ComicApp
 ComicApp copied to clipboard
ComicApp copied to clipboard
[停止维护] 基于 ReactNative、Redux 的漫画书App,支持Android、iOS 平台.

简介
1. 开发框架:React Native redux react-redux redux-thunk
2. 开发环境:Vs Code 1.8
3. 项目采用React-Native 0.44.2 redux react-redux redux-thunk框架开发,代码模块化实现,组件封装实现代码复用
4. 兼容Android、iOS 双平台
App模块
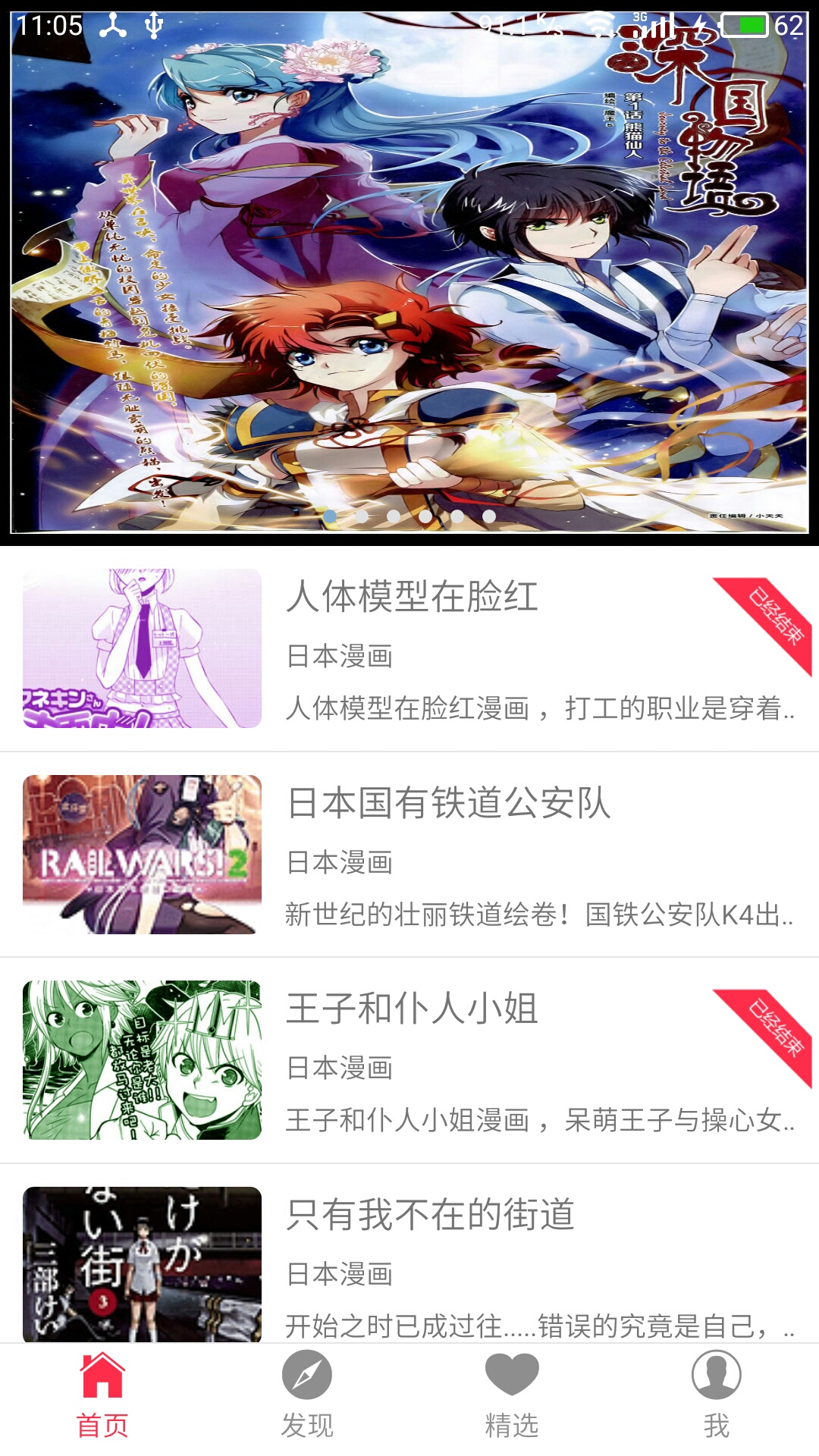
分为首页、发现、精选、我四大版块,以下是功能列表:
1.使用ViewPager跟ListView展示图文列表。
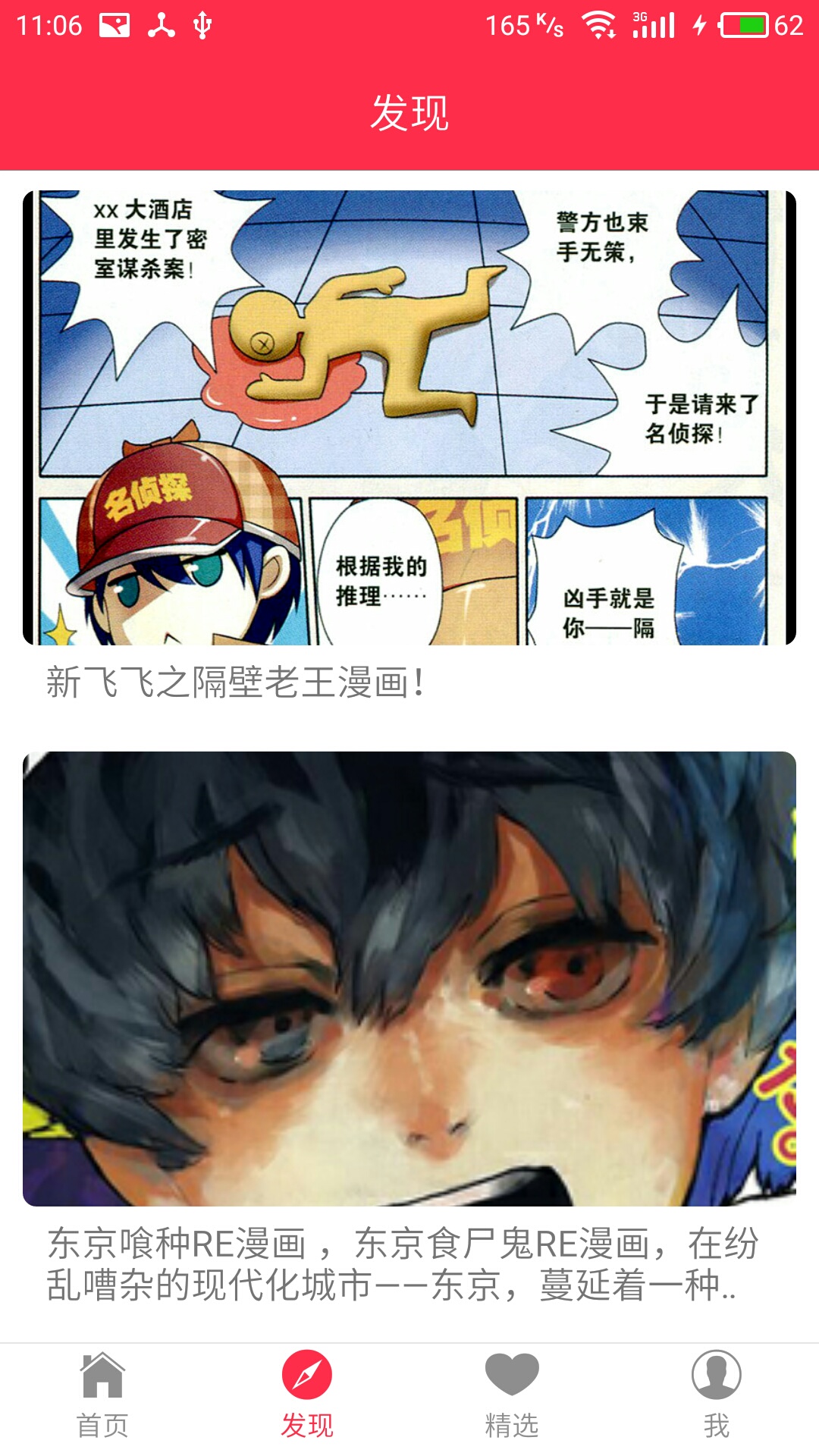
2.推荐精彩漫画列表。
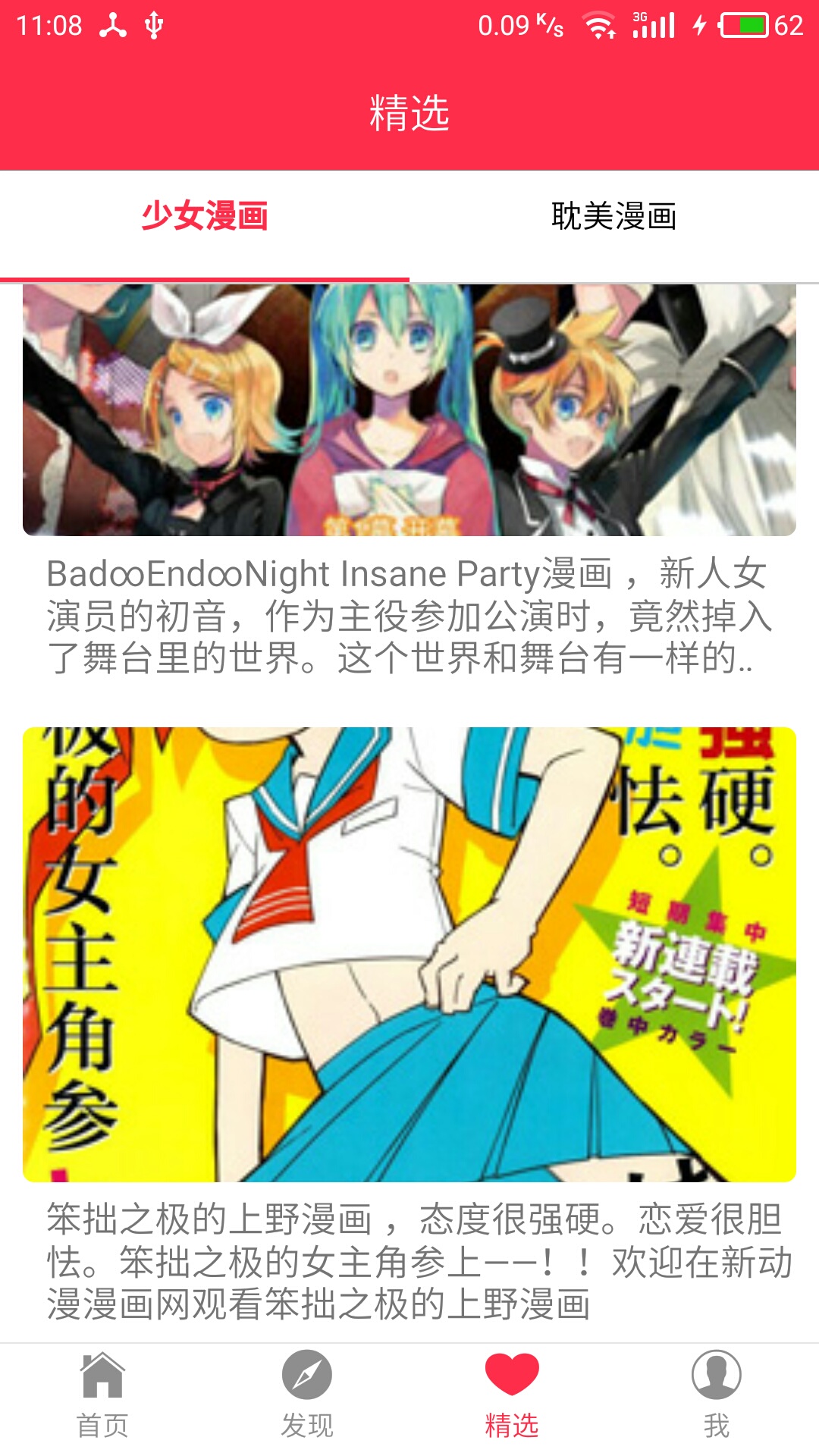
