X Code
X Code
When we added support for video, we haven't figure out how to do it for web. We would appreciate some help to have that added.
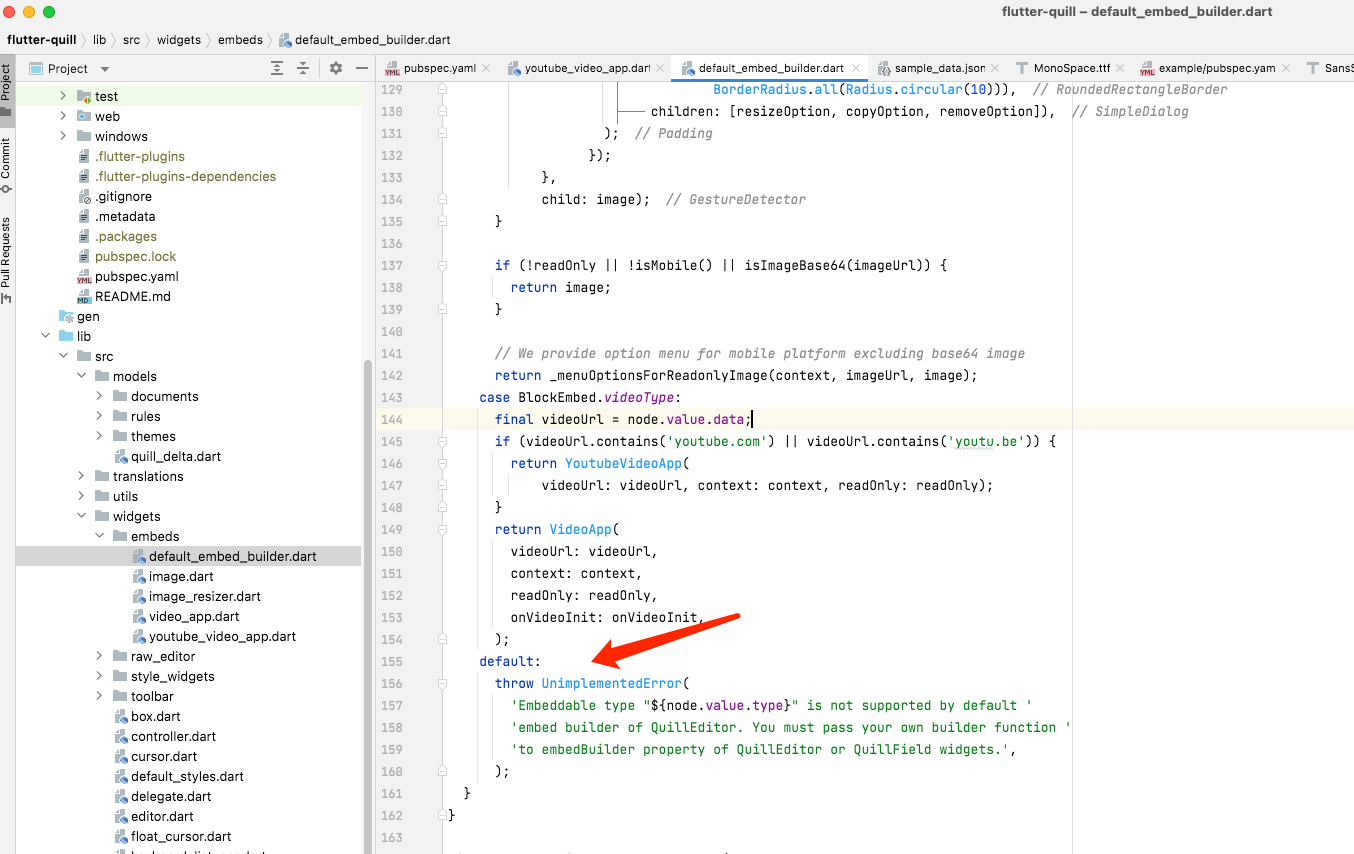
You should hit here 
Right now the sample page's defaultEmbedBuilder does not have support for video 
If you can help out finishing that for example, it is really helpful
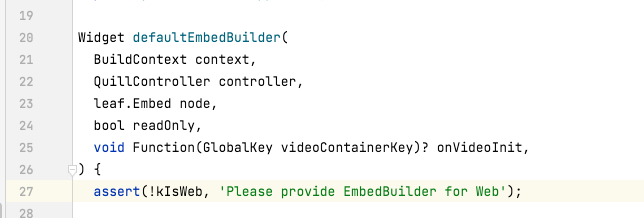
Actually it is here
If you just want to work around it, just add a case 'video' and return a container
https://github.com/singerdmx/flutter-quill/commit/68c814bd5365325fbb2fd35ed8022ee51dcd37b9 here is a workaround
Oh they still haven't fixed `real_ui ` problem. In my opinion, flutter support for web is still in early stage and not mature enough. I use flutter quill mostly for...
Maybe there is some public library for handling this for web? 🙏 If so we can import it.
If you try the code for mobile, what happens? ``` case BlockEmbed.videoType: final videoUrl = node.value.data; if (videoUrl.contains('youtube.com') || videoUrl.contains('youtu.be')) { return YoutubeVideoApp( videoUrl: videoUrl, context: context, readOnly: readOnly); }...