beat-saber-overlay
 beat-saber-overlay copied to clipboard
beat-saber-overlay copied to clipboard
(improved) Beat Saber Overlay
The English version of the README is here.
Beat Saber Overlay 改良版
これは、Reselim氏が製作したBeat Saber Overlayに各種表示オプションを追加し、機能改善した物です。
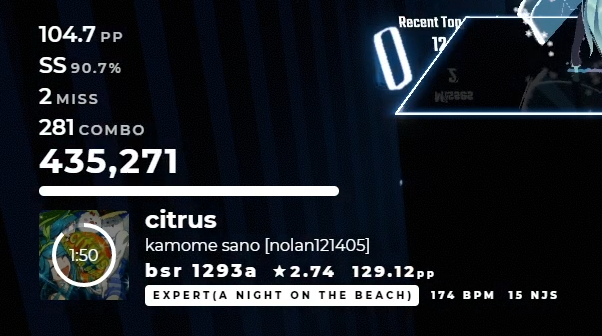
Beat SaberをOBS等で配信や録画する時に、曲名やスコアなどの譜面情報をオーバーレイ表示します。

※画像はHttpStatusExtentionを使用したフルオプションのサンプルです。
インストール方法 (OBS)
-
Beat Saberからオーバーレイにデータを送信するためにHttpSiraStatusをインストールしてください。
-
上記からダウンロードして解凍した
HttpSiraStatus.dllをBeatSaberのインストールフォルダのPluginsフォルダにコピーします。ダウンロードするzipファイル名の
bs*.**.**の部分が自分の使用しているBeatSaberのバージョンと同じか、小さくて一番新しいものを使用してください。bs*.**.**のバージョンが使用するBeatSaberのバージョンよりも大きいと動作しませんので注意してください
オプションの
pplabelall機能を使用するには、HttpStatusExtentionも導入する必要があります。※HttpSiraStatusはModAssistantにあるwebsocket-sharpのインストールが必須です。入れ忘れトラブルが多いので注意して下さい。

ModAssistantに登録が無い場合はBEATMODSで、Game Versionを
Anyにしてwebsocket-sharpを検索してダウンロードして下さい。
※websocket-sharpはBeatSaberのバージョンに関係なく動作するので、HttpSiraStatusが対応していれば古いバージョンでも動作します。
※オーバーレイの動作確認は、このmodのバージョンで確認しています。
-
-
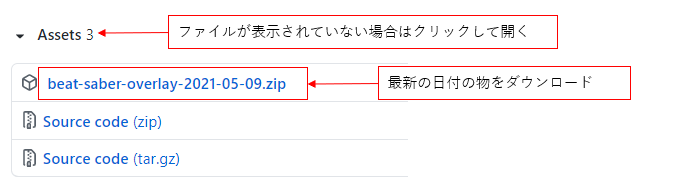
リリースページから最新のリリースをダウンロードします。

-
ダウンロードしたzipファイルを適当なフォルダに解凍します。(例: C:\TOOL\beat-saber-overlay)
-
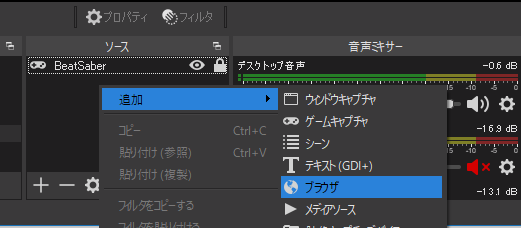
OBSのソースにブラウザを追加します。

