movehouse
 movehouse copied to clipboard
movehouse copied to clipboard
完整搬家拉货货运物流app+小程序(前端+后台)
搬家拉货货运物流uniapp+php
主要特性
货运搬家 uniapp前端+php后端
更新动态:
版本号:1.0.11 - 运营版
本次更新后需重新提交小程序审核 优化抢单后重新推送消息 修复站长大帝反馈的问题
版本号:1.0.10 - 运营版 本次更新无需更新小程序 后台新增添加司机 精简司机所上传的图片 (1) banner点击注册司机
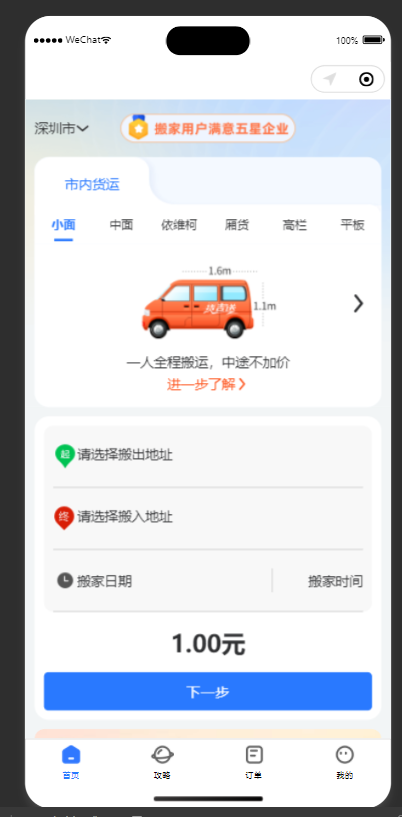
(2)右滑动态选择车型 (3)同城、跨城切换选择不同服务,给用户提供多选择 (4)选择车型后显示车辆图片载重、尺寸容量等信息 (5)点击跳转输入地址位置信息,选择送达位置,选择预约时间,简单快捷,方便用户实时输入内容 (6)选择车型地点后自动显示出起步价
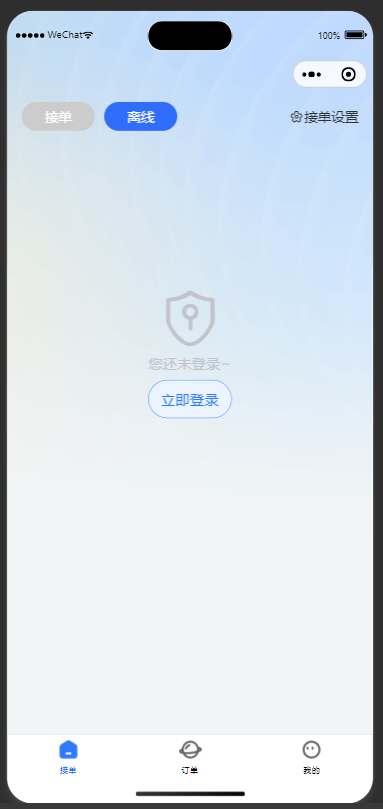
