ledge
 ledge copied to clipboard
ledge copied to clipboard
Ledge —— DevOps knowledge learning platform. DevOps、研发效能知识和工具平台,是我们基于在 ThoughtWorks 进行的一系列 DevOps 实践、敏捷实践、软件开发与测试、精益实践提炼出来的知识体系。它包含了各种最佳...
## Spacewalk has stoped in 2020 In [LEDGE](https://devops.phodal.com/home)'s Index html, it appears there is a Security Tool in the chart called Spacewalk. I viewed the web-site [spacewalkproject](https://spacewalkproject.github.io/), It declared that...
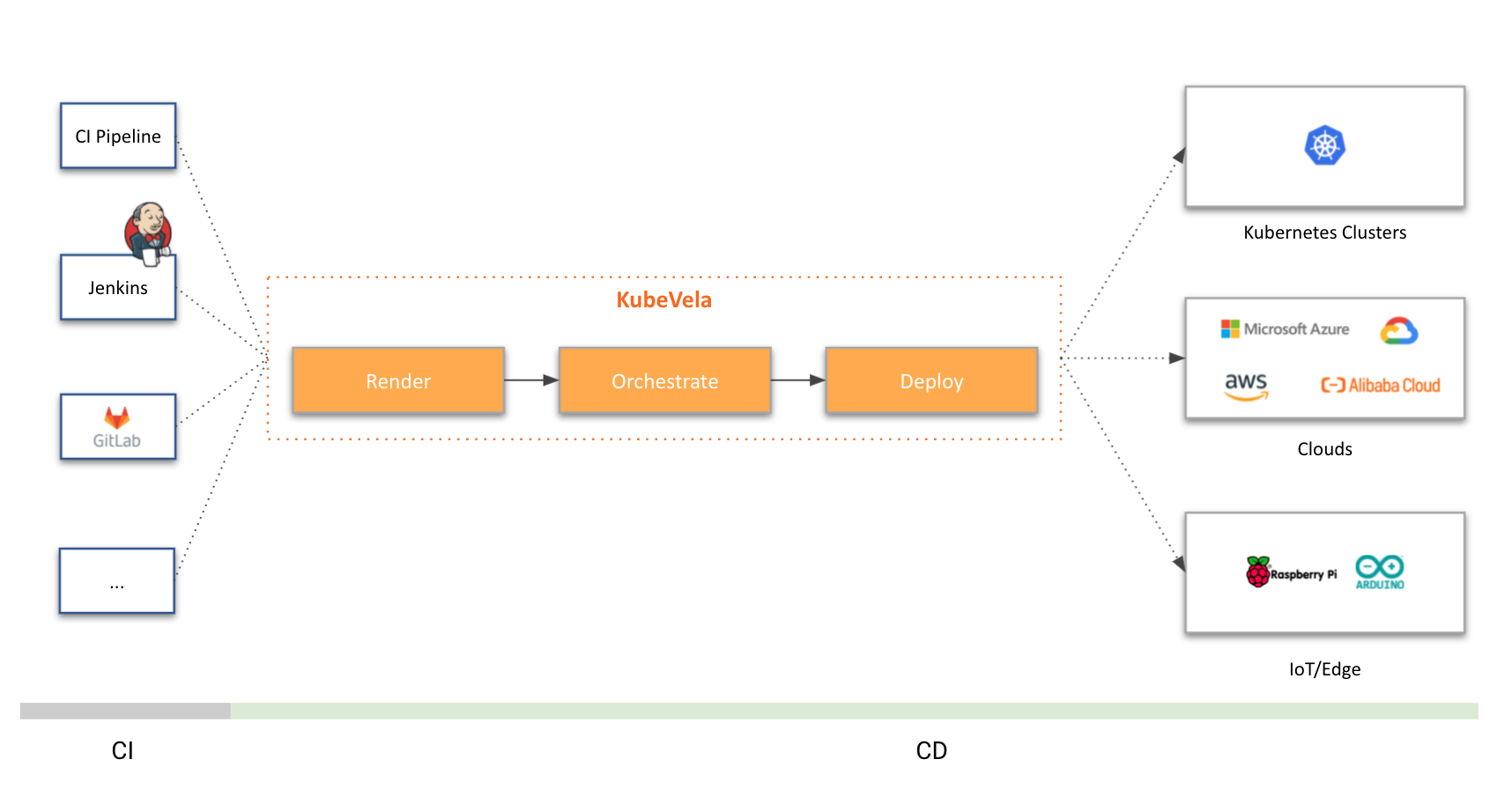
[KubeVela ](https://kubevela.io/) 提出的 [开放应用模型(OAM)](https://oam.dev/) ,可以考虑加入 ledge 里  --- 偶然接触了解,但不熟悉。提出来让有缘人来新增案例 !
免费招聘

## Feature Request 1. DevOps 厂商有招聘需求 2. DevOps 开发人员也要被招需求 ## What does the proposed API examples? 1. 有一个专门的 Job 页面 2. 一周更新一下数据 3. 当前只针对大公司提供 4. 数据格式 ``` 公司名称: 公司一行简介: 工作简介:...
## Feature Request Let people who does not understand Chinese to also benefit from the project. ## What does the proposed API examples? N/A ## Other reference [Optional]  Via...
Current Behavior:如图,网图和滑块重叠了,建议修改。 
现在顶部导航点击之后有点点缓慢,某种程度是因为点击之后 Angular Router 加载新的组件(包括 Lazy Import),但是由于网站已经使用了 SSG 来渲染了所有的导航页面,这就导致 Angular Router 重新加载的意义不大。 所以使用 `` 标签直接跳转例如: ``,但是这又导致重洗加载所有的库。 这里尝试使用 [Turbolinks](https://github.com/turbolinks/turbolinks),来加载 ``标签跳转的内容。 还有若干问题要解决,如: 1. 虽然不需要重新加载库,但是 Angular 要重新 [bootstrapModule](https://github.com/phodal/ledge/blob/b8ce5394e2804c363b72f7fddc3fe3408421e06a/src/main.ts#L14),这也导致在 bootstrapModule 之前无法交互(由于 Angular 没有初始化),这反而又降低了速度😅。 2. 导航选中颜色(似乎很简单解决)。...
菜单入口:工具--工具集--[DevOps 现状快速检查](https://devops.phodal.com/tool) 问题描述:勾选的复选框内容被标记了删除线 如下图所示: 原因猜测:这里不适合使用 `checklist` 的类型标记
饼图建议加配置,是否显示色块图例,如下图,可以默认显示所有色块描述会更友好。 
现在 Ledge render 的 component 是写死在代码里面的,例如: ```javascript switch (codeBlock.lang) { case 'chart': const chartData = LedgeMarkdownConverter.toJson(codeBlock.text); this.markdownData.push({ type: 'chart', data: chartData.tables[0] }); break; case ... ``` 可能导致并没有使用的 component 包含进来。 可以改为...