-
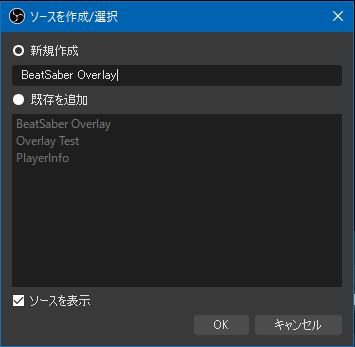
新規作成を選択して、適当にソースの名前を設定して、OKを押します。

-
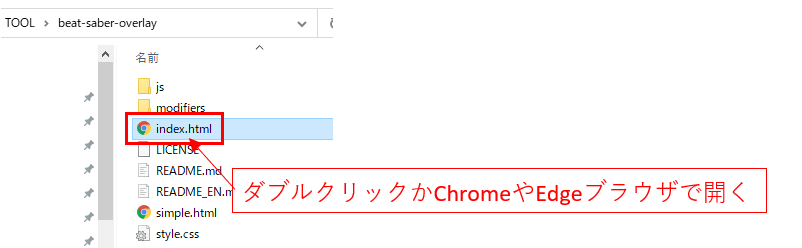
解凍したzipファイルの中にある、index.html をダブルクリックするか、ChromeやEdgeブラウザで開きます。

-
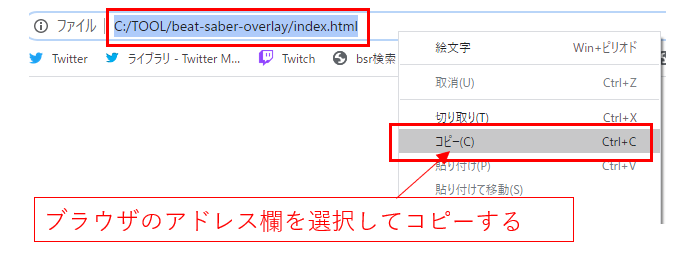
ブラウザのアドレス(URL)欄を選択してコピーします。

-
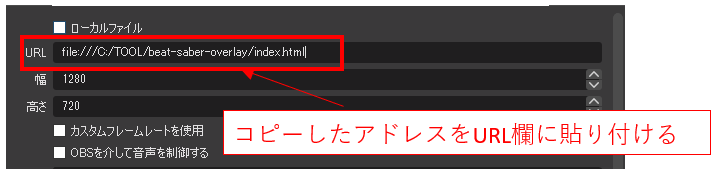
コピーしたアドレスを、OBSのURL欄に貼り付けます。

※
ローカルファイルだと、オプション設定が出来ないのでこの様にURL表記で入力する必要があります。※画面サイズに合わせてサイズを設定します。(1280x720等)
※(オプション) 1080p(1920x1080)の画面サイズの場合、オーバレイ表示を1.5倍に拡大する
scale修飾子を使用して下さい。file:///C:/TOOL/beat-saber-overlay/index.html?modifiers=scale -
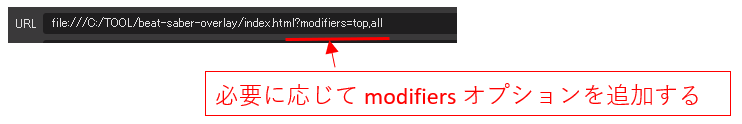
必要に応じて URLのindex.htmlの後に
?modifiers=を追加してオプションを設定します。複数のオプションはカンマ(,)で区切ります。
-
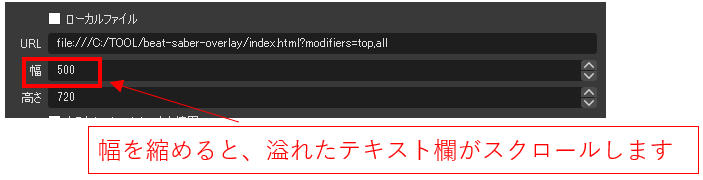
プロパティの幅は意図的に縮めることで、オーバーレイの表示幅を絞ることが可能です。
曲名、アーティスト・作譜者、難易度(カスタム難易度)が幅を超える場合に自動でスクロールします。


-
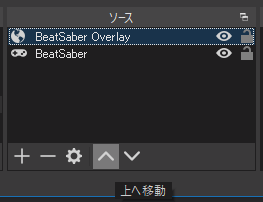
オーバーレイのソースの順序をゲームのソースよりも優先度を上げて、オーバーレイがゲーム画面に重ねて表示されるようにします。

