FancyDialog
 FancyDialog copied to clipboard
FancyDialog copied to clipboard
Kotlin + DSL风格代替传统的Builder模式 诸多可配置项 高阶函数代替自定义回调接口 书写起来超级顺手
FancyDialog
Usage
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
implementation 'com.github.o0o0oo00:FancyDialog:version'
DSL风格代替Builder模式
domain specific language / DSL 一组特定的语言结构
DSL风格或者也可以说是函数式风格
Java使用Builder来构建复杂对象。
而Kotlin中配合lambad 使用DSL风格 将使复杂对象的构建更加可读,更清晰,更简洁
书写起来舒服顺手
FancyDialog 拥有诸多的配置选项、基本上涵盖了日常开发使用的方方面面
配置项为更简洁的代码、用多少写多少、不用不写,岂不美哉~
安排!
首先我们要明白lambda的几个特性
- 如果
lambda是函数的最后一个参数,可以放在括号外面 - 如果
lambda是函数的唯一参数,它可以放在括号外面并且省略括号 - 指定接收者的
lambda - 高阶函数代替传统的自定义回调接口
通过**apply(block)** 来配置dialog所需要的参数。而不需要通过不断的**.setXXX**来设置
Tips :
使用高阶函数会带来一些运行时的效率损失:每一个函数都是一个对象,并且会捕获一个闭包。 即那些在函数体内会访问到的变量。 内存分配(对于函数对象和类)和虚拟调用会引入运行时间开销。
进而使用inline修饰函数
使用姿势
关键属性解析
-
mWidth/mHeight宽度和高度 -
mGravity居中/居* -
mOffsetX/mOffsetY位置偏移量 -
touchOutside触摸外部消失 -
lowerBackground降级dialog背景,配合newToast可实现 Alert警告框不会被Dialog阴影覆盖掉
下面提供几种常见的dialog使用形式
如果需要其他使用类型,请自行继承Base,相信我,它超级简单的 ! (* ̄3 ̄)╭
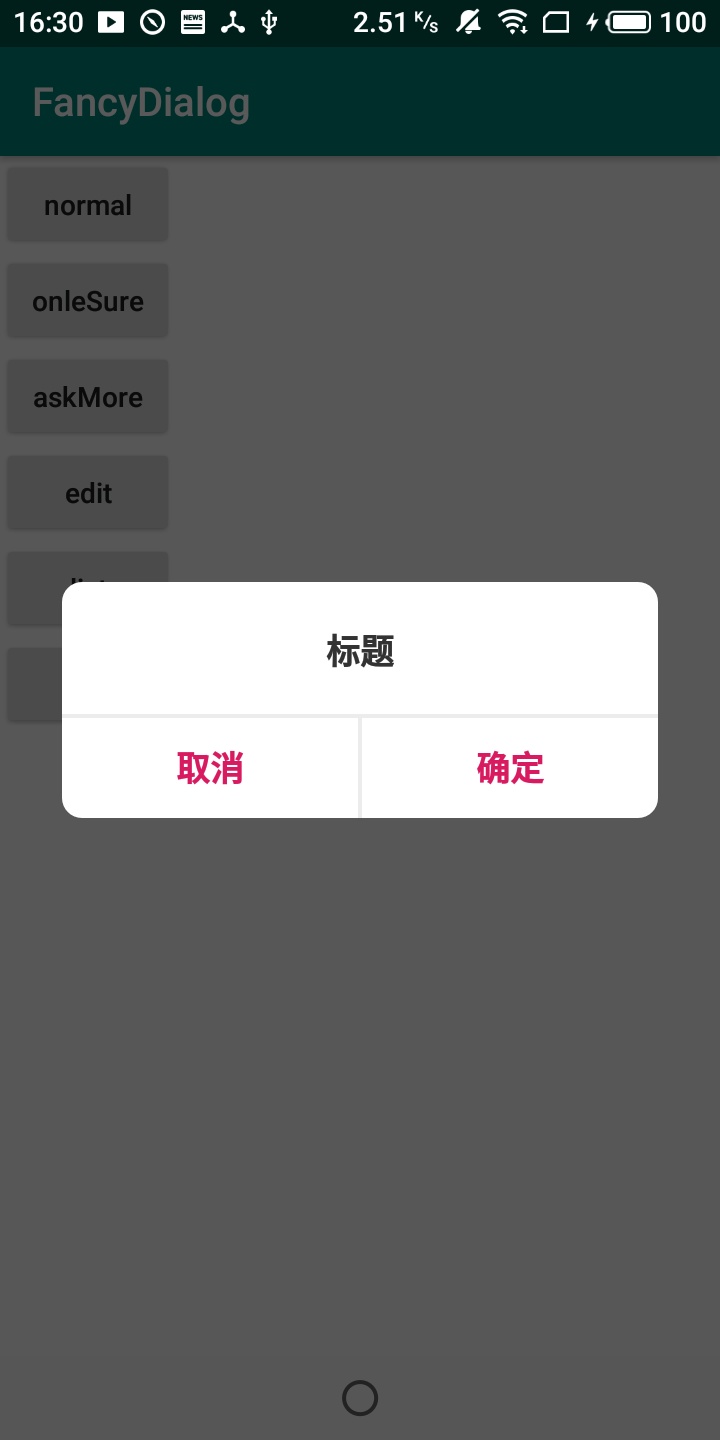
askDialog
normal
askDialog(supportFragmentManager) {
mTitle = "标题"
sureClick {
Toast.makeText(this@MainActivity, "sure", Toast.LENGTH_SHORT).show()
}
cancelClick {
Toast.makeText(this@MainActivity, "cancel", Toast.LENGTH_SHORT).show()
}
}

onlySure
askDialog(supportFragmentManager) {
mTitle = "标题"
mMessage = "摘要vv摘要摘要摘要摘要摘要"
