CamaraDosDeputados
 CamaraDosDeputados copied to clipboard
CamaraDosDeputados copied to clipboard
Aplicativo web da câmara dos deputados usando ReactJS.

Quem gasta mais: Câmara dos Deputados
Aplicação com propósito de mostrar o que está acontecendo na Câmara dos Deputados. Quais os deputados que mais gastam e com o que eles estão gastando.
Você pode acessar a aplicação nesse link
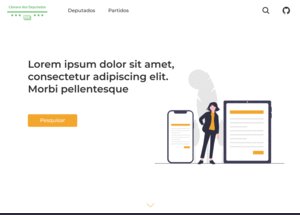
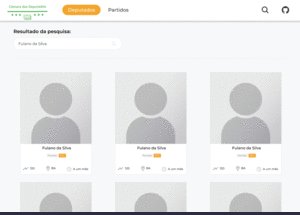
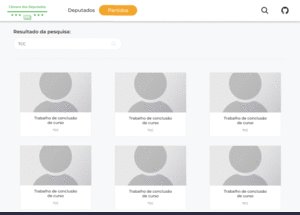
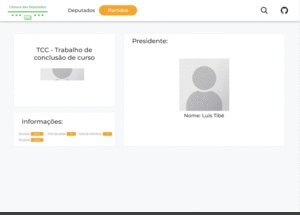
Protótipo:
Link para o protótipo no figma
Essa é a issue que está tratando a implementação dessas telas.

Executar localmente :smirk:
A aplicação está sendo desenvolvida em ReactJS e consumimos os dados da API dos Dados Abertos.
Para executar a aplicação localmente e contribuir, é necessário:
- NodeJS.
- ReactJS.
E então, rodar os seguintes comandos:
$ npm install
$ npm start
A aplicação estará disponivel em: http://localhost:3000/
Quer contribuir ? :smiley:
Caso você deseje adicionar/atualizar/criar issues bacanas e contribuir para o projeto, leia o CONTRIBUTING.md.
Fique tranquilo para enviar sugestões, fazer alterações e/ou procurar erros para nos informar criando uma issue e até mesmo corrigindo e mandando um PR. :smiley:
Não sabe ReactJS ? :disappointed_relieved:
Não tem problema, temos lugar para todo mundo. Você não precisa codificar pra ajudar, pode contribuir com ideias, achando problemas, contribuindo com a documentação e/ou dando sugestões e etc.
Mas se você quiser aprender ReactJS e dar seus primeiros passos por aqui, seja muito bem vindo(a).
Links para começar com ReactJS:
Fique a vontade para adicionar novos links.







