react-native-drawer-layout-polyfill
 react-native-drawer-layout-polyfill copied to clipboard
react-native-drawer-layout-polyfill copied to clipboard
A polyfill for React Natives DrawerLayoutAndroid
react-native-drawer-layout-polyfill 
This is a polyfill for React Natives DrawerLayoutAndroid, please refer to this documentation for the usage.
Add it to your project
- Run
npm install react-native-drawer-layout-polyfill --save - Import the component by using one of these:
var DrawerLayout = require('react-native-drawer-layout-polyfill');import DrawerLayout from 'react-native-drawer-layout-polyfill';
- Follow the DrawerLayoutAndroid docs -- the API is the same.
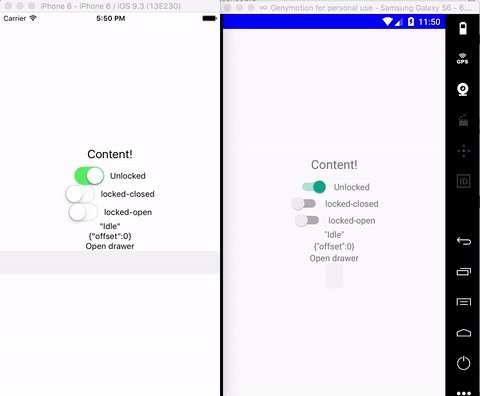
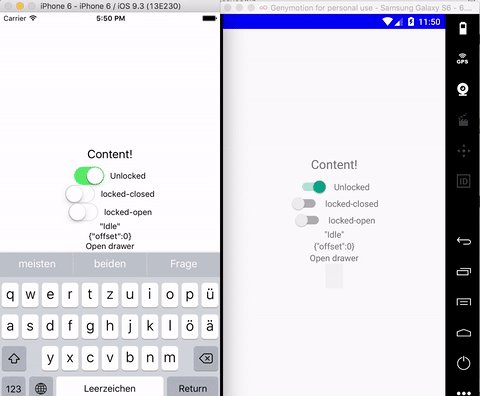
Demo

Examples
Restrictions
- Currently, there is no support for setting the status bar color in iOS. If you know any workaround, we would be glad to see an idea or a PR.
If you experience any further restrictions with other versions, please let us know.
Release Notes
2.0
- Update
react-native-drawer-layoutto version 2.0, support for only for RN >= 0.35
1.0
- Moved from
react-native-drawer-layout