react-native-amap-geolocation
 react-native-amap-geolocation copied to clipboard
react-native-amap-geolocation copied to clipboard
React Native geolocation module for Android + iOS
 android初始化定位很慢,会报这个错误,几分钟后正常,不确定是不是key的问题
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。** 每次启动都提示这个警告 

熄屏后几分钟后,无法获取定位信息。查看了一下高德定位sdk的说明,应该是8.0以后的权限问题 官方说明 https://lbs.amap.com/api/android-location-sdk/guide/utilities/permision_8
iOS逆地理编码

iOS确实第一次永远获不到逆地理编码,而且设置setLocatingWithReGeocode(true);后,使用Geolocation.getCurrentPosition也永远获取不到逆地理编码,使用watchPositio后,再调用getCurrentPosition会返回两次
> "react-native-amap-geolocation": "^1.0.4", > "react": "16.8.6", "react-native": "0.60.5", warning `YellowBox.js:71 Require cycle: node_modules/react-native-amap-geolocation/lib/js/index.js -> node_modules/react-native-amap-geolocation/lib/js/geolocation.js -> node_modules/react-native-amap-geolocation/lib/js/index.js Require cycles are allowed, but can result in uninitialized values. Consider refactoring to...
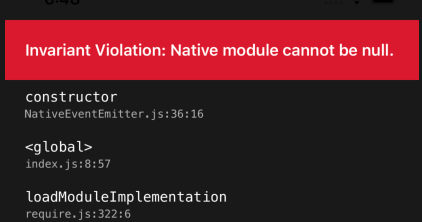
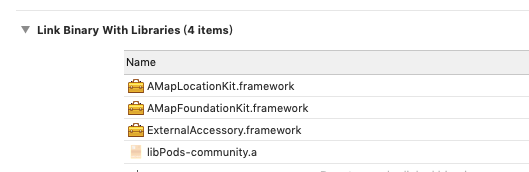
在Xcode11下,按照文档的操作,使用自动配置,最后显示错误  依赖配置 
import { Geolocation } from "react-native-amap-geolocation"; const geolocationInit = async () => { await Geolocation.init({ android: "key" }); Geolocation.setOptions({ interval: 3000, distanceFilter: 20 }); Geolocation.addLocationListener(location => { console.log("aaaaaaaaaaaaaaaaaaaaaaaa>" + location);...
