weekly
 weekly copied to clipboard
weekly copied to clipboard
科技爱好者周刊,每周五发布
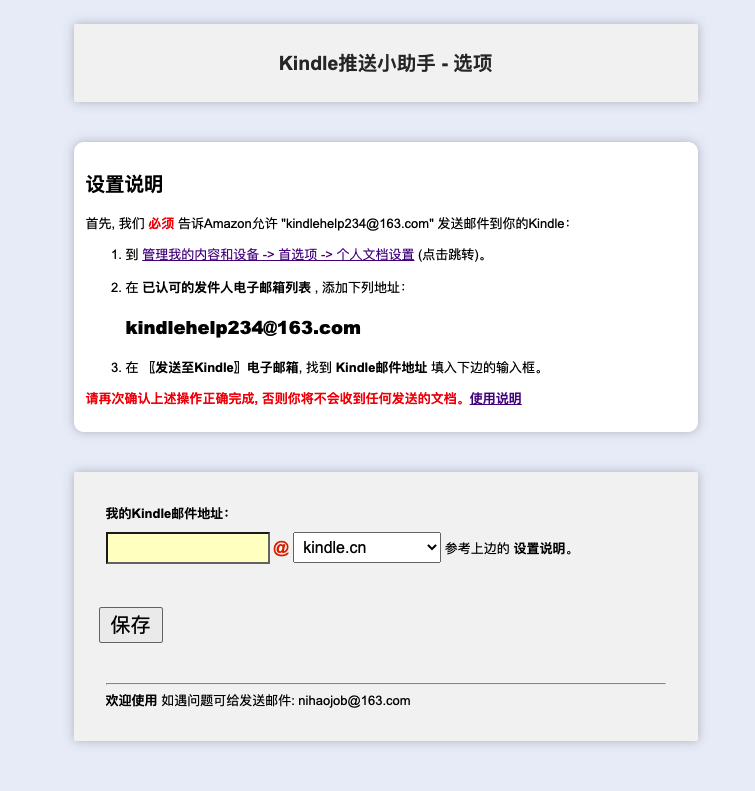
[chrome应用商店安装地址](https://chrome.google.com/webstore/detail/kindle%E6%8E%A8%E9%80%81%E5%B0%8F%E5%8A%A9%E6%89%8B/nfjjnhnkogebbicaanfaklnabgdbmoke) 目前已经适配了豆瓣、简书、微信公众号、知乎文章、阮一峰老师博客等网站文章,也可以用左键选种你想看的文字内容推送到kindle设备。操作便捷。 我是国内的一名前端开发者,我的英文阅读能力很差,**这个工具也解决了我看英文文章的问题**,我只需要将文章用chrome浏览器翻译成中文,然后用鼠标左键选中他们,就可以推送到我的kindle上去阅读了。 [](https://imgtu.com/i/vQWtmV) [](https://imgtu.com/i/vQWUTU)
上:https://mp.weixin.qq.com/s?__biz=MzA3NTgyNjc0MQ==&mid=2247487291&idx=1&sn=ef0518ed89e61c17d5586afc0db5ff8f&chksm=9f6bdc61a81c55771d3d27f48eaab4786033a044e47a56224cc67e82cedfbc53b58bb5de75f1&token=1406311489&lang=zh_CN#rd 下:https://mp.weixin.qq.com/s?__biz=MzA3NTgyNjc0MQ==&mid=2247487304&idx=1&sn=861633a6ccf4d39a5c938a7b8b1edd64&chksm=9f6bdc12a81c5504204a18ae4f901b4d09fce270ce9abc38151b32bb901f10a2bd14243e70a7&token=1406311489&lang=zh_CN#rd
## 一、背景 [竹白](https://zhubai.love/) 平台算是一个较新的创作者平台,我也是用户,但是目前存在几个小问题: 1. 没有创作者榜单 2. 不支持文章内容搜索 3. 没有配色推荐 5. 不支持 rss 订阅 为方便自己使用,我把第 1 、2、3 点做了简单实现,并且展示了创作者的订阅支持与会员收费情况。 ## 二、创作者榜单 ### 1、支持收录  ### 2、支持切换榜单  #### 🏆 劳模创作者 ...
项目地址:https://github.com/wbxl2000/purple-ice-lite > purple-ice-lite 是一个运行在本地区块链上的迷你的 NFT 交易市场,可以实现 Connect wallet、Mint、Sale、Buy 操作,它包括 > - 本地区块链 > - 两个智能合约源码、测试、部署 > - 一个原生 JS 编写的 DApp > - 一份手把手教你开发的教程 > > 希望可以帮助你: > > -...
YYEVA是YYLive针对视频动画,推出的一套可支持在视频动画插入动态元素的全新解决方案。 1. YYEVA是一个 轻量级、高性能、跨平台、动态的MP4资源解决方案 2. YYEVA包含一套从设计工具[AE插件](https://github.com/yylive/yyeva)、在线预览工具、客户端渲染SDK的完整工具链 3. 基于仿射矩阵运算,得到图层每一帧的位置信息 4. 集成了MP4(avc/hevc)封装协议等相关功能 5. 高度可扩展性,可还原设计师的全部细节 6. 支持 [Web](https://github.com/yylive/yyeva-web)、[Android](https://github.com/yylive/yyeva-android)、[iOS](https://github.com/yylive/yyeva-ios)等 github地址:https://github.com/yylive/yyeva 欢迎大家给我们提供意见,star支持我们一下
文章地址:https://calebschoepp.com/blog/2022/productivity-porn/ 连接来源:[acker News](https://news.ycombinator.com/news)
文章内容:介绍了来自 SQLite 作者在播客上对 SQLite 的分享,其中提到了 SQLite 的广泛应用及令人着迷的 100% 测试覆盖。 文章链接:https://liyafu.com/2022-07-31-sqlite-untold-story/。 播客地址:https://corecursive.com/066-sqlite-with-richard-hipp/
它是一款面向前端同学的低代码编辑器。和其它低代码平台不同的是,它完全是一个基于Vue、通过Vue、生成Vue代码的工具。它可以支持任何组件的嵌套,属性也全都是开放编辑的,可以说几乎没有任何约束存在。目前有Vue2和Vue3两个版本。希望阮老师可以体验一下,https://vcc3.sahadev.tech/,项目也已经开源:https://github.com/sahadev/vue-component-creater-ui。这个完全是自己一个人靠兴趣整出来的。
HVML 的设计目标是让熟悉 C/C++、Python 或其他编程语言的开发人员使用 Web 前端技术(如 HTML/SVG、DOM 和 CSS)轻松开发 GUI 应用程序,而不是在 Web 浏览器或 Node.js 中使用 JavaScript 编程语言。 所谓“虚拟 DOM” 是指前端应用程序通过 JavaScript 来创建和维护一个虚拟的文档对象树,应用脚本并不直接操作真实的 DOM 树。在虚拟 DOM 树中,通过一些特别的属性实现了基于变量的一些流程控制,如条件、循环等。虚拟 DOM 技术提供如下一些好处: 由于脚本并不使用脚本程序直接操作真实的 DOM...
