程序员poetry
程序员poetry
## 图片 - [baguetteBox.js](https://github.com/feimosi/baguetteBox.js) - 是一个简单易用的响应式图像灯箱效果脚本。[demo](https://feimosi.github.io/baguetteBox.js/) - [Lightgallery.js](https://github.com/sachinchoolur/lightgallery.js) - 是一个功能齐全的JavaScript图像灯箱插件。[demo](https://sachinchoolur.github.io/lightgallery.js/) - [viewerjs](https://github.com/fengyuanchen/viewerjs) - 是一个图像预览插件。[demo](https://fengyuanchen.github.io/viewerjs/) - [cropperjs](https://github.com/fengyuanchen/cropperjs) - 是一个图片编辑器插件。[demo](https://fengyuanchen.github.io/cropperjs/) - [photo-editor](https://github.com/fengyuanchen/photo-editor) - 是一个本地图片编辑器插件。[demo](https://fengyuanchen.github.io/photo-editor/) - [blazy.js](https://github.com/dinbror/blazy/) - 是一个懒惰加载插件。[demo](http://dinbror.dk/blazy/) ## 布局 - [SuperEmbed.js](https://github.com/corbindavenport/superembed.js)...
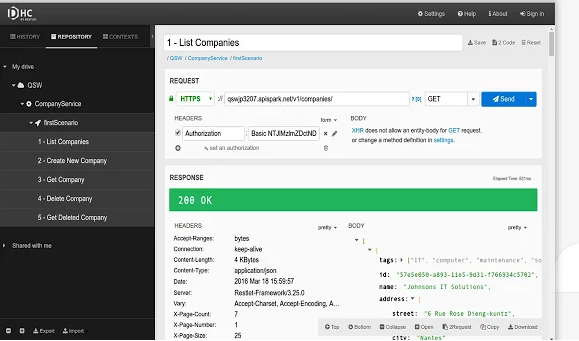
# chrome-plugin-recommand 程序员必备的那些Chrome插件 ### 1.CL1024 由于种种原因....「取消viidii跳转」「种子链接转化磁链接」「去帖子广告」「阅读帖子按楼数快速跳转楼层」「帖子内去掉1024的回复」「今日帖子高亮」「超大图片根据屏幕缩放」  https://chrome.google.com/webstore/detail/cl1024/efdllnloheadnjjahfmdohomdphlgcjm ### 2.Click&Clean 监控浏览器的一些状态,很方便的清理缓存,历史记录等等.  https://chrome.google.com/webstore/detail/clickclean-app/pdabfienifkbhoihedcgeogidfmibmhp ### 3.DHC REST Client 可模拟网络请求的一个chrome应用,反正我觉得比postman漂亮多了。  https://chrome.google.com/webstore/detail/dhc-rest-client/aejoelaoggembcahagimdiliamlcdmfm ### 4.GitHub Hovercard 当鼠标放到github的某个链接是弹出改项目或者作者的信息.  https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk ### 5.Google学术搜索按钮 这个不多说 ...
## 应用 ### 音频 - [Airtime](https://www.sourcefabric.org/en/airtime/download/) - Airtime 是一款用于调度和远程站点管理的开放广播软件 [![Open-Source Software][OSS Icon]](https://github.com/sourcefabric/Airtime) ![Freeware][Freeware Icon] - [Ardour](https://ardour.org/) - 在 Linux 上录音,编辑,和混音 ![Freeware][Freeware Icon] - [Audacious](http://audacious-media-player.org/) - 开源音频播放器,按你想要的方式播放你的音乐,不占用你其它任务的电脑资源。[![Open-Source Software][OSS Icon]](http://audacious-media-player.org/developers) ![Freeware][Freeware Icon]...
# 搜罗一切webpack的好文章好工具 ## webpack 优秀中文文章 如有好文, 请到此[issue](https://github.com/webpack-china/webpack-articles-cn/issues/1)里提交文章,或者直接发pull request. ### :mortar_board: webpack入门 * [webpack指南](https://webpack.toobug.net/zh-cn/) | `TooBug` | 2015 * [webpack-demos](https://github.com/ruanyf/webpack-demos) | `ruanyf` | 2016 * [一小时包教会 —— webpack 入门指南](http://www.cnblogs.com/vajoy/p/4650467.html) | `VaJoy...
前端入门资源

转载请注明出处: [https://github.com/qiu-deqing/FE-learning](https://github.com/qiu-deqing/FE-learning) **Table of Contents** _generated with [DocToc](https://github.com/thlorenz/doctoc)_ - [FE-learning](#fe-learning) - [必备基础技能](#%E5%BF%85%E5%A4%87%E5%9F%BA%E7%A1%80%E6%8A%80%E8%83%BD) - [基本开发工具](#%E5%9F%BA%E6%9C%AC%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B7) - [学习方法和学习目标](#%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95%E5%92%8C%E5%AD%A6%E4%B9%A0%E7%9B%AE%E6%A0%87) - [入门之路](#%E5%85%A5%E9%97%A8%E4%B9%8B%E8%B7%AF) - [继续提高](#%E7%BB%A7%E7%BB%AD%E6%8F%90%E9%AB%98) - [一些个人经历](#%E4%B8%80%E4%BA%9B%E4%B8%AA%E4%BA%BA%E7%BB%8F%E5%8E%86) - [[LingyuCoder](https://github.com/LingyuCoder)的学习经历](#lingyucoderhttpsgithubcomlingyucoder%E7%9A%84%E5%AD%A6%E4%B9%A0%E7%BB%8F%E5%8E%86) - [工具](#%E5%B7%A5%E5%85%B7) - [技能](#%E6%8A%80%E8%83%BD) - [语言基础](#%E8%AF%AD%E8%A8%80%E5%9F%BA%E7%A1%80)...
