models和services文件夹,为何不在这里定义,而是在page/users下再创建这两个文件夹呢? 其实,components也是,但是考虑可能是因为src下的是用于存放公用的组件,而page/users下的只是当前页面会用到的。
@sorrycc 第七步这里的路径写错了
 点击 commit 发现
点击 commit 发现

请教一个用docker来部署的情况,dva镜像后,在docker中运行npm start,就会在 umi dev卡住不动了?这个问题查了很多都找不到解决的地方
请问 要兼容 display: -webkit-box; browserslist需要怎么配置啊
项目地址在/var/umi-dva,此时运行
npm run bulid
npm i serve -g
cd dist
serve
发现项目可以启动,但是有两个问题
1.界面刷新,会报not found错误
按照umijs官方,需要配置一个BASE_URL,是配置成下面这样么
BASE_URL=/var/umi-dva/dist umi build
2.关于 .umirc.js文件中的proxy问题
在项目中,用serve运行起来已经没有再代理去'http://jsonplaceholder.typicode.com/',求问该怎么去配置
就感觉对于dav+umi的部署没太多介绍,项目做好了,把dist打好以后,有点无从下手的感觉
@ElvenYao 关于部署,可以参考 https://umijs.org/guide/deploy.html
我想知道咱们request里面修改了吗? 取count的时候是不是做处理了?
import fetch from "dva/fetch";
function getCount(response) {
const { apiResponse, data } = response
return {
data,
count: apiResponse.headers.get('x-total-count')
}
}
function parseJSON(response) {
async function getData(response) {
const data = await response.json()
return {
data,
apiResponse:response
}
}
return getData(response)
}
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) {
return response;
}
const error = new Error(response.statusText);
error.response = response;
throw error;
}
/**
* Requests a URL, returning a promise.
*
* @param {string} url The URL we want to request
* @param {object} [options] The options we want to pass to "fetch"
* @return {object} An object containing either "data" or "err"
*/
export default function request(url, options) {
return fetch(url, options)
.then(checkStatus)
.then(parseJSON)
.then(getCount)
.catch(err => ({ err }));
}
这是我做的处理不知道合理吗?
@aweffr 我也有同样的问题 需要重启一下 npm start