react-native-pulse
 react-native-pulse copied to clipboard
react-native-pulse copied to clipboard
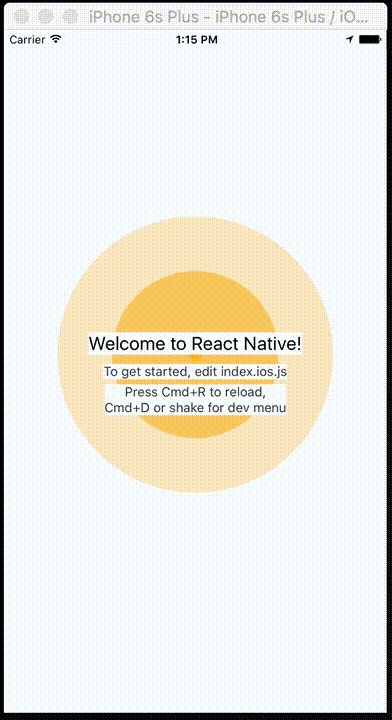
React Native Pulse Animation
React Native Pulse Animation

Installation
npm install react-native-pulse --save
Usage
const Pulse = require('react-native-pulse').default;
class helloWorld extends Component {
render() {
return (
<View style={styles.container}>
<Pulse color='orange' numPulses={3} diameter={400} speed={20} duration={2000} />
</View>
);
}
}
Props
Component accepts several self-descriptive properties:
color(String) - Backgroundcolor for pulse. React-native colors supported. Default color is blue.diameter(Number) - This is the maximum diameter that a pulse will be. Defaults to 400.duration(Number) - Duration in milliseconds this is the delay new pulses will be created. Defaults to 1000.image(Object) - Image for center pulse thumbnail.initialDiameter(Number) - The diameter new pulses will start with. Defaults to 0.numPulses(Number) - This is the number of pulses that will be rendered. Defaults to 3.pulseStyle(Object) - Style properties for pulses (borderColor eg.)speed(Number) - Speed in milliseconds pulse will redraw. Defaults to 10.style(Object) - Style properties for pulse container (positioning eg.)