react-native-amap-geolocation
 react-native-amap-geolocation copied to clipboard
react-native-amap-geolocation copied to clipboard
React Native geolocation module for Android + iOS
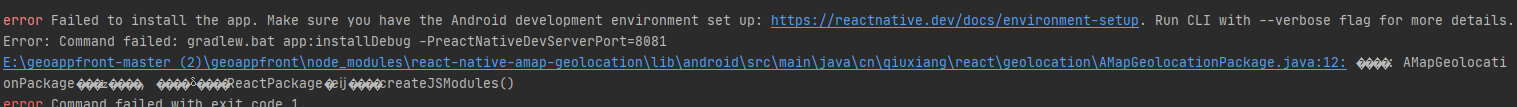
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。**  
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。** > 
空指针异常

java.lang.NullPointerException Attempt to invoke virtual method 'void com.amap.api.location.AMapLocationClient.setLocationOption(com.amap.api.location.AMapLocationClientOption)' on a null object reference 1 cn.qiuxiang.react.geolocation.AMapGeolocationModule.setLocationMode(Unknown Source) -- 2 java.lang.reflect.Method.invoke(Native Method) 3 com.facebook.react.bridge.JavaMethodWrapper.invoke(Unknown Source) 4 com.facebook.react.bridge.JavaModuleWrapper.invoke(Unknown Source) 5 com.facebook.react.bridge.queue.NativeRunnable.run(Native Method) 6 ...
**\geolocation\AMapGeolocationModule.java:3: 错误: 程序包android.support.annotation不存在** React-Native版本:0.59.10 react-native-amap-geolocation版本:1.0.4
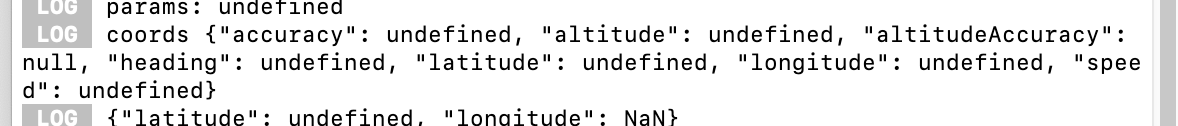
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。**  全部返回undefined了...
地图可以用吗?稳定没有发现...
ios 无反应

您好,当我按照文档配置好之后,安卓正常得到了位置信息,但ios并不能得到位置信息或者报错信息,甚至iOS系统定位权限弹窗都没有 ### 重现环境 1. reactnative 0.61.5 2. ios模拟器 11 系统版本13.3 2. ipad pro10.5 系统版本13.3 ### 现象: ``` console.log('开始定位'); Geolocation.getCurrentPosition( ({coords})=>{console.log('成功', coords);}, (err)=>{console.log('失败', err);} ); ``` 输出: ``` 开始定位 ```
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。**  报key的错误,是否和0.6版本有关系呢
**为了节省大家的时间,请尽可能详细地说明问题,并最好提供截图(特别是出错信息)。** 