司机端设计 (1)采用tab选项卡设计 (2)注重简洁接单内容的显示,采用了卡片式设计更人性化 (3)接单按钮和接单中使用色彩反差效果 (4)派送中的个人信息名字和电话◆ 号码都显示出来,以便司机与用户实时联系对话,更有备注和取货信息方便及时查看
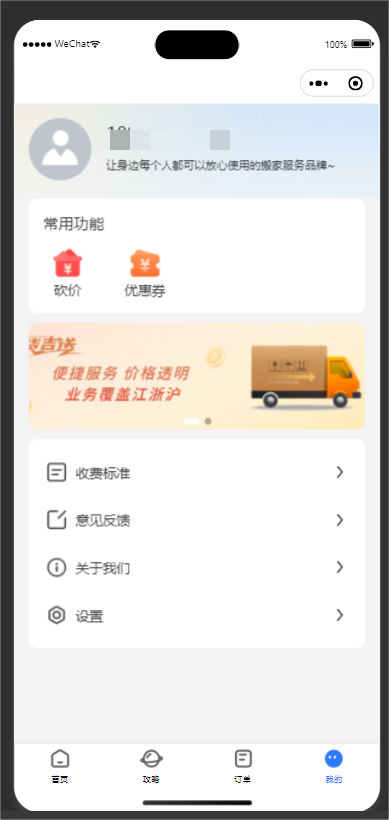
个人中心 (1) 顶部为卡片式个人信息,显示内容包括头像、名字、接单量以及总收入 (2) 中间部分依旧采用列表样式,五大选项功能订单详情、修改手机号、车辆信息、钱包、联系客服 (3) 一键式回到用户程序页面,本次小程序采用了双系统式设计,司机用户互相跳转,提高快捷使用率
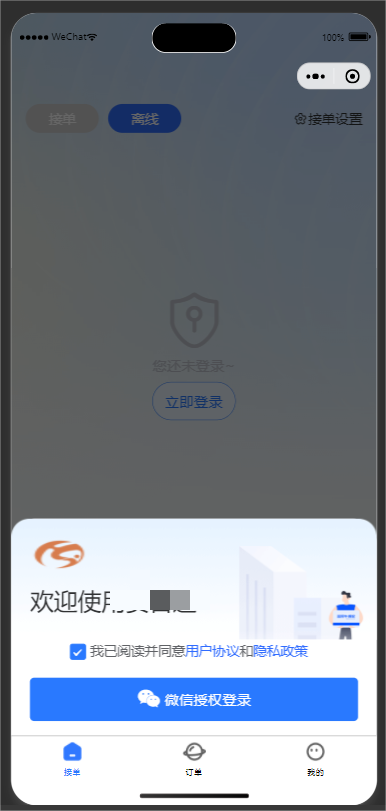
搬家演示
客户端:https://app.onionnews.cn
司机端:https://app.onionnews.cn
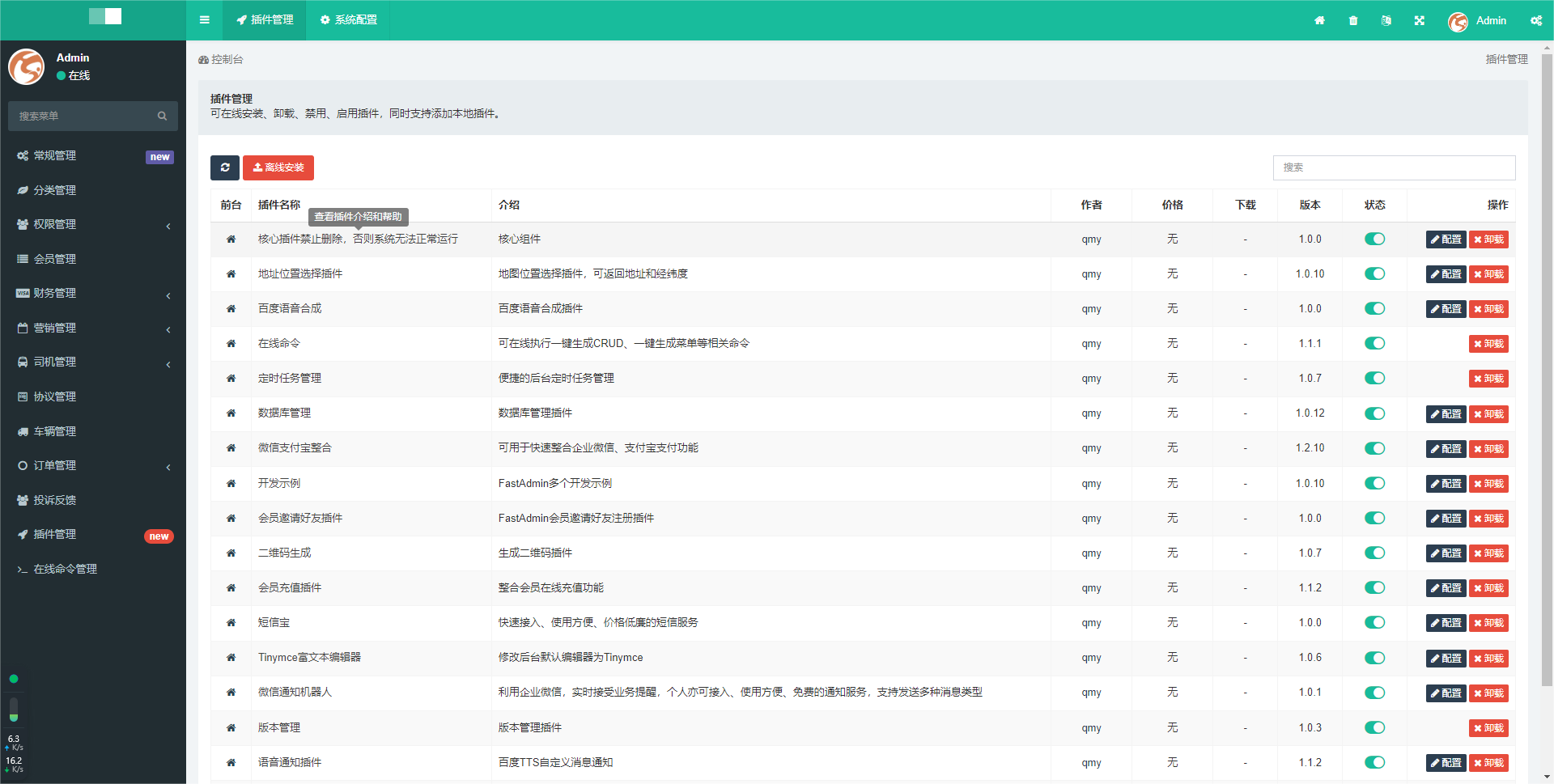
后台管理:https://move.onionnews.cn/pjsONbXFua.php/order?ref=addtabs
账号: admin
