font-carrier
 font-carrier copied to clipboard
font-carrier copied to clipboard
font-carrier是一个功能强大的字体操作库,使用它你可以随心所欲的操作字体。让你可以在svg的维度改造字体的展现形状。
你好,我现在正文您的font-carrier 编写对应的类型库, PR 在这里 https://github.com/DefinitelyTyped/DefinitelyTyped/pull/62056
 如上图所示,是我用font-carrier生成的字库,包括了“我是方正爱”这几个字。我把生成的ttf字库安装到我的windows10系统后在我的记事本里显示如下  显示是正常的。 但是在word里却无法显示如记事本里的效果  。请问这个是怎么回事,我该如何去调整他呢?
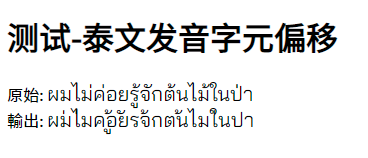
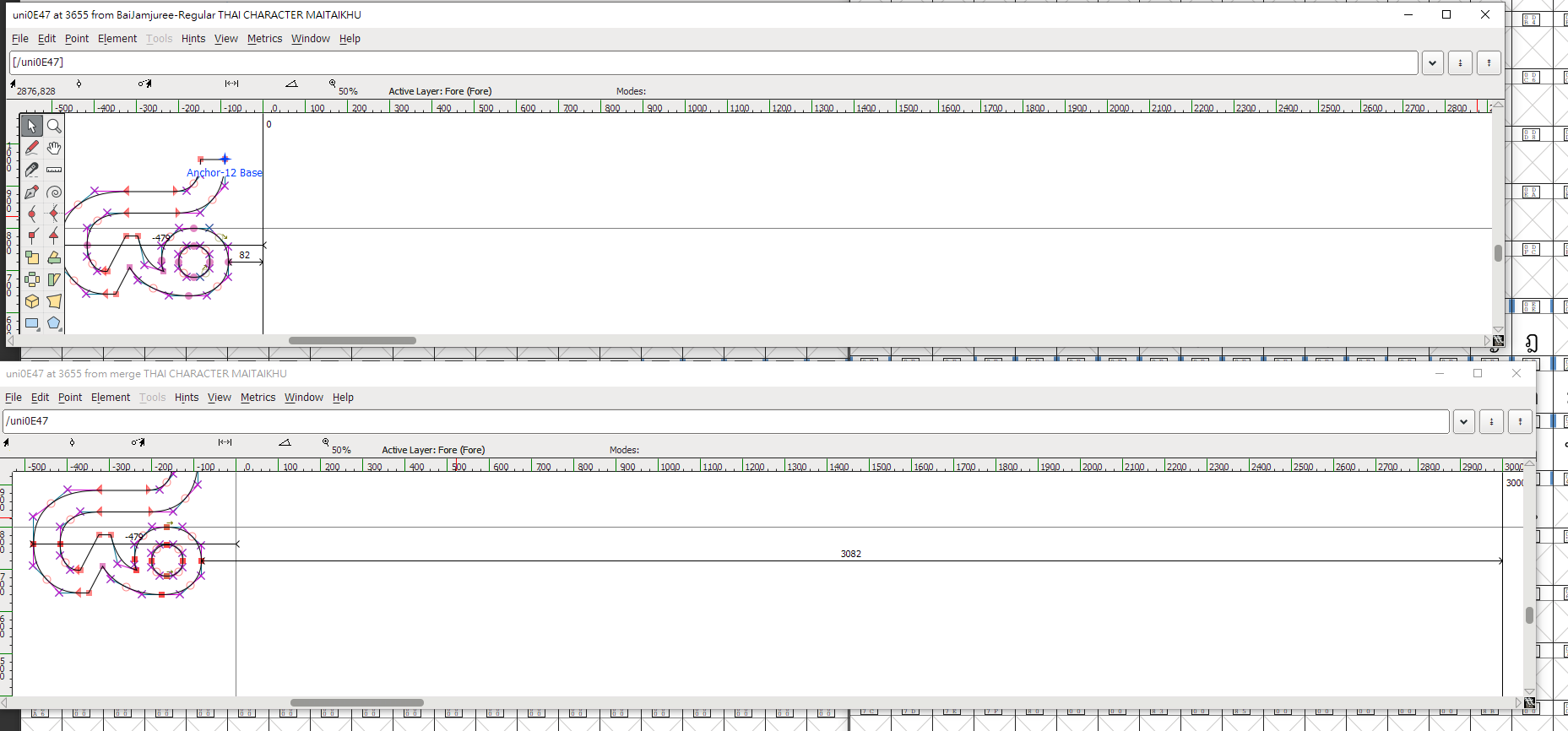
因泰文系统的特殊性,发音符号是额外新的字元为上一个文字标示发音 且那个字元是使用 0 宽度负偏移的字体 目前生成的 glyph 的模板 ``` typescript if (glyph['horizAdvX']) // 这里不能用取值来判断,否则得到 0 = Falsy ``` 判断对于 0 宽度会有误判的问题 导致生成出来的字体,对于发音字元会套上 font.horizAdvX,而不是 glyph.horizAdvX,从而产生偏移   需要使用以下方案来解决二选一 ``` typescript if (...
这是通过软件打开的TTF资源,显示glyphs只有13个,Unicode有551个。也就是551个Unicode最终对应的字形其实始终是那13个。  但是我通过allGlyph方法取到的数据,长度是551个而不是13个。   我看文档说会自动转换,应该是自动处理了这块的逻辑吧?  那我如何才能取到那13个字形,和551个Unicode,以及他们的关系呢?
彻底解决 Windows 行高错误
尝试修复钉钉 App 中图标偏下的问题。 上游:https://github.com/yisibl/svg2ttf/commit/3ea2da83d5095b7a6312422cad19d3c9833ab4a1

两个svg文件,只有细微的位置差别,比如一个上三角,一个下三角,其中一个生成的字体文件引入到页面后可以正常使用,但是加入另一个后,生成的字体文件在页面引用时图标失效,且控制台报出Failed to decode downloaded font警告
es6中有问题

我在es6中导入后,运行会提示错误 ``` import fontCarrier from 'font-carrier'; ``` 错误提示 ``` (node:15748) V8: D:\code\yly\server\node_modules\ttf2woff2\jssrc\ttf2woff2.js:3 Invalid asm.js: Invalid member of stdlib at wrapSafe (internal/modules/cjs/loader.js:979:16) at Module._compile (internal/modules/cjs/loader.js:1027:27) at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10) at Module.load (internal/modules/cjs/loader.js:928:32)...
ttf里有文字的ASCII以及glyph,能不能根据glyph反转成具体的文字啊?