Hawk
Hawk
嗯,思路对了就好,我帮你加了个代码样式哦, > 三个`1`左边的点+javascript 开头,三个`1`左边的点结束会有代码效果
``` javascript function judgeStructure(left, right) { function getType(obj) { return ({}).toString.call(obj); } function compare(obj1, obj2) { var type1 = getType(obj1); var type2 = getType(obj2); if (type1 != type2) { return...
这是一个经典的分硬币的问题,基础算法 ```javascript function countChange(money, coins) { if(money < 0 || coins.length === 0){ return 0 }else if(money === 0){ return 1 }else { return countChange(money - coins[0], coins) + countChange(money,...
``` javascript function solution(digits){ digits = parseInt(digits) + ""; var greatest = digits.split("").sort()[digits.length-1]; var reg = new RegExp(greatest + "\\d{4}"); return parseInt(digits.match(reg).sort().reverse()[0]) } ```
不需要创建新对象的哦,想想之前虫哥提到的,利用原生的Array.prototype.reverse方法
``` javascript function divisors(num){ var arr=[]; for(var i=2;i
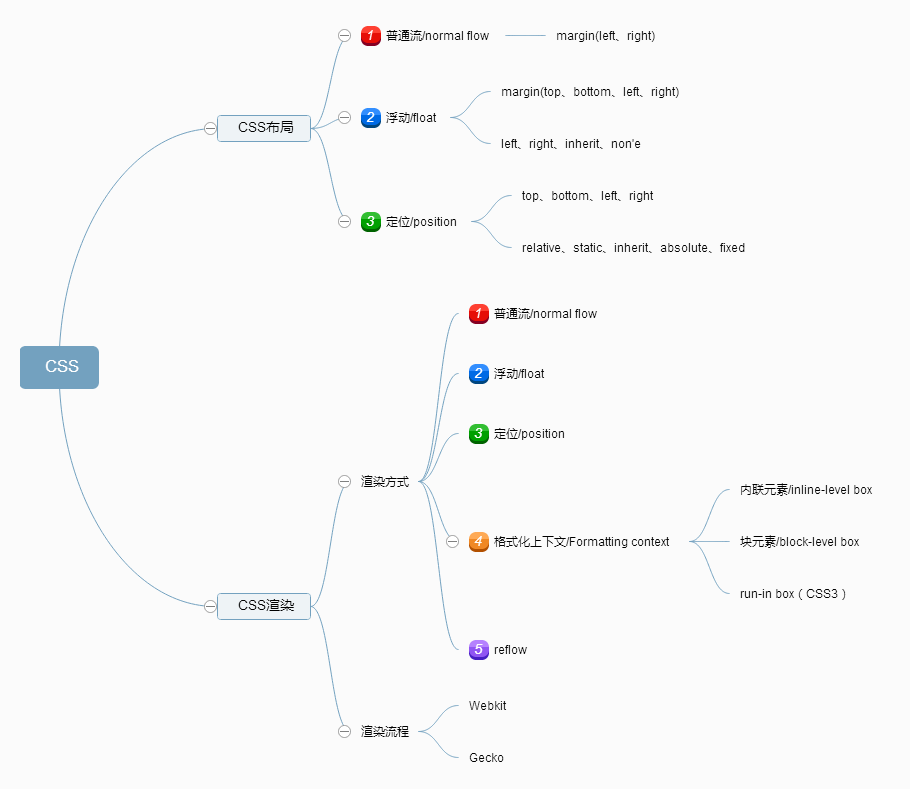
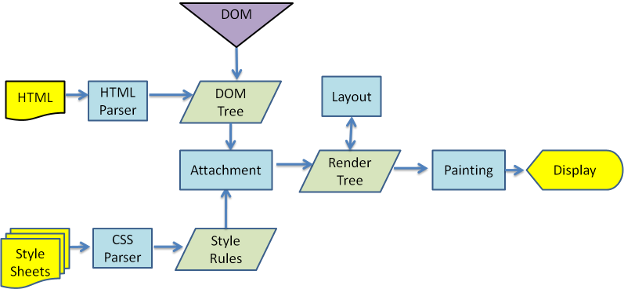
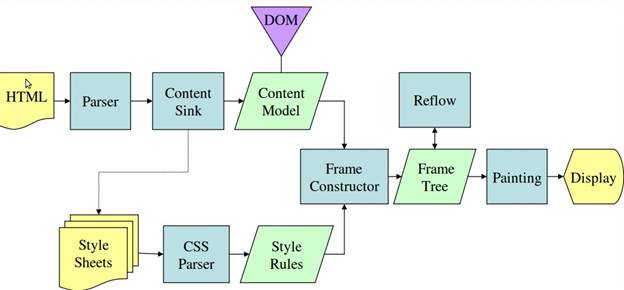
先上3张图,具体的文字说明,会在晚上给出~  图1  图2 : chrome/Webkit 渲染流程  图3 : firfox/Gecko 渲染流程
``` javascript function minimumSum(values, n) { values.sort(function(x,y){ return x-y }) var num = 0; for(var i=0;i
`mergeSort([1, 12, 5], [2, 8, 13])` 躺枪的@XadillaX
### 源代码 - 通过 by @酱油 ``` javascript function arraysSimilar(arr1, arr2){ function getType(o){ return Object.prototype.toString.call(o); } if(getType(arr1) != "[object Array]" || getType(arr2) != "[object Array]"){ return false } var bosn1...