密码:admin123
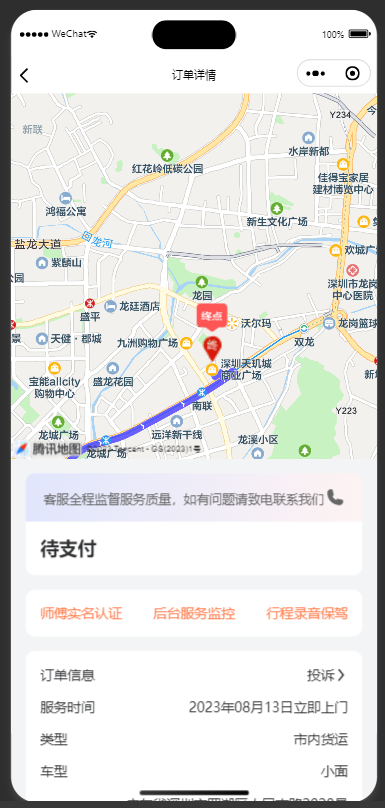
界面截图







问题反馈
在使用中有任何问题,请使用以下联系方式联系我们
微信:BCFind5 (添加时请备注好信息,否则不加)
特别鸣谢
感谢以下的项目,排名不分先后
ThinkPHP:http://www.thinkphp.cn
AdminLTE:https://adminlte.io
Bootstrap:http://getbootstrap.com
jQuery:http://jquery.com
Bootstrap-table:https://github.com/wenzhixin/bootstrap-table
Nice-validator: https://validator.niceue.com
SelectPage: https://github.com/TerryZ/SelectPage
版权信息
遵循Apache2开源协议发布,并提供免费使用。
本项目包含的第三方源码和二进制文件之版权信息另行标注。
All rights reserved。