Prayas Lashkari
Prayas Lashkari
@acarkaan @yaodaibao any information on this? is there any other library that we can use or any native implementation?
@acarkaan I tried that but isn't working. I mean I started the foreground service and executed my code right after that. It wasnt working. Any workaround?
@thehellmaker @abouquet Did you guys find any better libraries or source to create foreground services?
Would really love to see a sample code or maybe if you have any good references?
@tal32123 @lyseiha @samuk190 foreground service is still running and continues to show in the notification bar, I am wondering is it a bug? Also, if we close the app, is...
All those URL that i've added are all react routes not server custom routes. So I am facing problem in react router in the frontend.
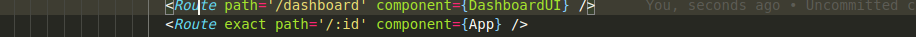
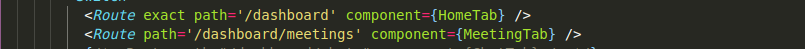
Additional Information In Index.js  In Dashboard.js  So I am not able to access "localhost:port/dashboard/meetings". I can access this route by link tag inside the app but not directly...
> Route position matters. So you sould place it in correctly in server.js. > > ``` > app.use(express.static('public')); // After this line - it matches static files, if exist >...
@hkizilhan what do you propose man? I essentially tried implementing something like this. --> https://www.pluralsight.com/guides/how-to-create-nested-tab-routes-with-react-router According to your solution, I added ``` app.use('/dashboard/meetings', (req, res) => { console.log('Its the console...
any idea for Android @ghoudi01 @YogiHa