mGravity = Gravity.TOP
onlySure = true
sureClick {
Toast.makeText(this@MainActivity, "sure", Toast.LENGTH_SHORT).show()
}
}

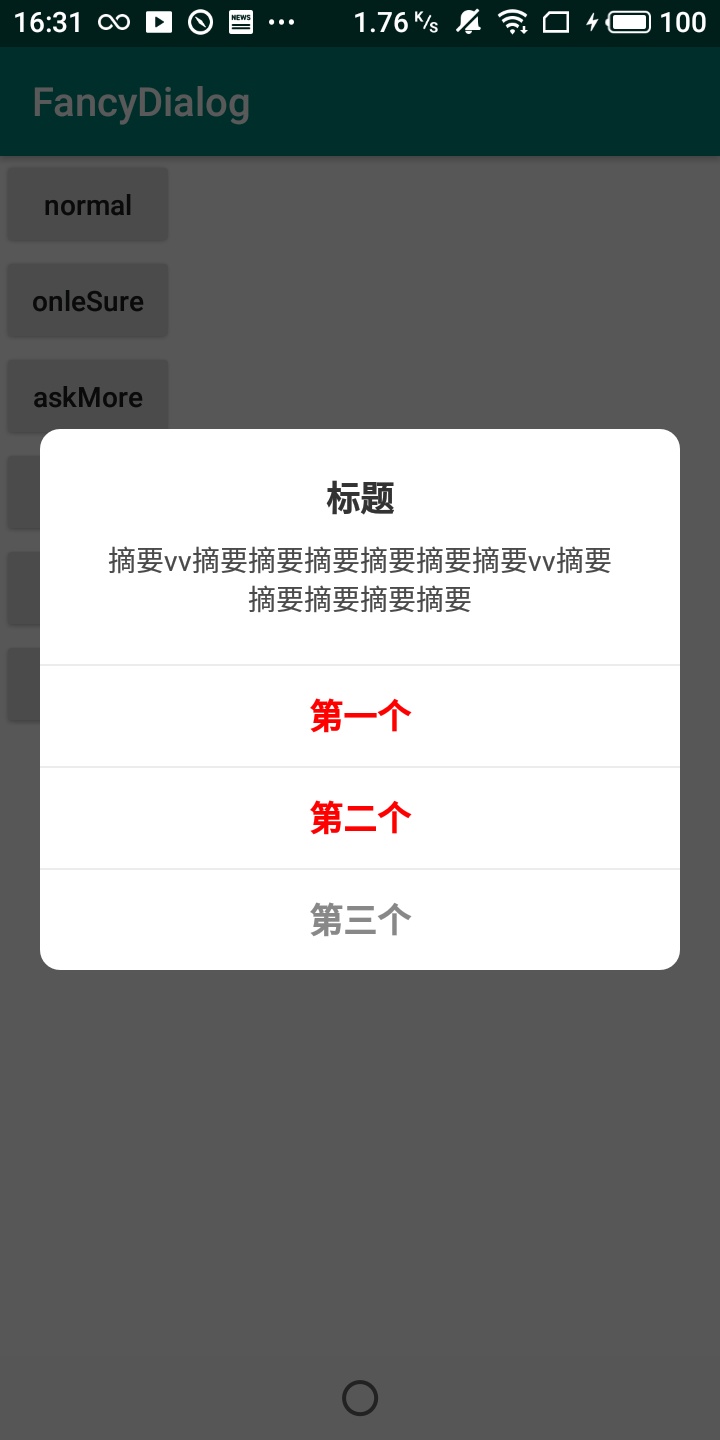
askMoreDialog
askMoreDialog(supportFragmentManager) {
mTitle = "标题"
mMessage = "摘要vv摘要摘要摘要摘要摘要摘要vv摘要摘要摘要摘要摘要"
mColor = Color.RED
sureClick(key = "第一个") {
Toast.makeText(this@MainActivity, "第一个", Toast.LENGTH_SHORT).show()
}
cancelClick(key = "第二个") {
Toast.makeText(this@MainActivity, "第二个", Toast.LENGTH_SHORT).show()
}
button3Clicks(key = "第三个", color = Color.GRAY) {
Toast.makeText(this@MainActivity, "第三个", Toast.LENGTH_SHORT).show()
}
}

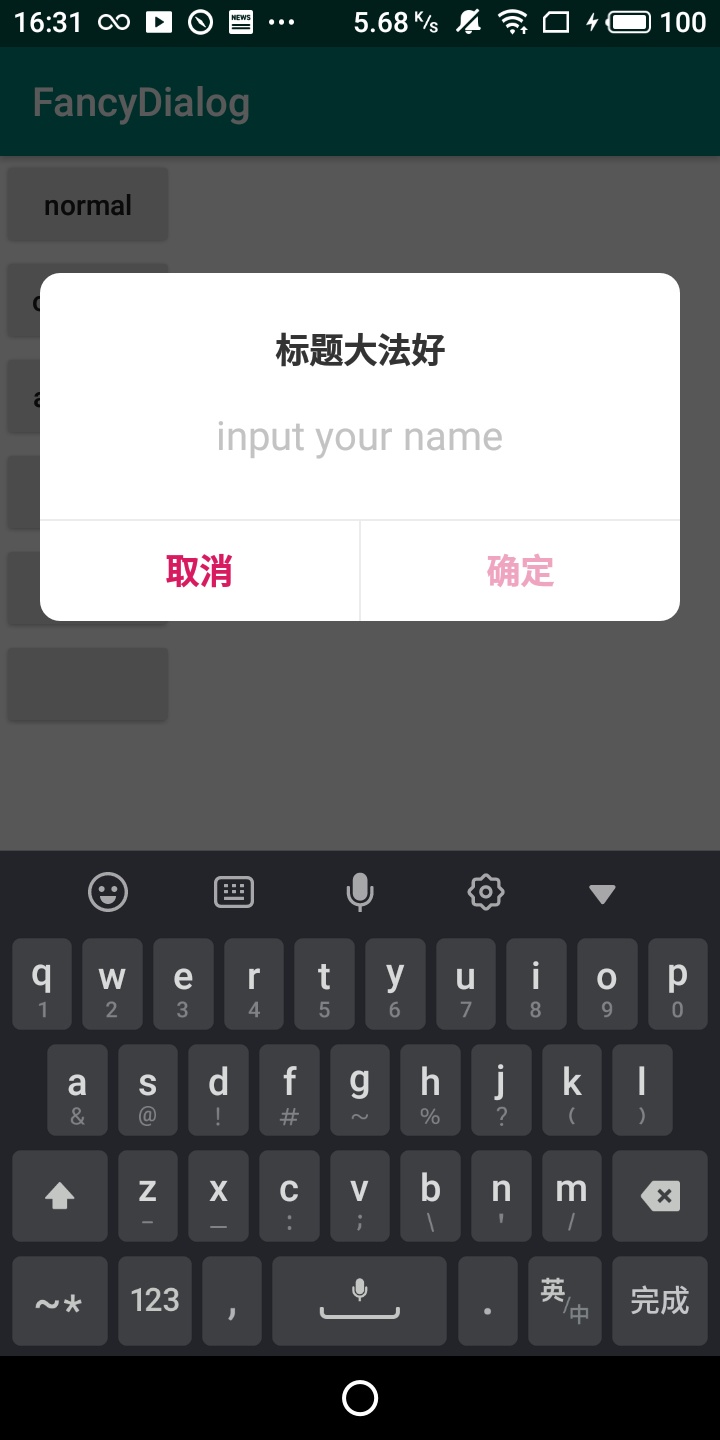
editDialog
editDialog(supportFragmentManager) {
rightClick {
