full-stack-zio
 full-stack-zio copied to clipboard
full-stack-zio copied to clipboard
Full stack app example with databases, api documentation and more.
full-stack-zio
full-stack-zio

Features
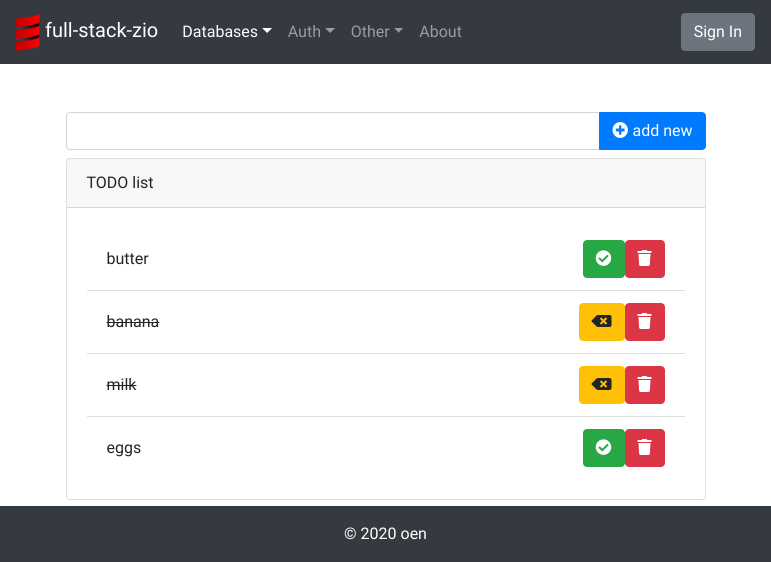
- TODO list - MongoDB
- Small Flappy Bird game with scoreboard - Postgres
The game is badly optimised because of not working directly with canvas. It is just my demo focusing on react with scalajs. - Auth example (register, singin, signout, secured endpoint) - Postgres
- API documentation - Swagger
- Small chat with websockets
- GraphQL example
Live
https://full-stack-zio.herokuapp.com/
Libs
backend
- scala
- ZIO
- cats-core
- http4s
- pureconfig
- circe
- swagger
- reactivemongo
- doobie
- flyway
- caliban
frontend
- scalajs
- slinky (react)
- diode
- bootstrap
- circe
in progress
- ???
soon
- more?
Production
docker
-
sbt stage -
docker-compose up -d web - open
http://localhost:8080in browser
standalone
-
sbt stage - set
MONGO_URL_FULL_STACK_ZIOenv variable
example:MONGO_URL_FULL_STACK_ZIO=mongodb://test:test@localhost:27017/test - set
DATABASE_URL_FULL_STACK_ZIOenv variable
example:DATABASE_URL_FULL_STACK_ZIO="jdbc:postgresql://localhost:5432/fullstackzio?user=test&password=test" - run
./target/universal/stage/bin/app - open
http://localhost:8080in browser
DEV
required services
-
docker
rundocker-compose up -d mongo postgres -
other
setMONGO_URL_FULL_STACK_ZIOenv variable
example:MONGO_URL_FULL_STACK_ZIO=mongodb://test:test@localhost:27017/test
setDATABASE_URL_FULL_STACK_ZIOenv variable
example:DATABASE_URL_FULL_STACK_ZIO="jdbc:postgresql://localhost:5432/fullstackzio?user=test&password=test"
js
fastOptJS::webpack
~fastOptJS
open js/src/main/resources/index-dev.html in browser
server
reStart
http://localhost:8080/
js + server (dev conf)
Run server normally reStart.
Run js: fastOptJS::webpack and fastOptJS.
Open js/src/main/resources/index-dev.html in browser.
When server changed run reStart.
When js changed run fastOptJS.