3.精选内容,分类展示,增加滑动Tab,增加用户体验。
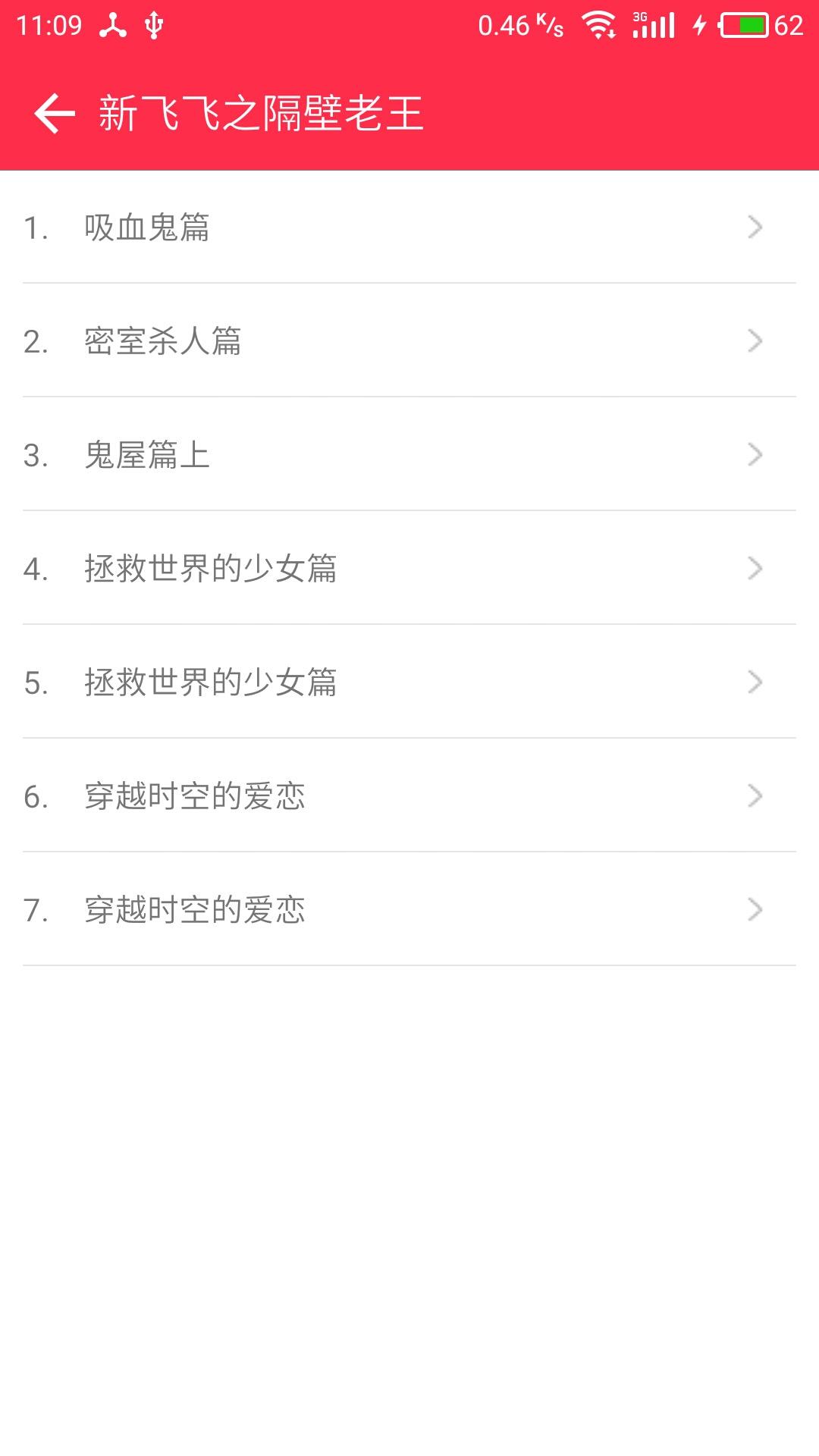
4.自定义扩展ListView,实现上拉加载更多数据,下拉刷新数据。
5.添加缓存功能,增强用户体验。
项目用到的接口来自聚合数据。
整体设计
1.使用官方的Navigator管理全局路由,可自由配置Scene的出场动画,处理Android端的后退键事件
2.使用FlexBox和jsx语法进行布局,并封装了一系列通用的组件,比如TopBar 、带上下拉功能的ListView等,便于全局复用
