flutter_carousel_slider
 flutter_carousel_slider copied to clipboard
flutter_carousel_slider copied to clipboard
A flutter carousel widget, support infinite scroll, and custom child widget.
With `flutter_carousel_slider` we can include dynamic GIFs in addition to plain image files. This is great, and it would be even more awesome to **also** have the possibility of including...
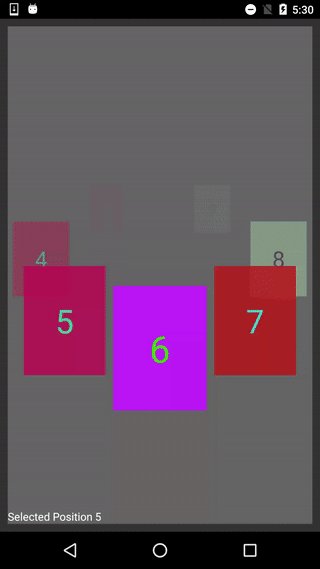
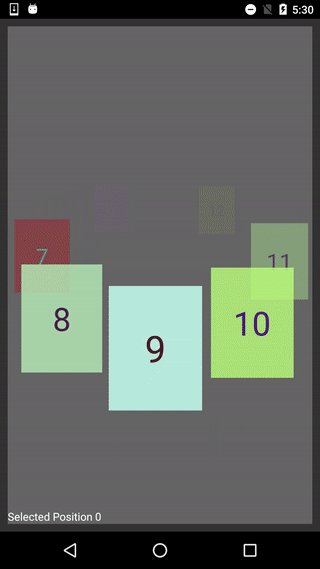
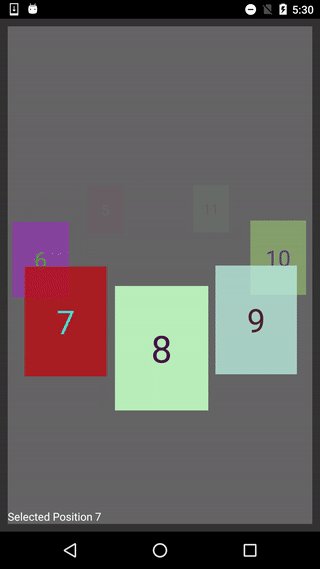
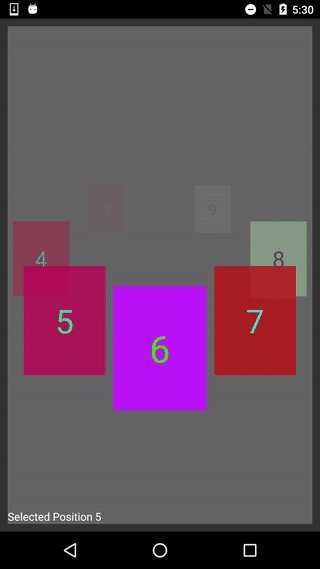
Is there any way to make the carousel transform as it is shown below I want the carousel to go behind the main item 
Hello and thanks for the plugin. One question, if I set the enlargeCenterPage equal to true is there a way to change the space between the left and right card?...
When I want to display multiple items in one slide with "Multiple items in one slide demo" everything works fine as long as I have an even list length, but...
Hi, I am seeing if I can use this widget as step-by-step user guide. Is it possible to disable the swipe change page so user cannot change the current active...
Basically I am unable to work with carouselController in the null safe beta version, the below error was thrown when I used, _controller.previousPage(). Logs ```css [ERROR:flutter/lib/ui/ui_dart_state.cc(186)] Unhandled Exception: Null check...
images in carousals are showing too slow , renders too slow and displays vety slow , please fix this.
Hello, Thank you for this great library, it is very convenient to use. To the issue itself: Disabling padEnds, along with enabling the autoplay feature, causes weird behavior while autoplay...
final List imgList = [ {"img": 'https://images.unsplash.com/photo-1520342868574-5fa3804e551c?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=6ff92caffcdd63681a35134a6770ed3b&auto=format&fit=crop&w=1951&q=80', "time": 1,}, {"img": 'https://images.unsplash.com/photo-1522205408450-add114ad53fe?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=368f45b0888aeb0b7b08e3a1084d3ede&auto=format&fit=crop&w=1950&q=80', "time": 5,}, {"img": 'https://images.unsplash.com/photo-1519125323398-675f0ddb6308?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=94a1e718d89ca60a6337a6008341ca50&auto=format&fit=crop&w=1950&q=80', "time": 3,}, {"img": 'https://images.unsplash.com/photo-1523205771623-e0faa4d2813d?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=89719a0d55dd05e2deae4120227e6efc&auto=format&fit=crop&w=1953&q=80', "time": 1,}, {"img": 'https://images.unsplash.com/photo-1508704019882-f9cf40e475b4?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=8c6e5e3aba713b17aa1fe71ab4f0ae5b&auto=format&fit=crop&w=1352&q=80', "time": 14,}, {"img": 'https://images.unsplash.com/photo-1519985176271-adb1088fa94c?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=a0c8d632e977f94e5d312d9893258f59&auto=format&fit=crop&w=1355&q=80', "time": 2}, ];...
