Tim Nguyen
Tim Nguyen
I noticed that Chrome & Firefox did not adjust `position: static` to `absolute` for the root element (``) in the top layer. I had to make WebKit match behavior to...
You can use `` and `canvas.toDataURL()` to generate the gradient, along with `additional_backgrounds` or `headerURL` to apply it.
WebKit export from bug: [REGRESSION (272891@main): \[ Sonoma wk1 \] 3 tests in imported/w3c/web-platform-tests/css/filter-effects are constant failures](https://bugs.webkit.org/show_bug.cgi?id=270199)
I don't see why this can't use modern web technologies such as ES6 or CSS variables. Maybe the original code could use ES6/CSS vars, and the compiled code for chrome/safari/IE...
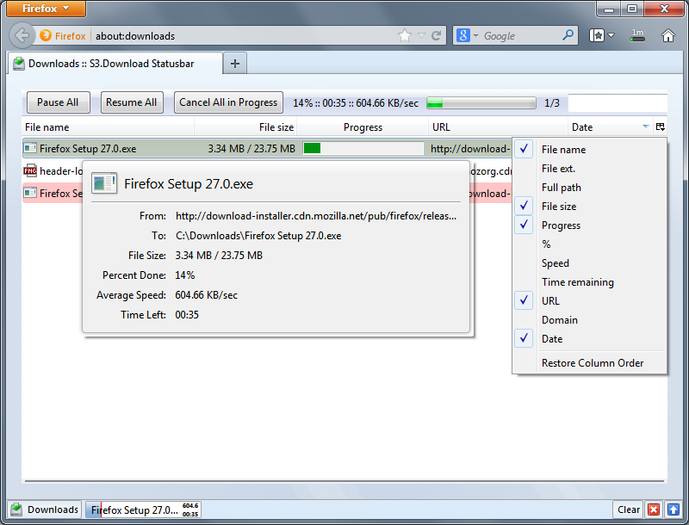
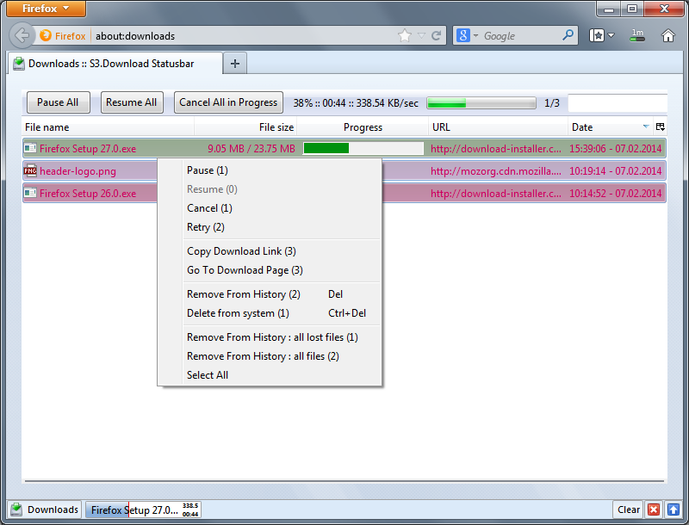
- [ ] Clear every X seconds - [ ] Cancel all downloads - [ ] Retry all failed - [ ] Delete downloaded file(s) from disk - [ ]...
- [ ] Allow people the action to do on click - [ ] Open downloads panel - [ ] Open sidebar - [ ] Open in-content page - [...
- [ ] Photon Dark theme - [ ] Compact view  
Links: - [ ] Download arbitrary URLs - [ ] Extract links/images/media from a page - [ ] Extract links/images/media from current page selection - [ ] Batch URL downloads...
Possible: - [ ] Allow setting a limit on number of running downloads Will have to check if these are possible: - [ ] Multiple connections - [ ] Bandwidth...
