seek-style-guide
 seek-style-guide copied to clipboard
seek-style-guide copied to clipboard
Living style guide for SEEK, powered by React, webpack, CSS Modules and Less.
[](https://renovatebot.com) This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [playroom](https://togithub.com/seek-oss/playroom) | [`0.21.2` -> `0.25.0`](https://renovatebot.com/diffs/npm/playroom/0.21.2/0.25.0) | [](https://docs.renovatebot.com/merge-confidence/)...
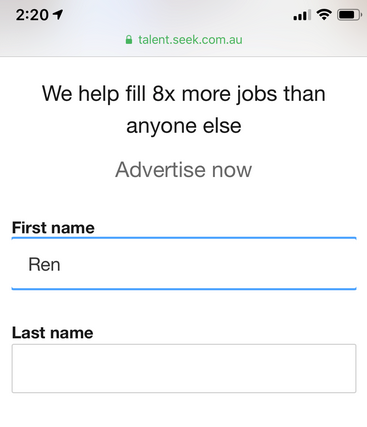
When focusing on a text field, the blue outline on the left/right side of the textbox is clipped. 
# Motivation Currently there are two supported body text sizes. small and standard. There is a need to create important, standout or lead information in designs. We've looked at using...