オプション
次の様なオプションがURLに設定可能です。
file:///C:/TOOL/beat-saber-overlay/index.html?modifiers=top,all
modifiers
複数のオプションは,(カンマ)で区切ることができます。
-
top- オーバーレイの表示を上部に配置し、レイアウトを垂直方向に反転します。
-
rtl- オーバーレイを右に移動し、右揃えのレイアウトにします。
-
scale- 1080p(1920x1080)の画面で使用するために、オーバーレイを1.5倍にスケーリングします。
-
test- テストのために背景を黒にします。
-
bsr- bsrの検索・表示をします。
-
miss- ミス数を表示します。
-
mod- Modifierを表示します。(DA,FS等)
-
energy- エナジーバーを表示します
-
pp- ランク譜面の時に精度100%のpp値、Star Difficulty、リアルタイムのpp値を表示します。(※1)
-
label- カスタム難易度がある場合に、デフォルトの難易度と共に表示します。(※1)
-
all-
bsr,miss,mod,energy,pp,labelオプションを全て表示します。(※1)
-
-
no-performance- スコア表示を消します。
-
no-hidden- 終了時に表示を消しません。
※1:pp, label オプションを表示するには、HttpStatusExtentionの導入が必要です。
ipまたはport
ゲームとOBSが別のPCの場合に、ゲーム用PCのBeat Saber HTTP Statusに接続する場合に設定します。
オプションは省略すると、ip=localhost 及び port=6557 となります。
file:///C:/TOOL/beat-saber-overlay/index.html?ip=192.168.1.10&port=6557&modifiers=top,bsr
機能追加、表示変更スキン
オーバーレイに機能追加、表示変更する追加スクリプト、CSSがあります。
- BSDP-Overlayライクなオーバーレイ オーバーレイ改造のサンプル
- OBS Studioで自動シーン切り替え
- Streamlabs OBSで自動シーン切り替え
- イベントに合わせて音声ファイルを鳴らす
- タイトル表示変更、エナジーバーの色変化スキン ぬるぽんさん製作
※XSplit Broadcasterの自動シーン切り替え (オーバーレイとは関係ありません)
オーバーレイが動作しない場合
トラブルシューティングを確認してください。
オーバーレイの改造について
オーバーレイは改造し易くするため、いくつか機能が用意されています。
HTMLの書き換え対象のid属性の有無チェック
オーバーレイのスクリプトでは特定のid属性値のHTMLタグに対して、プレイに合わせた書き換え動作を行います。
通常のオーバーレイはHTML内に書き換え対象のidが存在しないとエラーが発生し動作しません。 本オーバーレイでは起動時にHTML内のidをチェックし、存在しない場合は書き換え動作をしないため、HTMLやCSSを改造して好きなレイアウトや表示項目にすることが出来ます。
初心者向けに改造方法の記事を書きました。 HTMLを知らない人にも分かる、オーバーレイの改造の仕方を説明してみる
参考に、精度・スコア・曲名・bsr表示だけにしたシンプルな表示のhtmlを用意してあります。
file:///C:/TOOL/beat-saber-overlay/simple.html?modifiers=bsr
| id属性値 | 動作 |
|---|---|
| overlay | プレイ開始時にclass="hidden"を削除してオーバーレイを表示し、終了時にhiddenを付与して表示を消します。 |
| rank | スコアのランク(SS,S,A,B,C・・・)に書き換えます。 |
| percentage | スコアの精度(xx.x%)に書き換えます。 |
| combo | コンボ数に書き換えます。 |
| score | スコアに書き換えます。 |
| progress | 曲のプレイ時間に応じたstroke-dashoffsetスタイル値(半径30pxの円周値px)を設定します。 |
| image | src属性に曲のカバー画像をセットします。 |
| title | 曲のタイトルに書き換えます。 |
| subtitle | 曲のサブタイトル情報に書き換えます。 |
| artist | 曲のアーティスト情報に書き換えます。 |
| difficulty | 難易度情報に書き換えます。 |
| bpm | 曲のBPM情報に書き換えます。 |
| njs | NJS情報に書き換えます。 |
| njs_text | NJSの項目名を起動時に保持し、NJS表示が出来ない場合は表示を消します。 |
| bsr | BeatSaverのkey(bsr)情報に書き換えます。 |
| bsr_text | bsrの項目名を起動時に保持し、bsr表示が出来ない場合は表示を消します。 |
