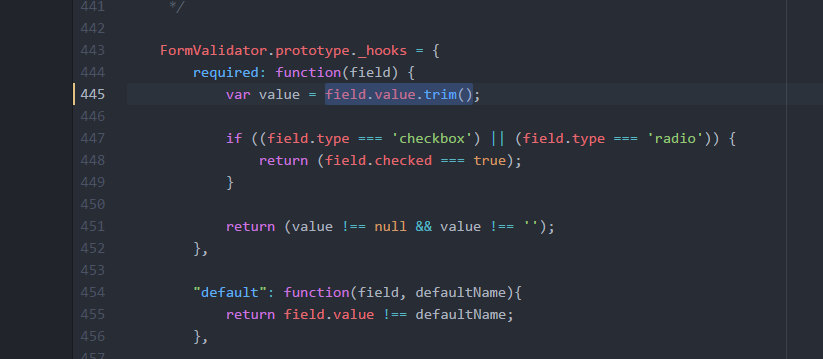
validate.js
 validate.js copied to clipboard
validate.js copied to clipboard
The check box group does't work.
type="checkbox" name="animal[]" value="Cat" type="checkbox" name="animal[]" value="Dog" type="checkbox" name="animal[]" value="Bird"
name: 'animal[]', rules: 'required'
or
name: 'animal', rules: 'required'
There aren't working. How to resolve?
I am also experiencing the same issue as @leolee10 ..I have tried setting checkboxes names to "interest[]" as well as "interest" but they are ignored when the form is validated.
also should note that i'm using labelauty on my checkboxes as well.
thanks
Could you please post a jsbin demonstrating the issue.
I tested this isssue , but the result is right. @leolee10 @wdeer Please try again or post a jsfiddle.
I am also experiencing the same issue. QAQ
@summerGreenTea
@summerGreenTea @leolee10
The problem has been fixed in the new version.
problem :