google-maps-geolocation-example
 google-maps-geolocation-example copied to clipboard
google-maps-geolocation-example copied to clipboard
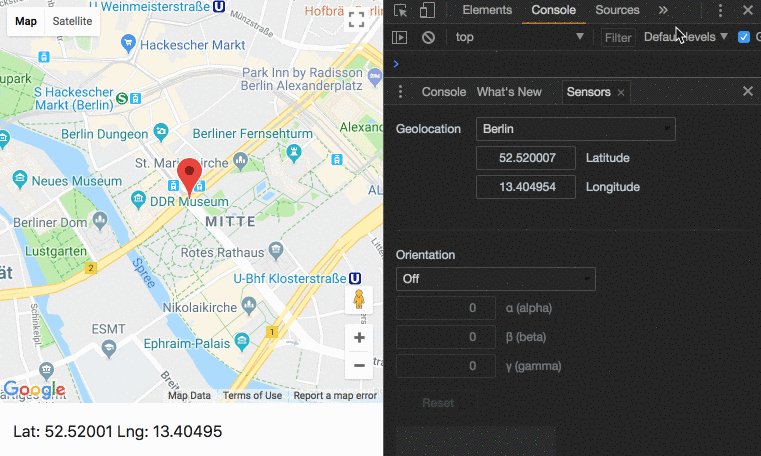
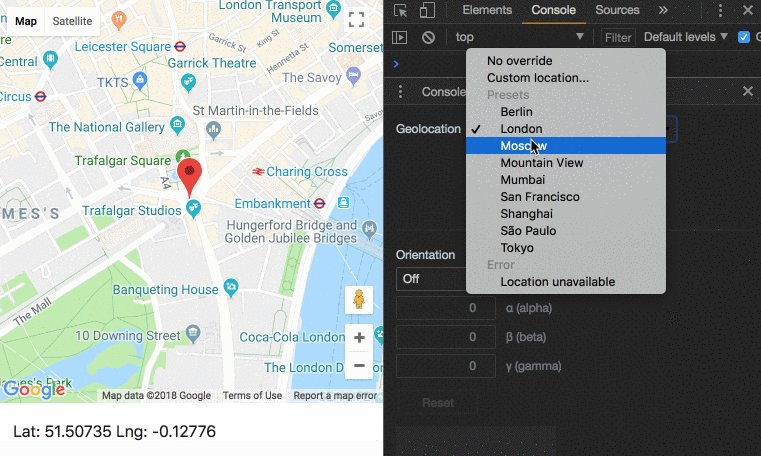
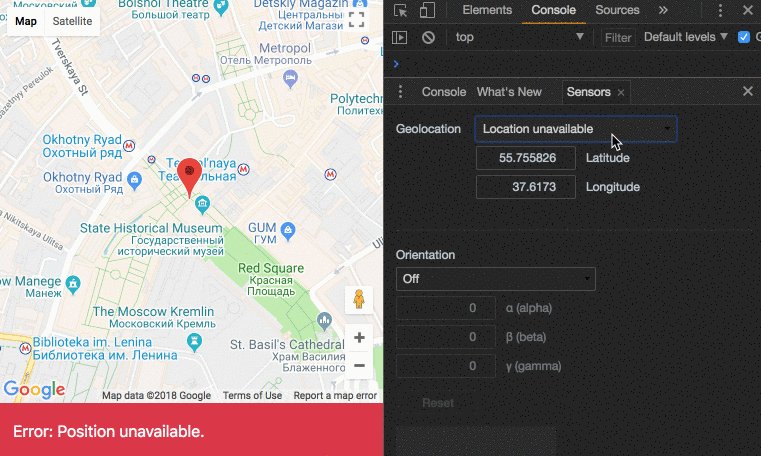
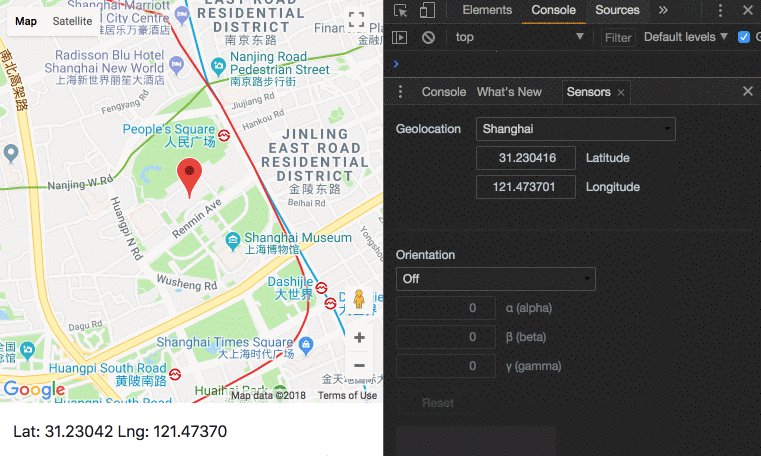
🌏Track user position with Geolocation API and display it on Google Maps
Google Maps Geolocation Example
A simple example on how to track user position with Geolocation API and display it on a map with Google Maps Javascript API. Checkout the demo here.

Installation
1. Clone this repository
First, clone this repository to your local computer:
git clone [email protected]:risan/google-maps-geolocation-example.git
2. Update the Google Maps API Key
Next, you need to update the Google Maps API Key on the index.html file:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=init"></script>
If you don't have one, you can get it here for free. Don't forget to restrict the HTTP referrers (web sites) under the Key restriction section.
3. Serve it Over SSL
Now, in order to use the Geolocation API, you have to serve it over SSL. The easiest way is to develop it on Glitch.
Further Readings
License
MIT © Risan Bagja Pradana