Toast.makeText(this@MainActivity, it, Toast.LENGTH_SHORT).show()
}
}

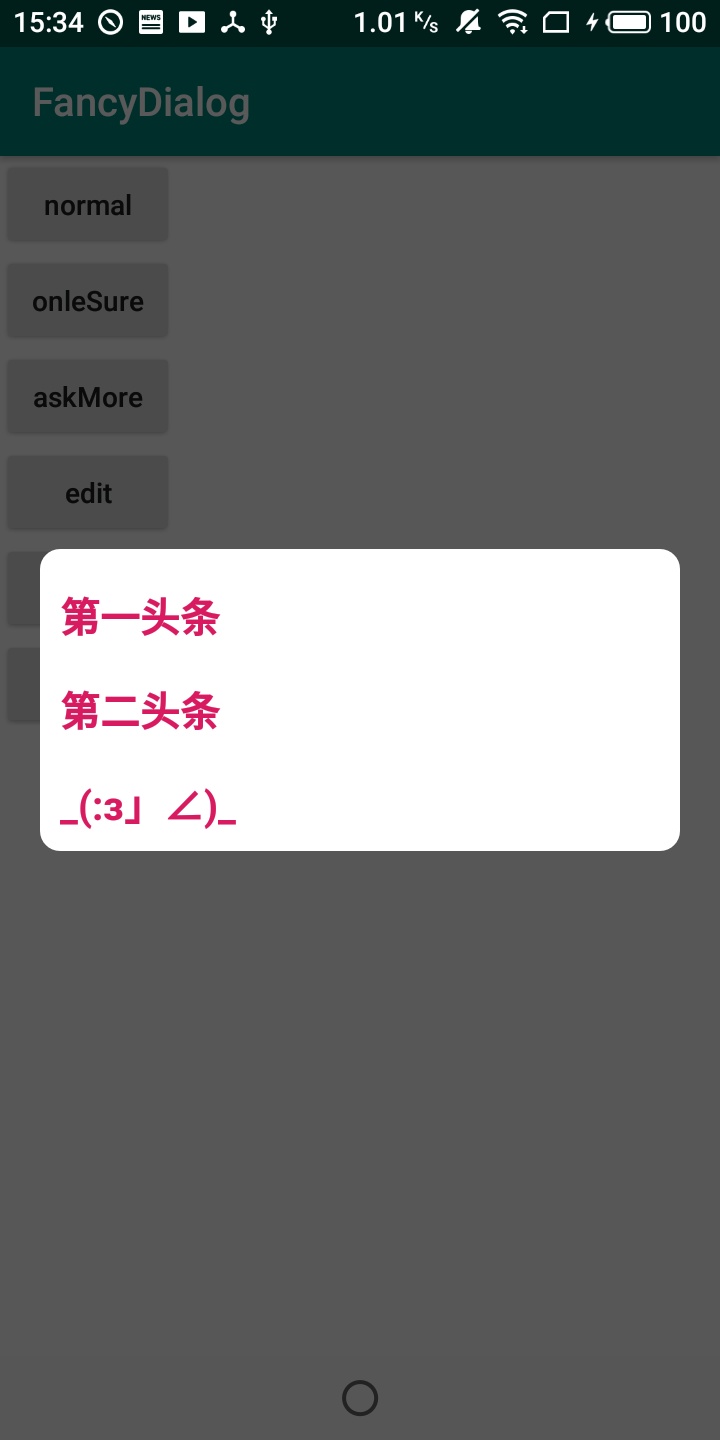
listDialog
fun list(view: View) {
lateinit var dialog: ListDialog
val click: (View, Int) -> Unit = { v, position ->
dialog.dismiss()
Toast.makeText(this@MainActivity, (v.tag as String), Toast.LENGTH_SHORT).show()
}
val longClick: (View, Int) -> Unit = { v, position ->
// dialog.dismiss()
Toast.makeText(this@MainActivity, "longClick" + (v.tag as String), Toast.LENGTH_SHORT).show()
}
dialog = listDialog {
listSetting(click, longClick) {
add("第一头条")
add("第二头条")
add("_(:з」∠)_")
}
}
dialog.show(supportFragmentManager, "dialog")
}
 ### customDialog
待续...
### customDialog
待续...