react-native-amap-geolocation
 react-native-amap-geolocation copied to clipboard
react-native-amap-geolocation copied to clipboard
React Native geolocation module for Android + iOS
当调用start()方法开始进行定位后,仅能获取到1次定位,后续再走动(经纬度发生变化后),没有再得到回调结果。在Android和iOS都存在此问题。 版本:1.0.4
按照官方文档操作 结果报: objc-class-ref in AMapLocationKit(AMapLocationKit-x86_64-master.o) 官方的demo下载下来build的时候也会报错,我是新手,求解决一下
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。**0.3.2版本升级到1.0.4后xCode编译出错,出现很多包的错误,经过一下午的折腾,终于好了,总结下来。 1:react-native link对iOS不起作用。需要手动操作,按照文档 —————————————————————————————————————————— —————————————————————————————————————————— Project navigator ➜ 右击 Libraries ➜ 选择 Add Files to "XXXX"... 选择并添加 node_modules/react-native-amap-geolocation/lib/ios/AMapGeolocation.xcodeproj (或从文件浏览器里将该文件拖拽到 Libraries) Build Phases ➜ Link Binary With Libraries 中选择并添加 libAMapGeolocation.a iOS...
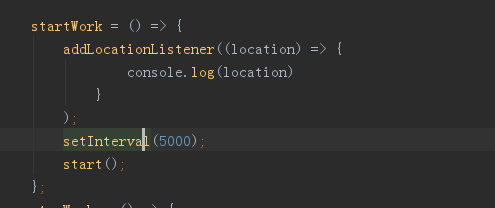
 运行环境:模拟器 错误描述:上图是功能代码,每五秒回调地址;我在模拟器手动改变了地址,回调过来要30~40秒才能更新到新的位置
IOS react-native-amap-geolocation 1.0.3 不会提示获取权限 init({ ios: "", android: "" }); 不会提示权限
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。** 我试过了想把初始化部分封装一个函数, 直接返回一个坐标, 但是 不知道return 在哪里写
非常感谢作者的付出,但是我在使用过程中发现安卓手机在运行app后,初次请求定位返回需要等待很久的时候,后续就是按照间隔时间来返回的了。 想请教作者,初次定位慢是不是因为有做限制初次定位必须是仅gps结果,而没有采用传统的高精度或者低功耗模式得到的结果,后续结果变快则是允许了可以使用非gps结果返回。 是不是可以在配置时提供一个选项来决定使用什么模式获取定位呢?
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。** [https://lbs.amap.com/agreement/news/sdkhgsy](url) 
