Shu Ding
Shu Ding
Added the basic structure for the "Page Configuration" page.

I'm working on the docs and noticed some option names that can be improved for better consistency and accuracy. This will be another breaking change for v2, hopefully the last...
A new `banner.dismissable` option to specify if the banner is closable.
This is very helpful so you don't even need a separate homepage: https://syntax.tailwindui.com Need to find a way to extract the hero component out of the main content though.
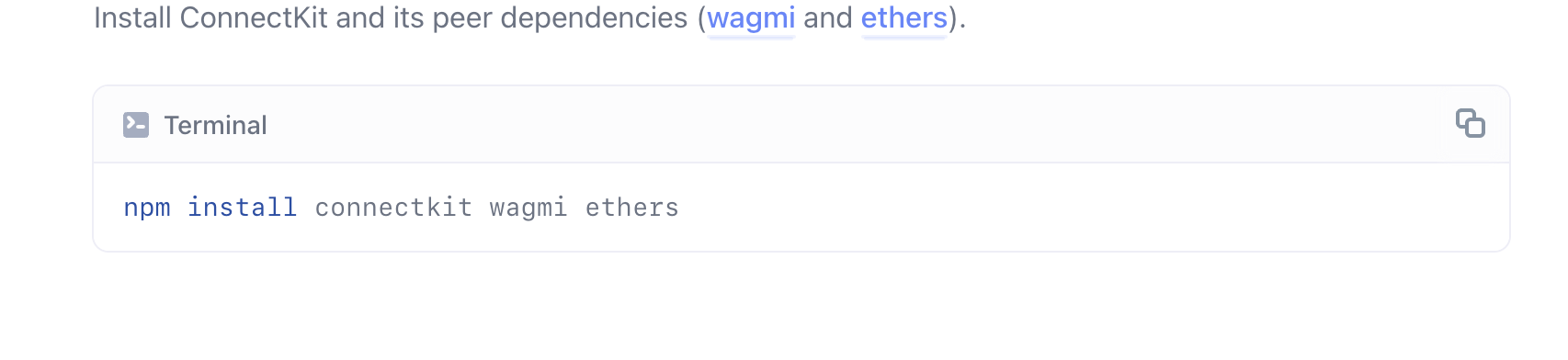
 From https://docs.family.co/connectkit/fonts#fonts-example
We currently have `defaultMenuCollapsed` which is global - it would be great to have the control inside `_meta.json` to specify every single folder.
I guess these links are still clickable because the `ul` is `display: flex`: 
Let's use https://tailwindcss.com/docs/typography-plugin for article styling.
