import-ls
 import-ls copied to clipboard
import-ls copied to clipboard
WIP! Build import tree of a JavaScript project
import-ls

WIP! Build import tree of local files in a JavaScript project
Usage
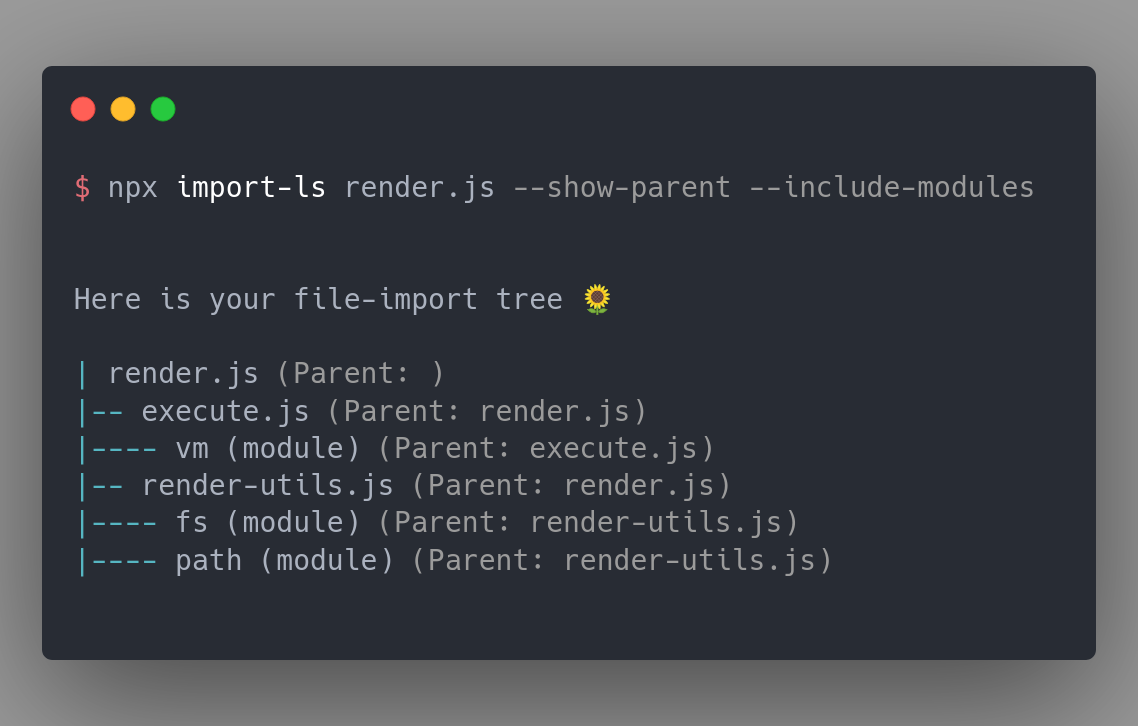
Command
npx import-ls <entry-file-path> [--module-type <require|import>] [--show-parent]
Example
npx import-ls index.js
Note: The tool will try to figure out what modules system is used from the code, but if it couldn't, you will have to use --module-type require or --module-type import flag to specify the import type.
Flags
| Flags | Description |
|---|---|
| --module-type <'require' or 'import'> | Specify module type |
| --show-parent | Adds parent name to log |
| --include-modules | Includes modules in the log |
Contributing
- Fork this repository
git clone <url-of-your-fork>
cd import-ls
npm link # use sudo if needed
cd example
import-ls index.js --module-type require
Reach out to [email protected] for any help
Being a patron or backing with a one-time payment through buy me a coffee will help me building more of such tools 🐨 🎉
For any help regarding the tool, you can follow me on Twitter @saurabhcodes



