Animatopy
 Animatopy copied to clipboard
Animatopy copied to clipboard
🎩 Just-add-water simple CSS animations snippets

Animatopy
🎩 Snippets for animate.css library. Why download the whole library for a few animations?
Feature
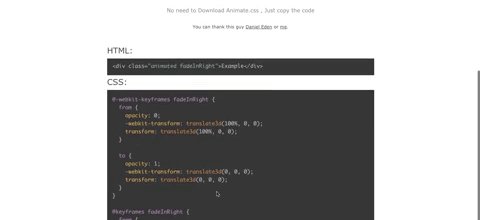
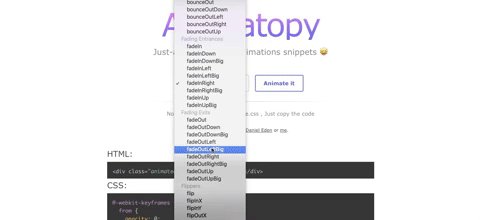
Simple as hell, select any animation and copy the code like a boss. That's it! 😎

Prerequisites
Before running this locally, you must have these installed:
- Node
- Webpack
Installation
It's built in node and webpack so the process to start this is really easy.
-
npm install -
npm start - It will be running at
localhost:8080
To make a build, use : npm run build
Contributing
Feel free to contribute to this project and treat it like your own. 😊
License
MIT License
Author
Acknowledgments
Thanks Daniel Eden for creating Animate.css in the first place.