前端学习方法

--- ### **必备基础技能** 前端技能汇总(https://github.com/JacksonTian/fks)这个项目详细记录 了前端工程师牵涉到的各方面知识。在具备基本技能之后可以在里面找到学习 的方向,完善技能和知识面。 frontend-dev-bookmarks(https://github.com/dypsilon/frontend-dev-bookmarks)是老外总结的前端开发资源。覆盖面非常广。包括各种知识点、工具、技术,非常全面。 **以下是入门阶段应该熟练掌握的基础技能:** - HTML4,HTML5语法、标签、语义 - CSS2.1,CSS3规范,与HTML结合实现各种布局、效果 - Ecma-262定义的javascript的语言核心,原生客户端javascript,DOM操作,HTML5新增功能 - 一个成熟的客户端javascript库,推荐jquery - 一门服务器端语言:如果有服务器端开发经验,使用已经会的语言即可,如果没有服务器端开发经验,熟悉Java可以选择Servlet,不熟悉的可以选PHP,能实现简单登陆注册功能就足够支持前端开发了,后续可能需要继续学习,最基本要求是实现简单的功能模拟, - HTTP **在掌握以上基础技能之后,工作中遇到需要的技术也能快速学习。** ### **基本开发工具** 恰当的工具能有效提高学习效率,将重点放在知识本身,在出现问题时能快速定位并 解决问题,以下是个人觉得必备的前端开发工具: - 文本编辑器:推荐Sublime Text,支持各种插件、主题、设置,使用方便 - 浏览器:推荐Google...
--- 本文 **主要** 针对 **零基础** 想学习Python者。 ## 一、学会使用搜索引擎,尤其是Google。推荐阅读文章 [《如何用好Google搜索引擎?》](http://www.zhihu.com/question/20161362) 知乎问答@崔凯 [《十大高明的Google搜索技巧》](http://www.williamlong.info/archives/728.html)by-雪影蓝风 [《如何用好Google》](http://wordpress.lixiaolai.com/archives/992.html) by-李笑来 ## 二、学会提问 推荐阅读 [《提问的智慧》](http://wiki.woodpecker.org.cn/moin/AskForHelp) by-啄木鸟社区 ## 三、书籍推荐 ### 零基础 1. Python官方文档 [点击打开链接](http://docs.python.org/2/tutorial/index.html) 英语不好的,暂时就先别看了,以后一定肯定要加强英语学习哦;)。 2. 推荐[《How to think...
- [该项目整理了所能整理到的网络上的关于编程方面免费的书籍资源,几乎涵盖所有语言](https://github.com/vhf/free-programming-books/blob/master/free-programming-books-zh.md)
本页仅收集国内部分官方API,如需查看其他版本,请点击[这里](https://github.com/marktony/Awesome_API)。 ### 目录 + [笔记](#笔记) + [出行](#出行) + [词典](#词典) + [电商](#电商) + [地图](#地图) + [电影](#电影) + [后端云](#后端云) + [即时通讯](#即时通讯) + [开发者网站](#开发者网站) + [快递查询](#快递查询) + [旅游](#旅游) + [社交](#社交) + [视频](#视频) +...
#### FED面试题库整理 --- #### 第一部分 - [写给前端面试者](http://www.w3cplus.com/css/write-to-front-end-developer-interview.html) - [FEX 的面试过程](https://github.com/jinggguanliuye/jinggguanliuye.github.io/blob/master/studynote/FED/FEX%20%E7%9A%84%E9%9D%A2%E8%AF%95%E8%BF%87%E7%A8%8B.md) - [前端面试问题和答案](https://github.com/jinggguanliuye/jinggguanliuye.github.io/blob/master/studynote/FED/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%97%AE%E9%A2%98%E5%92%8C%E7%AD%94%E6%A1%88.md) - [Web前端程序员简历模板](https://github.com/jinggguanliuye/jinggguanliuye.github.io/blob/master/studynote/FED/Web%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E7%AE%80%E5%8E%86%E6%A8%A1%E6%9D%BF.md) - [经典-Front-end-Developer-Questions](https://github.com/jinggguanliuye/jinggguanliuye.github.io/blob/master/studynote/FED/Front-end-Developer-Questions.md) - [Front-end-Web-Development-Interview-Question](https://github.com/paddingme/Front-end-Web-Development-Interview-Question) - [Front-end-Interview-questions](https://github.com/hawx1993/Front-end-Interview-questions) - [前端开发校招(电面)面试题](https://github.com/jayli/jayli.github.com/issues/19) --- #### 第二部分 - [前端面试题目1](https://github.com/jinggguanliuye/jinggguanliuye.github.io/blob/master/studynote/FED/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98%E7%9B%AE1.md) - [前端面试题目2](https://github.com/jinggguanliuye/jinggguanliuye.github.io/blob/master/studynote/FED/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98%E7%9B%AE2.md) -...