| mapper | 譜面の作者名を表示します。 |
| mapper_header | 譜面の作者名のヘッダー表示を起動時に保持し、表示出来ない場合は消します。 |
| mapper_footer | 譜面の作者名のフッター表示を起動時に保持し、表示出来ない場合は消します。 |
| song_time | プレイ中の曲の再生時間に書き換えます。 |
| song_length | 曲の長さの時間に書き換えます。 |
| mod | 適用中のmod(IF,BE,DA,GN,FS,SS,NF,NO,NB,NA)情報に書き換えます。 |
| miss | ミス数(ノーツミス)に書き換えます。 |
| pre_bsr | 一つ前にプレイした譜面のbsr情報を表示します。 |
| pre_bsr_text | pre_bsrの項目名を起動時に保持し、NJS表示が出来ない場合は表示を消します。 |
| energy | ライフ値(xxx%)に書き換えます。 |
| energy_bar | ライフ値に応じたwidthスタイル値(xxx%)を設定ます。 |
| energy_group | No Fail時にvisibilityスタイルをhiddenにします。 |
| now_pp | 現在のpp値に書き換えます。 |
| now_pp_text | now_ppの項目名を起動時に保持し、now_pp表示が出来ない場合は表示を消します。 |
| star | Star Difficulty値に書き換えます。 |
| star_text | starの項目名を起動時に保持し、star表示が出来ない場合は表示を消します。 |
| pp | 精度100%のpp値に書き換えます。 |
| pp_text | ppの項目名を起動時に保持し、pp表示が出来ない場合は表示を消します。 |
modifiersオプションの追加
modifiersフォルダにCSSファイルを追加すると、CSSファイル名でmodifiersオプションを指定して読み込める様になります。 独自スタイルのCSSを作成した場合に任意のCSSファイルを作成することで、オリジナルのOverlayのファイル群を直接改造する必要がなくなるため、改造内容を差分として配布することが可能となります。これにより、アップデートに追従しやすくなり、他人に配布が容易になります。
外部スクリプト起動用オプション配列
スコアに応じて色を変更するなど、動的にオーバーレイを変化させるにはJavascriptを作成する必要があります。
オリジナルのJSコードに手を付けなくても以下のオプション配列の要素として関数を追加すると。各イベントで呼び出されます。
なお、追加するスクリプトは最初(options.jsより前、startup.jsより後)に読み込んで下さい。
| 配列 | (引数) | 説明 |
|---|---|---|
| ex_performance | (data,now_energy) | performanceが更新されるタイミングで呼び出されます |
| ex_timer_update | (time, delta, progress, percentage) | 曲時間表示が更新されるタイミングで呼び出されます |
| ex_timer_update_sec | (time, delta, progress, percentage) | 曲時間表示(秒毎)が更新されるタイミングで呼び出されます |
| ex_beatmap | (data,now_map,pre_map) | 譜面情報が更新されるタイミングで呼び出されます |
| ex_beatsaver_res | (now_map) | BeatSaverの譜面情報問い合わせのレスポンスがあった場合に呼び出されます |
| ex_hide | () | オーバーレイを隠すタイミングで呼び出されます |
| ex_show | () | オーバーレイを表示するタイミングで呼び出されます |
| ex_hello | (data) | HTTP Status の hello イベント時に呼び出されます |
| ex_songStart | (data) | HTTP Status の songStart イベント時に呼び出されます |
| ex_noteCut | (data) | HTTP Status の noteCut イベント時に呼び出されます |
| ex_noteFullyCut | (data) | HTTP Status の noteFullyCut イベント時に呼び出されます |
| ex_obstacleEnter | (data) | HTTP Status の obstacleEnter イベント時に呼び出されます |
| ex_obstacleExit | (data) | HTTP Status の obstacleExit イベント時に呼び出されます |
| ex_noteMissed | (data) | HTTP Status の noteMissed イベント時に呼び出されます |