3.使用StaticContainer,阻止ListView的头部和尾部频繁刷新,优化渲染性能。
4.引入redux相关功能,包括redux/react-redux/redux-thunk/,设计与漫画列表和详情相关的全局state结构,使用redux管理相关的组件
第三方库
依赖方式,cd到项目根目录,执行: npm install [插件名称] -save
(1)redux: ^3.6.0
(2)react-redux: ^5.0.2
(3)redux-thunk: ^2.1.0
(4)react-native-blur: ^2.0.0
(5)react-native-viewpager
(6)react-native-vector-icons: ^4.0.0
(7)react-native-scrollable-tab-view: ^0.7.0
(8)react-native-lightbox: ^0.6.0
(9)react-native-simple-store: ^1.1.0
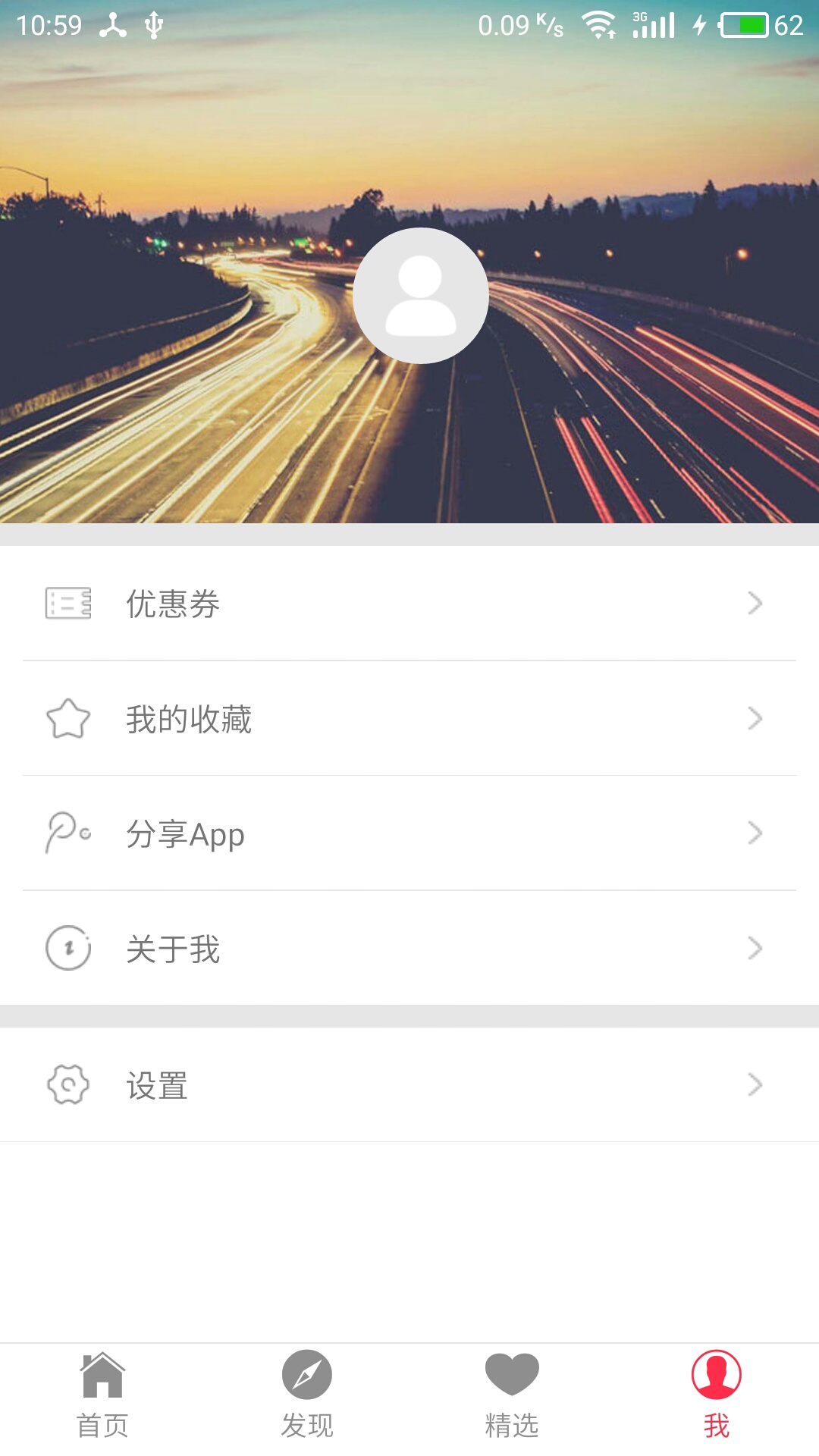
运行截图