react-express-stripe
 react-express-stripe copied to clipboard
react-express-stripe copied to clipboard
💰 Minimal Boilerplate for Stripe used in React and Express. Charge payments from your customers with this project.
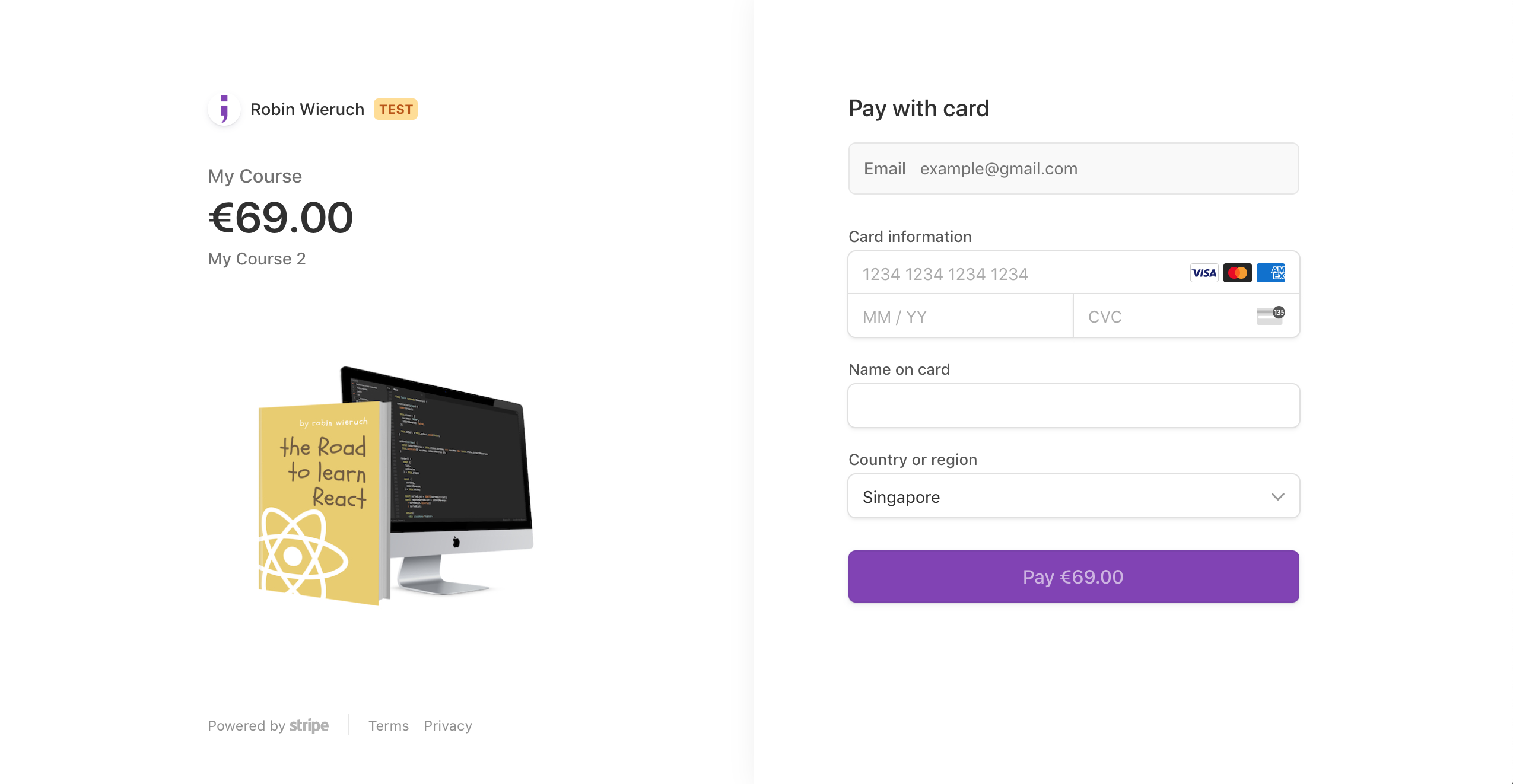
Stripe Server Checkout with React and Express

-
Deprecated due to SCA: ~A full walkthrough tutorial of implementing this boilerplate project.~
-
SCA ready Tutorials:
Installation
-
git clone [email protected]:rwieruch/react-express-stripe.git -
cd react-express-stripe
Important: Setup works only with backend hosted somewhere reachable via an IP or domain. Stripe's Webhooks are not going to work on a localhost backend. The frontend application can run locally though.
Stripe Registration and API Keys
- Register at Stripe and Setup a Payment Account to access the Dashboard
- Find your API Keys:
- Replace frontend
- API keys:
YOUR_STRIPE_PUBLIC_KEY
- API keys:
- Replace backend
- API keys:
YOUR_STRIPE_SECRET_KEY - Webhook secret:
YOUR_STRIPE_WEBHOOK_SECRET
- API keys:
Frontend
-
cd frontend -
npm install -
npm start - visit http://localhost:3000/
Backend
-
cd backend -
npm install -
npm start - visit http://localhost:8888/
Usage
When using it in production, you have to use a real credit card. Otherwise, in development mode, you can use a Stripe's test credit cards:
- Email: Any Email
- Number: 4242 4242 4242 4242
- Date: Any Date in the Future
- CVC: Any 3 Numbers