| ex_bombCut | (data) | HTTP Status の bombCut イベント時に呼び出されます |
| ex_bombMissed | (data) | HTTP Status の bombMissed イベント時に呼び出されます |
| ex_finished | (data) | HTTP Status の finished イベント時に呼び出されます |
| ex_failed | (data) | HTTP Status の failed イベント時に呼び出されます |
| ex_softFailed | (data) | HTTP Status の softFailed イベント時に呼び出されます |
| ex_scoreChanged | (data) | HTTP Status の scoreChanged イベント時に呼び出されます |
| ex_energyChanged | (data) | HTTP Status の energyChanged イベント時に呼び出されます(本家HTTPStatusは未実装) |
| ex_pause | (data) | HTTP Status の pause イベント時に呼び出されます |
| ex_resume | (data) | HTTP Status の resume イベント時に呼び出されます |
| ex_menu | (data) | HTTP Status の menu イベント時に呼び出されます |
| ex_beatmapEvent | (data) | HTTP Status の beatmapEvent イベント時に呼び出されます |
| ex_noteSpawned | (data) | HTTP Status の noteSpawned イベント時に呼び出されます |
| ex_other | (data) | HTTP Status の other イベント時に呼び出されます |
| 引数 | 説明 |
|---|---|
| data | HTTP Status から送信されるJSONオブジェクトが格納されています |
| now_energy | ライフ値が格納されています(0~100 実数値[小数点有り]) |
| delta | 曲の経過時間(msec) |
| progress | 曲の経過時間(sec) |
| percentage | 曲の経過割合 |
| now_map | 現在の譜面のBeatSaver API 問い合わせ結果のJSONオブジェクト。但し、ex_beatmapの時は前回と同じ譜面のプレイ時のみ格納、それ以外はnull |
| pre_map | 前回の譜面のBeatSaver API 問い合わせ結果のJSONオブジェクト。 |
ランクの色分け表示サンプル
参考として、ランク表示をCounters+の様にSSは水色、Aは黄緑、Bは黄色、Cは橙、DEは赤にする例を示します。
下記のコードをindex.htmlの<script src="./js/options.js"></script>の上の行に挿入して下さい。
<script type="text/javascript">
ex_performance.push((data,now_energy) => {
let rank = document.getElementById("rank");
switch (data.status.performance.rank) {
case "SSS":
case "SS":
rank.style.color = "cyan";
break;
case "S":
rank.style.color = "white";
break;
case "A":
rank.style.color = "lime";
break;
case "B":
rank.style.color = "yellow";
break;
case "C":
rank.style.color = "orange";
break;
case "D":
case "E":
rank.style.color = "red";
}
});
</script>
Release v2021/02/22以前のオプション関数(op_*)も互換性維持のため読み込むようになっています。
ただし、オプション関数はスクリプト全体で1箇所しか使用できないため、他のスクリプトと競合する場合は関数を合成する必要があります。
オプション配列の場合は、そういった問題はありませんので今後は配列に関数を追加して使用して下さい。
その他
他のオーバーレイでは一般的なGitHub Pages等による本オーバーレイの提供は以下を理由にあえて行いません。
- 本オーバーレイはオプションスクリプト追加機能や、ユーザでの改造を推奨する設計のため
- オリジナルの(Unnamed) Beat Saber OverlayではURL変更等によるトラブルが多かったこと
- GitHubに繋がらない場合など、ネットワークのトラブル時に使用できないこと
- 少し手間になるが、ダウンロードしてローカルで表示する使用方法で問題ないこと