happyboot-tiger
 happyboot-tiger copied to clipboard
happyboot-tiger copied to clipboard
一个基于Vite+Vue3+NaiveUI中后台框架
happyboot-tiger
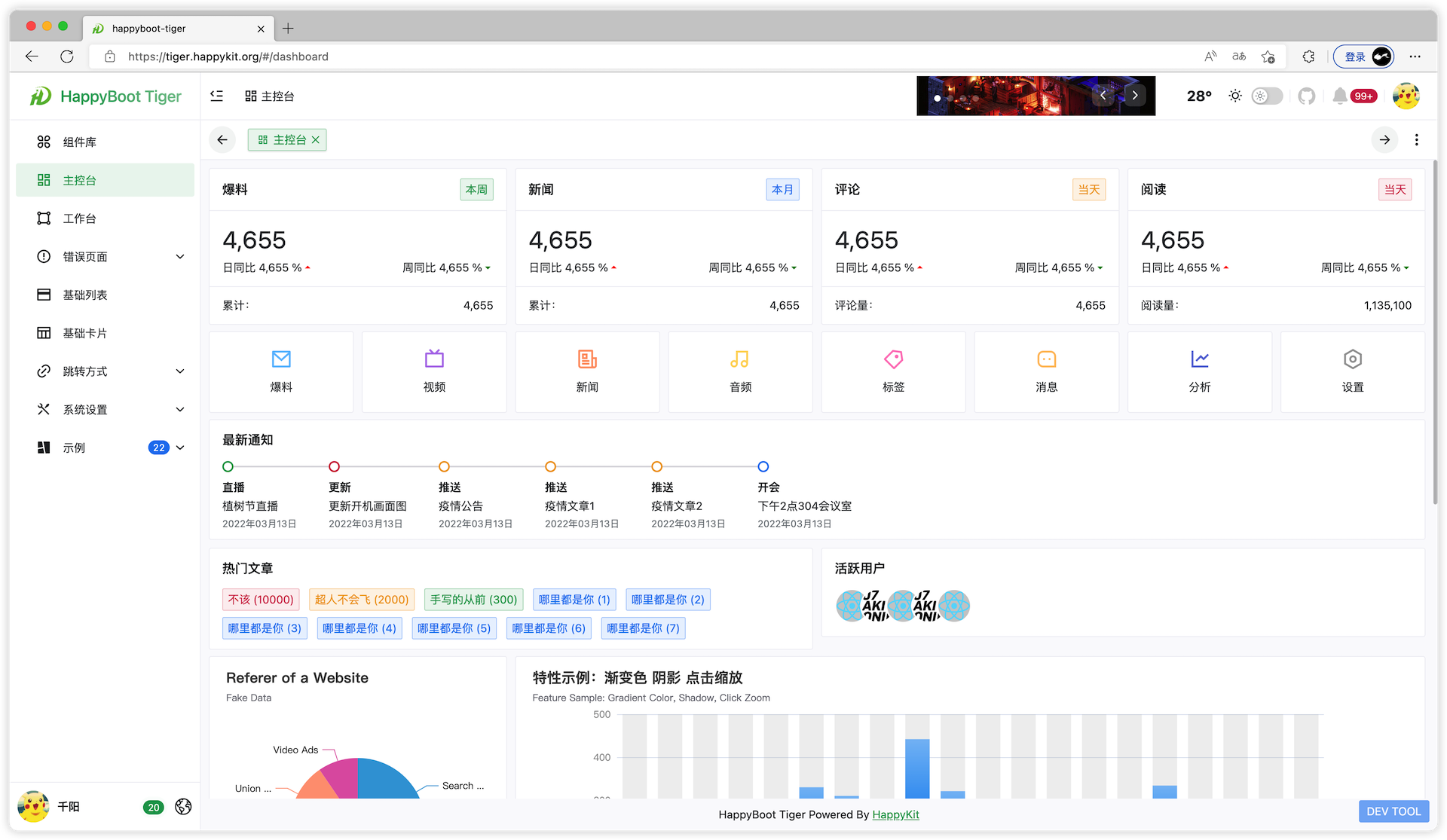
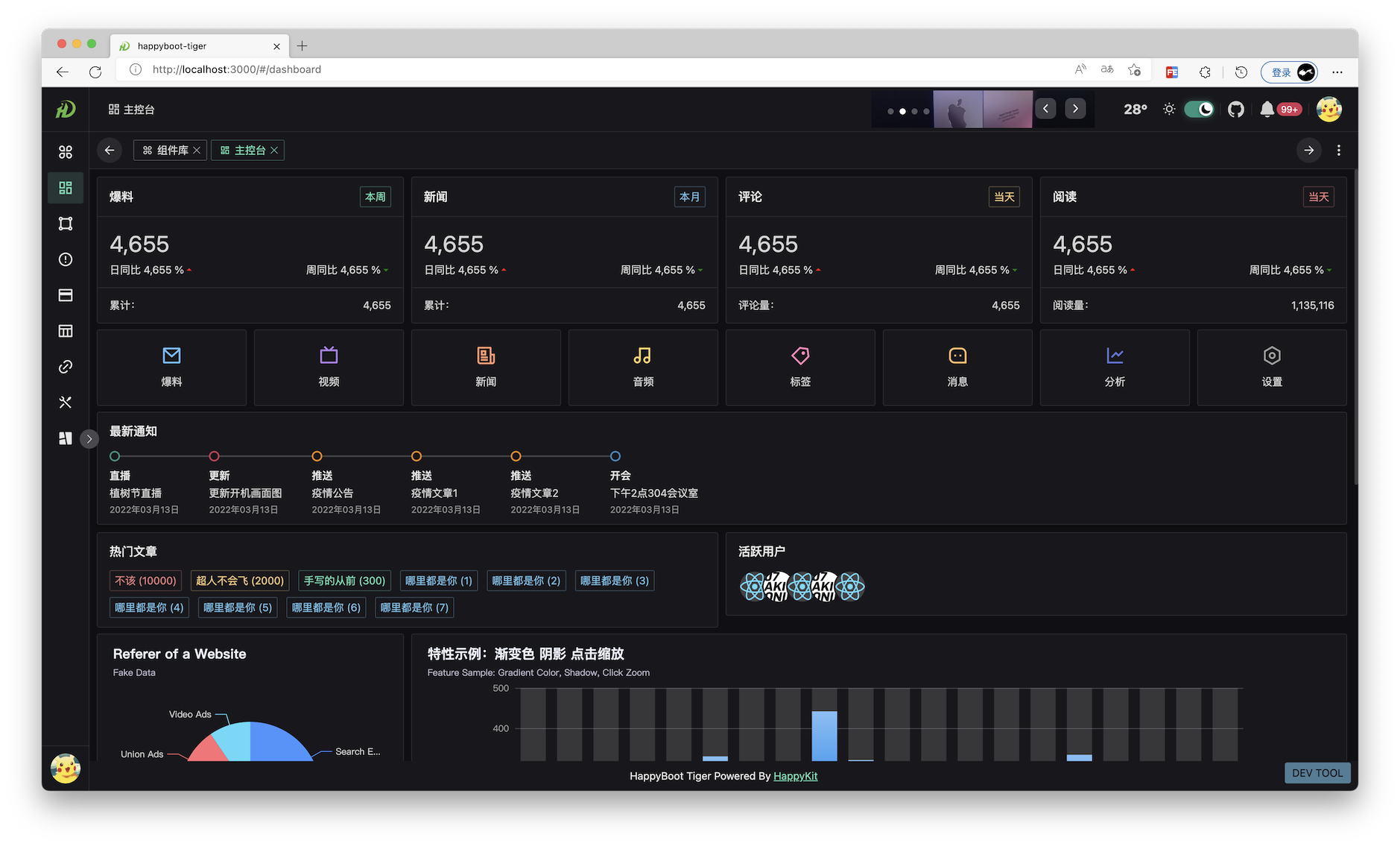
效果图


简介
happyboot-tiger是happyboot系列中最新的中后端框架,采用时下最流行的Vue3和NaiveUI。
技术框架: Vue3 + Vite2 + JavaScript + Navie UI
演示地址
废话不多说,具体效果请直接看演示地址!
- https://tiger.happykit.org
- https://happyboot-tiger-pumelotea.vercel.app
特性
- 菜单权限、按钮权限控制
- 用户状态统一管理
- 黑白夜间主题切换
- axios集成封装
- vueuse的集成
- 多环境的预设
组件&方法
不满足普通组件,我们封装了一些实用组件,以及预先集成了一些可能会用到的类库
- 头像裁剪组件
- 图片组件
- 多图预览组件
- 自动滚动列表
- 锁屏组件
- 图标选择器
- 图片工厂方法
- 打印组件
- 剪贴板复制
- 二维码生成
- 压缩包生成
- 缩放卡片
- 基础EChart组件
- 视频播放器集成
- 音频播放器组件
- 滚动区域组件
- 虚拟列表
- 天气UI组件
下载&运行
git clone -b master https://github.com/pumelotea/happyboot-tiger.git
# 进入项目目录
cd happyboot-tiger
# 安装依赖
yarn
# 运行
yarn dev