SRFacebookAnimation
 SRFacebookAnimation copied to clipboard
SRFacebookAnimation copied to clipboard
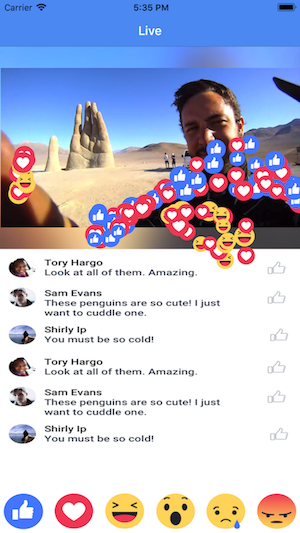
Facebook live streaming emoji animation which can be fully customised
trafficstars
SRFacebookAnimation
ScreenShot

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Swift 5.0
Xcode 11.0
Installation
add SAFacebookAnimation.swift file into your project directory.
Usage
import SRFacebookAnimation
Basic Usage
SRFacebookAnimation.startPoint(CGPoint(x: 0, y: 300))//this is optional default location is (x: 0, y: 200)
//Pass the Image.
//This method should be called for animating.
SRFacebookAnimation.animate(image:#imageLiteral(resourceName: "6"))
More Features
// Amplitude of the path. Default value is 50
SRFacebookAnimation.animationAmplitude(5)
// Bouncing needed more than the amplitude , Default value is 5.
SRFacebookAnimation.amplitudeBounce(5)
// duration of the animation
SRFacebookAnimation.animationDuration(5)
//Direction of the animation.Default value is leftToRight.
//rightToLeft or leftToRight.
SRFacebookAnimation.animationDirection(.rightToLeft)
//Uptrust true means first it will animate to +ve direction.Default value is true.
SRFacebookAnimation.isUptrust(false)
//Can change the demention of imageview.Default value is 20.
SRFacebookAnimation.imageDimention(30)//30 means you will get an imageView of demention 30x30
Author
Credits
License
SRFacebookAnimation is available under the MIT license. See the LICENSE file for more info.



